📰 about IT/Tistory
티스토리 마크다운 적용하기
m-ur-phy
2022. 4. 3. 15:54

티스토리 마크다운 적용법
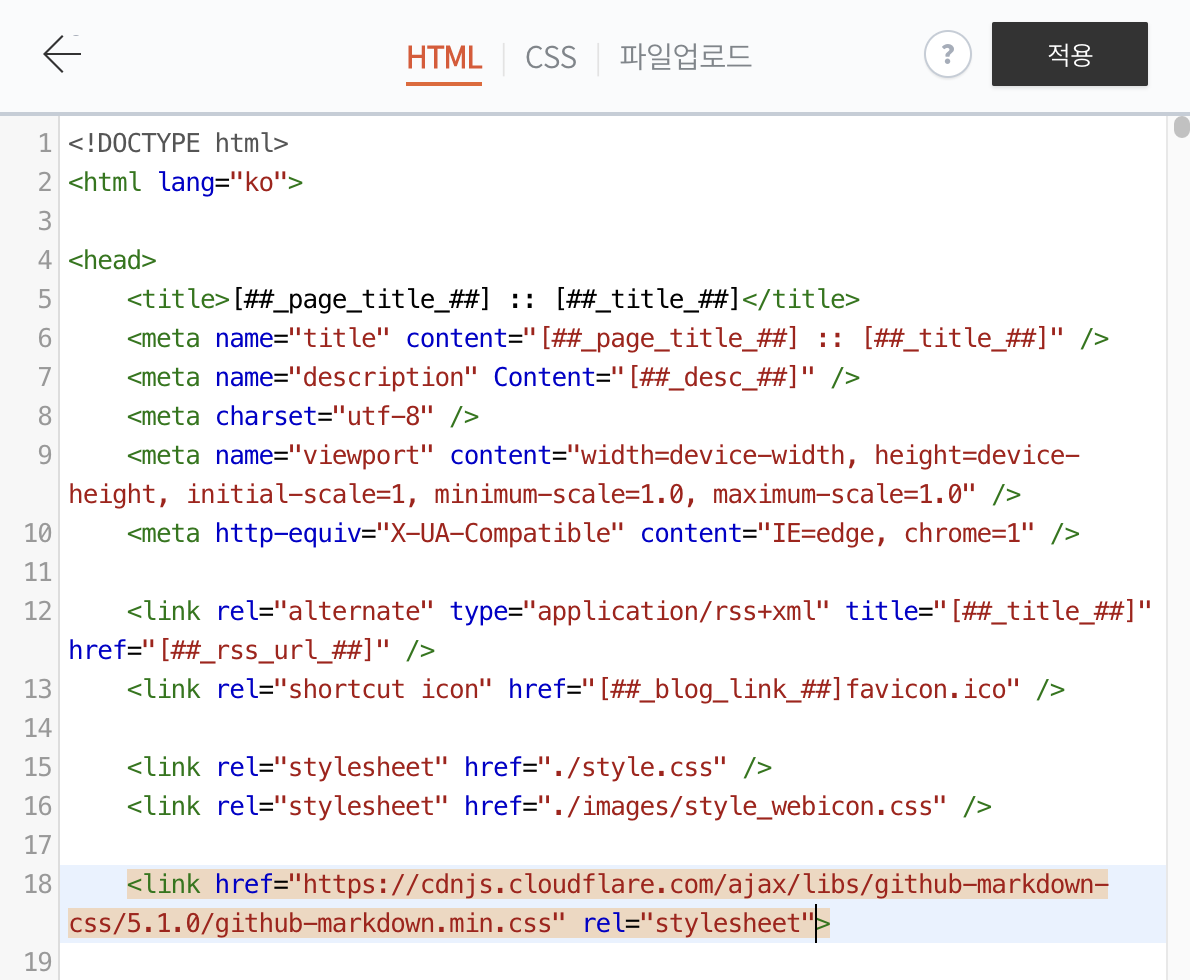
1. 블로그 설정 화면 (블로그 관리 홈) -> [꾸미기] 스킨 편집 → html 편집 → html 화면
2. 태그 내부에 해당 코드 작성
<link href="https://cdnjs.cloudflare.com/ajax/libs/github-markdown-css/5.1.0/github-markdown.min.css" rel="stylesheet">
3. CSS 화면으로 이동하여 맨 아래에 해당 코드 작성 후 적용
.markdown-body {
box-sizing: border-box;
min-width: 200px;
max-width: 980px;
margin: 0 auto;
padding: 45px;
}
@media (max-width: 767px) {
.markdown-body {
padding: 15px;
}
}
4. 블로그 글 작성 시 마크다운으로 글 작성 (경고창은 무시하세요)

5. 글 작성 후 해당 코드 작성해서 HTMl 수정
<div class="markdown-body"> </div><div class="markdown-body"> 는 가장 위에, </div>는 가장 아래에 작성해줍니다.
내용 전체를 코드 블럭으로 감싸 준다고 생각하시면 좋습니다.


6. 완성화면


잘 적용된 모습을 확인하실 수 있습니다.
주의할 점
- 일부 지원되지 않는 기능이 있을 수 있습니다.
- 글 수정시 HTML의 태그가 누락되는 경우가 있습니다.
그럼에도 불구하고...
- 마크다운으로 쉽게 작성할 수 있습니다.
- 마크다운의 좋은 기능을 이용하고 기본모드로 제가 원하는 부분만 따로 구성할 수 있습니다. 적재적소에 마크다운을 사용할 수 있다는 것입니다.