-
[CSS] 텍스트 관련 스타일과 예제 - 1🌐 FrontEnd/HTML & CSS 2022. 5. 17. 22:00

시작하면서
텍스트와 관련된 스타일을 예제와 함께 공부합니다.
1. 글꼴 관련 스타일
(1) font-family 속성 - 글꼴 지정하기
- 웹 문서에서 사용할 글꼴을 지정합니다.
- body 태그를 비롯해 p 태그나 hn 태그처럼 텍스트를 사용하는 요소들에서 사용합니다.
/* 기본형 */ font-family: "글꼴 이름", "글꼴 이름", "글꼴 이름";/* 예 */ p { font-family: "굴림"; /* 텍스트 단락의 글꼴을 '굴림'으로 지정 */ } body { font-family: "맑은 고딕", "돋움", "굴림"; }(2) @font-face 속성 - 웹 폰트 사용하기
- 웹 폰트(web font) 란?
- 웹 문서를 작성할 때 웹 문서 안에 글꼴 정보도 함께 저장했다가 사용자가 웹 문서에 접속하면 글꼴을 사용자 시스템으로 다운로드하게 하는 방식입니다.
- 트루타입 글꼴(*.ttf) 을 웹 폰트로 사용하기 위해 eot 파일과 woff 파일로 변환해야 합니다.
/* 기본형 */ @font-face { font-family: 글꼴 이름; src: url(글꼴 파일 경로) format(파일 유형); }(2) 예제 - 웹 폰트 사용하기
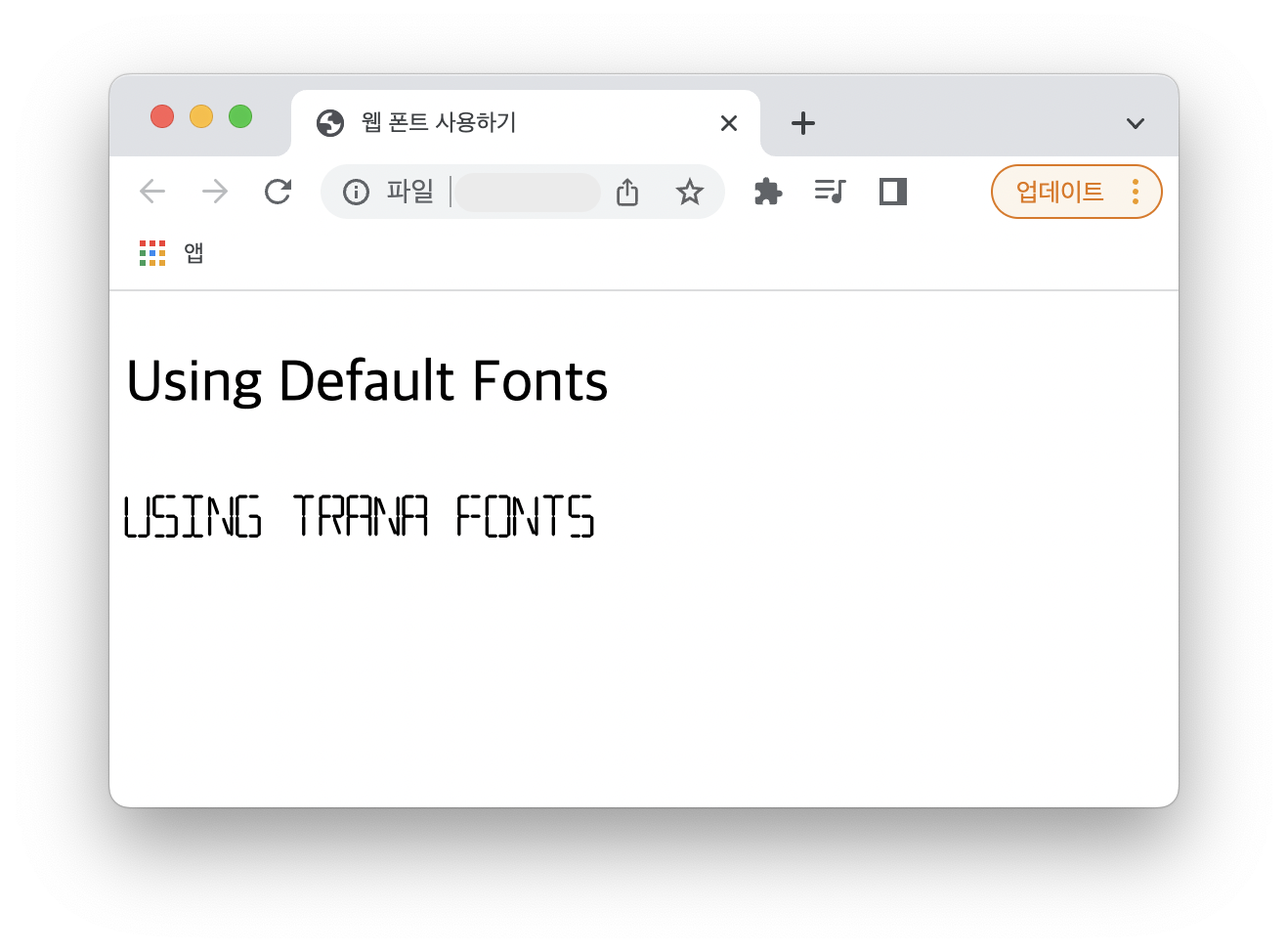
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>웹 폰트 사용하기</title> <style> @font-face { font-family: 'trana'; /* 글꼴 */ src: local('trana'), url('trana.eot'), url('trana.woff') format('woff'), url('trana.ttf') format('truetype'); } .w-font { font-family:'trana', sans-serif; /* 웹 폰트 지정 */ } p { font-size:30px; /* 글자 크기 */ } </style> </head> <body> <p>Using Default Fonts</p> <p class="w-font">Using Trana Fonts</p> </body> </html>
(2) 예제 - 구글 웹 폰트 사용하기
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>웹 폰트 사용하기</title> <style> @import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css); /* 구글 웹 폰트 */ .ng-font { font-family:'Nanum Gothic', 돋움; /* 웹 폰트 지정 */ } p { font-size:30px; /* 글자 크기 */ } </style> </head> <body> <p>브라우저 기본 글꼴 사용</p> <p class="ng-font">나눔고딕 웹 폰트 사용</p> </body> </html>
(3) font-size 속성 – 글자 크기 조절하기
- 속성 값 : 절대 크기, 상대 크기, 숫자, 백분율
- 기본 값은 상대 크기인 medium 입니다.
- font-size 의 속성은 상속됩니다.
- px 단위를 사용하면 폰트 크기가 고정되기 때문에, 창 크기가 작은 모바일 기기로 볼 때 작은 화면 안에 작은 글씨로 표시됩니다.
- em 단위를 사용하면 부모 요소의 폰트에 비례하여 상대적 값을 계산해 글자 크기를 조절 할 수 있습니다.
/* 기본형 */ font-size: 속성 값;(3) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>폰트 크기</title> <style> h1{ font-size:5em; /* 글자 크기 */ } p { font-size:1em; /* 글자 크기 */ } </style> </head> <body> <h1>5em의 크기를 가진 제목</h1> <p>1em의 크기를 가진 단락</p> </body> </html>
(4) font-weight 속성 - 글자 굵기 지정하기
- 글자의 굵기를 지정합니다.
- 사용할 수 있는 값은 키워드와 숫자로 이루어져 있습니다.
/* 기본형 */ font-weight: normal | bold | lighter | 100 | 200 | ...(5) font-variant 속성 - 작은 대문자로 표시하기
- 영문 소문자를 작은 대문자로 표시합니다.
- 작은 대문자는 원래 대문자와 비슷하게 보이지만, 크기가 작고 글자의 가로, 세로 비율이 약간 다릅니다.
/* 기본형 */ font-variant: normal | small-caps(4) ~ (5) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>굵기 지정과 작은 대문자 표시하기</title> <style> .accent { font-weight:bold; /* 굵게 */ font-variant:small-caps; /* 작은 대문자 */ } </style> </head> <body> <h1>do you know UFO?</h1> <p><span class="accent">UFO(Unidentified Flying Object)</span></p> <p>정체가 식별되지 않은 비행체를 총칭하는 용어</p> </body> </html>
(6) font-style 속성 - 글자 스타일 지정하기
- 글자를 이탤릭체로 표현할 때 사용합니다.
- italic 이나 oblique 를 선택하면 글자가 이탤릭체로 표시됩니다.
/* 기본형 */ font-style: normal | italic | oblique(6) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>이탤릭체</title> <style> p { font-style:italic; /* 이탤릭체로 */ } p#n { font-style:normal; /* p 요소 중 id=n인 부분은 보통체로 */ } </style> </head> <body> <h3>이탤릭체는 정말 이탈리아와 관련이 있을까?</h3> <p id="n">네 맞습니다.</p> <p>르네상스 시기 이탈리아 전역에서 사용된 폭이 좁고 기울어진 서체를 일컫는 것이 이탤릭체 입니다.</p> </body> </html>
(7) font 속성 – 글꼴 속성을 한꺼번에 묶어서 표현하기
- font-size 와 line-height 는 대시( / )로 연결해 함께 표현합니다.
- font 속성에 표시하지 않는 값들은 기본 값들로 사용합니다.
/* 예 */ p { font: 12px/14px 굴림 /* <p> 태그 텍스트 크기 12pt, 줄간격 14pt, 글꼴 굴림 */ } p { font: medium/110% "굴림 돋움" bold /* <p> 태그 텍스트 크기 medium, 줄 간격 110%, 글꼴 굴림 돋움 진하게 표시 */ }(7) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>글꼴 스타일</title> <style> p.txt { font: italic 12px/24px 돋움; /* 글꼴 스타일, 크기, 줄간격, 글꼴 */ } </style> </head> <body> <p class="txt">여러 요소가 함께 사용된 웹 문서 안에서 텍스트가 눈에 띄게 하려면 내용에 맞는 글꼴과 글자 크기, 그리고 글자색을 선택하는 것이 중요합니다. </p> <p>이럴 때 사용할 수 있는 것이 글꼴 속성입니다. </p> <p style="font: caption"> [font:caption] 캡션에 어울리는 글꼴 스타일</p> <p style="font: icon"> [font:icon] 아이콘에 어울리는 글꼴 스타일</p> <p style="font: menu"> [font:menu] 드롭다운 메뉴에 어울리는 글꼴 스타일</p> <p style="font: message-box"> [font:message-box] 대화 상자에 어울리는 글꼴 스타일</p> <p style="font: small-caption"> [font:small-caption] 작은 캡션에 어울리는 글꼴 스타일</p> <p style="font: status-bar"> [font:status-bar] 상태표시줄에 어울리는 글꼴 스타일</p> </body> </html>
2. 텍스트 스타일
(1) color 속성 - 글자 색 지정하기
/* 기본형 */ color : <색상>(1) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>스텔라장 - colors</title> <style> h2 { color: rgb(255, 0, 0); /* rgb 값 사용 */ } h3 { color: yellow; /* 색상 이름 사용 */ } h4 { color: #0066FF; /* 16진수 사용 */ } img { width: 15em; } </style> </head> <body> <h1>Colors</h1> <img src="images/portrait.webp"> <h2>I could be red</h2> <h3>Or I could be yellow</h3> <h4>I could be blue</h4> </body> </html>
(2) text-decoration 속성 - 텍스트에 줄 표시하기/없애기
- 텍스트에 밑줄을 긋거나 가로지르는 줄 등을 표시합니다.
/* 기본형 */ text-decoration : none | underline | overline | line-through(2) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>줄 표시</title> <style> a#n { text-decoration: none; /* 밑줄 없애기 */ } .edited { text-decoration: line-through; /* 취소선 */ } </style> </head> <body> <h2>텍스트 줄 연습</h2> <p>[<a id="n" href="https://www.naver.com/" target="_blank">네이버 바로가기 (줄 삭제)</a>]</p> <p>[<a href="https://www.naver.com/" target="_blank">네이버 바로가기</a>]</p> <p>나 오늘부터 다이어트 한다<span class="edited">이것까지만 먹고...</span></p> </body> </html>
(3) text-transform 속성 – 텍스트 대•소문자 변환하기
- 텍스트들을 대문자 혹은 소문자로 변환합니다.
- 한글에는 영향을 주지 않고 영문자에만 적용됩니다.
- capitalize : 각 단어의 첫 번째 글자를 대문자로 변환합니다.
- uppercase : 단어의 모든 글자를 대문자로 변환합니다.
- lowercase : 단어의 모든 글자를 소문자로 변환합니다.
- none : 변환하지 않습니다.
/* 기본형 */ text-transform: none | capitalize | uppercase | lowercase | full-width(4) text-shadow 속성 - 텍스트에 그림자 효과 추가하기
- 텍스트에 그림자 효과를 추가합니다.
- 텍스트를 입체적으로 보이게 하며, 속성 값을 조절하며 글자가 더욱 선명하게 보이도록 할 수 있습니다.
- 그래픽으로 처리한 듯한 텍스트를 만들 수 있습니다.
- 사이트 제목이나, 강조 글자에 사용합니다.
/* 기본형 */ text-shadow: offset-x offset-y blur-radius color | none | initial | inherit/* 예 */ .shadow3 { color: #fff; /* 글자색 */ text-shadow: 7px -7px 5px #000; /* 텍스트 그림자 */ }(4) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>그림자</title> <style> h1 { font-size:70px; /* 글자 크기 */ } .shadow1{ color: crimson; /* 글자색 */ text-shadow: 3px 0 10px; /* 텍스트 그림자 */ } .shadow2 { text-shadow: 5px 5px 3px gray; /* 텍스트 그림자 */ } .shadow3 { color:#fff; /* 글자색 */ text-shadow:7px -7px 5px #000; /* 텍스트 그림자 */ } </style> </head> <body> <h1 class="shadow1">HTML5</h1> <h1 class="shadow2">HTML5</h1> <h1 class="shadow3">HTML5</h1> </body> </html>
(5) white-space 속성
- 텍스트에 함께 입력된 공백을 어떻게 처리할 것인지 지정합니다.
- 사용할 수 있는 값
- normal : 연속하는 공백을 하나로 처리합니다. (기본 값)
- nowrap : 연속하는 공백을 하나로 처리하고 줄바꿈을 하지 않습니다.
- pre : 연속하는 공백을 원본 그대로 표시하고 줄바꿈을 하지 않습니다.
- pre-line : 연속하는 공백을 하나로 취급하고 줄바꿈을 합니다.
- pre-wrap : 연속하는 공백을 원본 그대로 표시하고 줄바꿈을 합니다.
/* 예 */ body { white-spce : nowrap; /* 공백이 길더라도 줄바꿈 없이 한 칸만 인식합니다 */ }(6) letter-spacing과 word-spacing 속성 – 텍스트 간격 조절하기
- 글자와 글자 사이의 간격을 조절합니다.
- 강조하고 싶은 글자나 <hn> 태그를 이용해 크게 표시한 글자들에 글자 간격을 조절해서 여유있게 표시할 때 사용합니다.
/* 예 */ .accent { letter-spacing: 3px; /* 글자 사이의 간격을 3px 로 지정 */ }(6) 예제
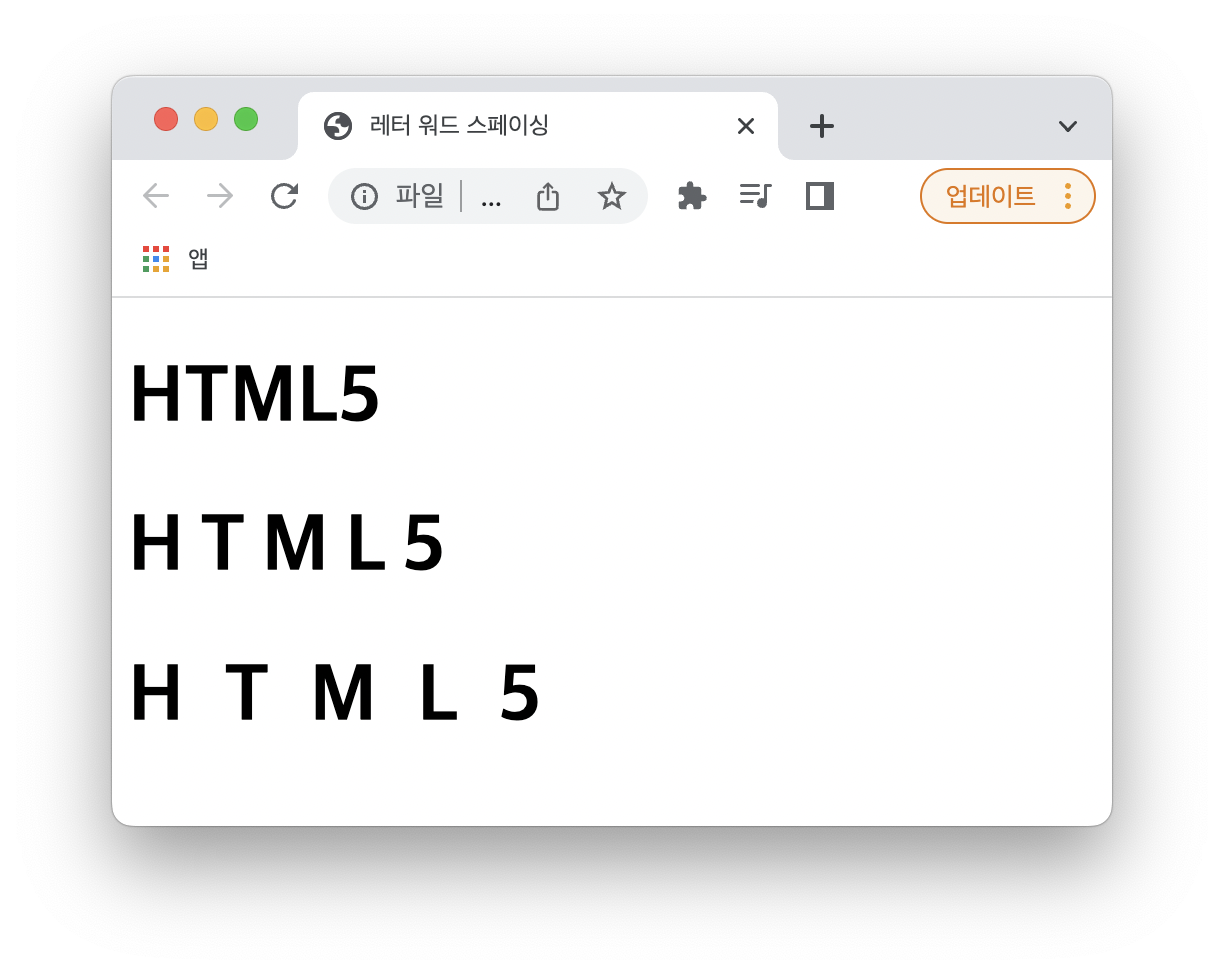
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>레터 워드 스페이싱</title> <style> h1 { font-size: 40px; /* 글자 크기 */ } .letter1 { letter-spacing: 0.2em; /* 자간 */ } .letter2 { letter-spacing: 0.5em; /* 자간 */ } </style> </head> <body> <h1>HTML5</h1> <h1 class="letter1">HTML5</h1> <h1 class="letter2">HTML5</h1> </body> </html>
마무리하며
텍스트와 관련된 스타일을 예제와 함께 공부해 보았습니다.
다음편에도 스타일은 계속됩니다.
댓글과 공감은 항상 환영입니다!
'🌐 FrontEnd > HTML & CSS' 카테고리의 다른 글
[CSS] 색상/배경 관련 스타일과 예제 (0) 2022.05.20 [CSS] 텍스트 관련 스타일과 예제 - 2 (0) 2022.05.20 [CSS] CSS 기초 (0) 2022.05.17 [HTML & CSS] 주석 다는 법 (0) 2022.05.16 [HTML] 폼 관련 태그와 예제 - 2 (0) 2022.05.16