-
[CSS] CSS 기초🌐 FrontEnd/HTML & CSS 2022. 5. 17. 15:46

시작하면서
CSS 의 기초를 예제와 함께 공부해 봅시다.
1. CSS (Cascading Style Sheets)
(1) 왜 스타일을 사용할까?
- 웹 문서의 내용과 상관 없이 디자인만 바꿀 수 있습니다.
- HTML로는 웹 사이트의 내용을, CSS로는 웹 문서의 디자인을 구성한다는 아이디어가 바로 웹 표준의 시작입니다.
- 유지보수가 쉽습니다.
- 다양한 기기에 맞게 탄력적으로 바뀌는 문서를 만들 수 있습니다.
(2) 스타일의 형식
- 선택자 (selector) 는 스타일 규칙을 어디에 적용할 것인지를 나타냅니다.
- 기본형 : 선택자 {
- 속성: 속성 값;
- }
p { /* 텍스트 단락을 중앙에 정렬하는 스타일 규칙 */ text-align: center; } h1 { /* 제목 1단계의 글자 크기를 10px로, 글자 색상은 파란색으로 */ font-size: 10px; color: blue; }(3) 스타일 표기 방법
- 스타일 규칙은 세미콜론(;) 으로 구분합니다.
- 구분한 규칙은 중괄호({}) 안에 나열합니다.
- 한 줄로 길게 나열해도 되지만, 가독성과 유지보수를 위해 여러 줄에 걸쳐 작성하는 것이 좋습니다.

(4) 스타일 주석
- /* 와 */ 사이에 내용을 입력하는데 주석을 한 줄만 입력하거나 여러 줄을 입력할 수 있습니다.
(5) 스타일과 스타일 시트
- 스타일 시트란?
- 스타일 규칙들을 한눈에 확인하고 필요할 때마다 수정하기 쉽도록 한 군데에 묶어 놓은 것입니다.
- 내부 스타일 시트
- 문서 안에서 사용할 스타일 규칙들을 정의한 것입니다.
- <head> </head> 태그 안에서 정의하고, <style> </style> 태그 사이에 작성합니다.
- 외부 스타일 시트
- 별도의 스타일 파일을 만들어 연결해 사용합니다.
- 기본형 : <link href="외부 스타일 파일 경로" rel="stylesheet" type="text/css">
- 인라인 스타일
- 간단한 스타일일 경우, 따로 스타일 시트를 만들지 않고 스타일을 적용할 대상에 직접 표시하는 방법입니다.
- 즉, 해당 태그에 style="속성: 속성 값;" 형태로 스타일을 바꿀 수 있습니다.
- 예) <p style="color: blue;"> 인라인 스타일 </p>
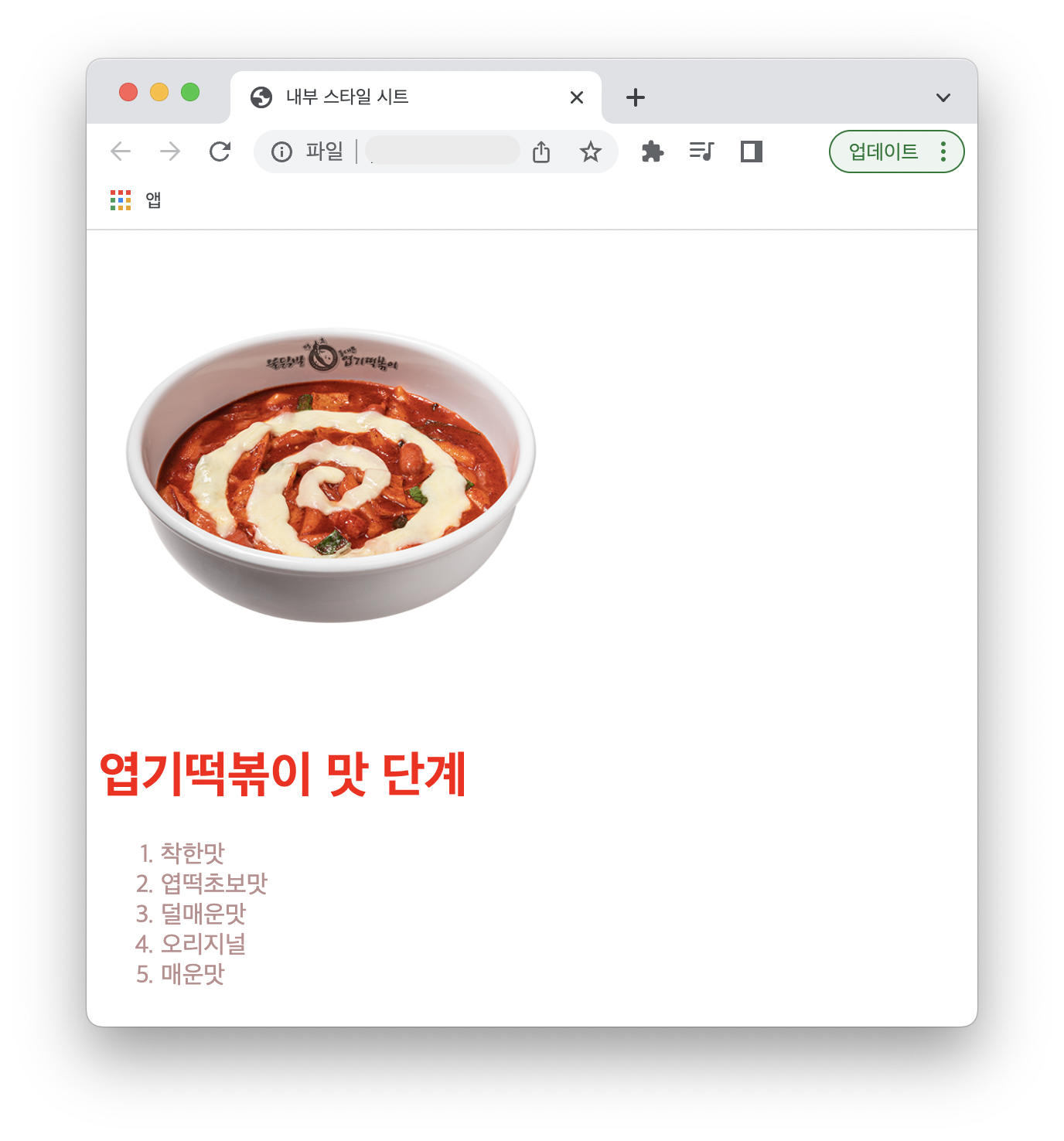
(5) 내부 스타일 시트 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>내부 스타일 시트</title> <style> h1 { color: red; } ol li { color: rosybrown; } img { width: 300px; } </style> </head> <body> <img src="images/엽떡.png" alt="엽기떡볶이"> <h1>엽기떡볶이 맛 단계</h1> <ol> <li>착한맛</li> <li>엽떡초보맛</li> <li>덜매운맛</li> <li>오리지널</li> <li>매운맛</li> </ol> </body> </html>
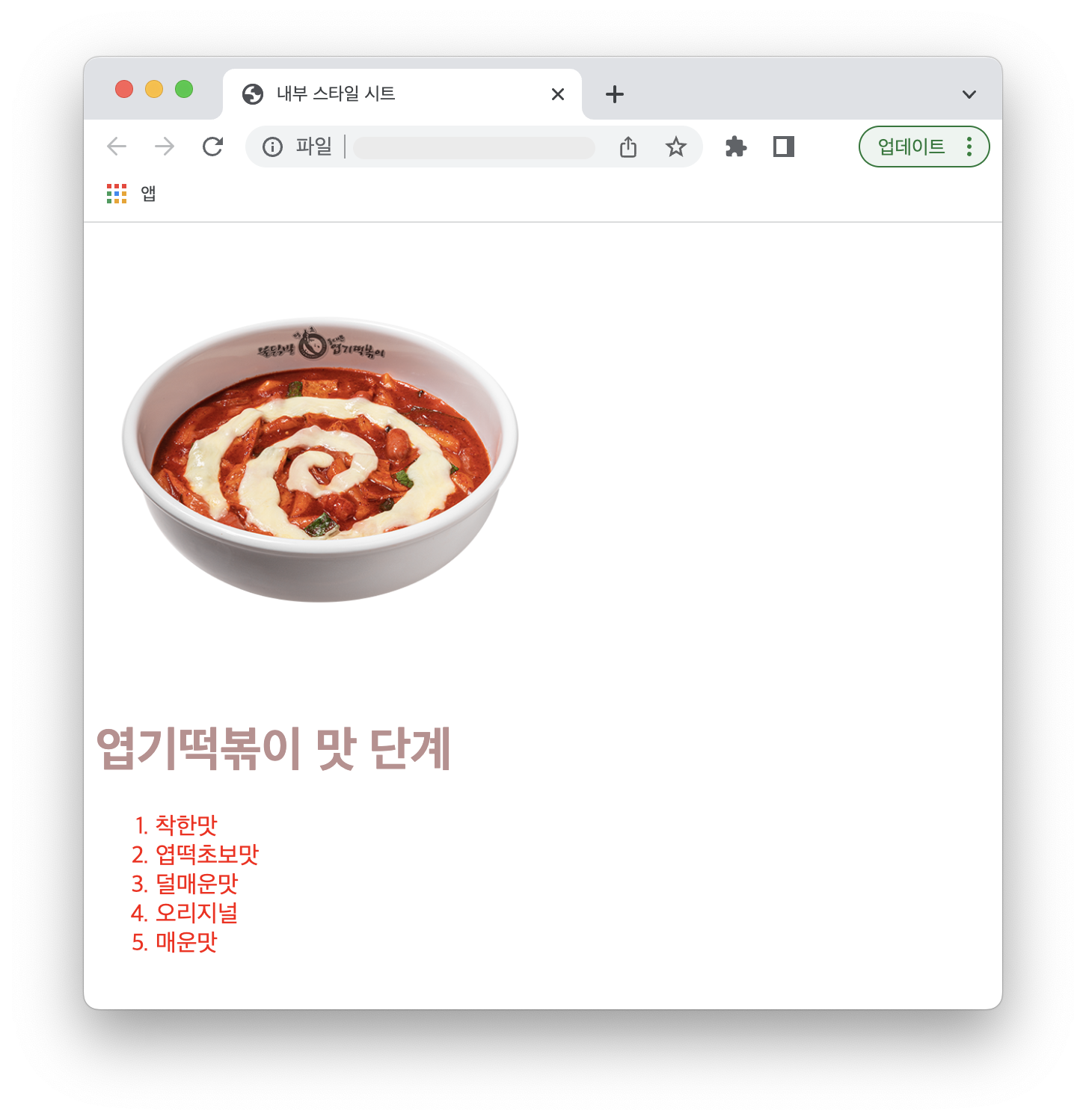
(5) 외부 스타일 시트 예제
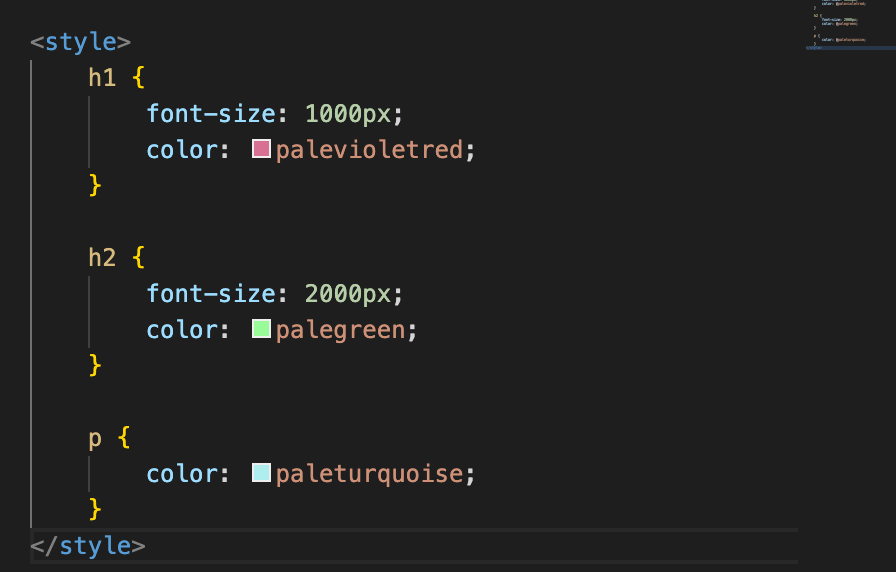
CSS
h1 { color: rosybrown; } ol li { color: red; } img { width: 300px; }HTML
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>내부 스타일 시트</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <img src="images/엽떡.png" alt="엽기떡볶이"> <h1>엽기떡볶이 맛 단계</h1> <ol> <li>착한맛</li> <li>엽떡초보맛</li> <li>덜매운맛</li> <li>오리지널</li> <li>매운맛</li> </ol> </body> </html>
2. 선택자
(1) 전체 선택자 - 모든 요소에 스타일 적용하기
- 전체 선택자에서는 *(별표)를 선택자로 사용합니다.
* { margin: 0; padding: 0; }(2) 태그 선택자 - 특정 태그에 스타일 적용하기
- 기본형 : 태그 {
- 스타일
- }
(2) 예제
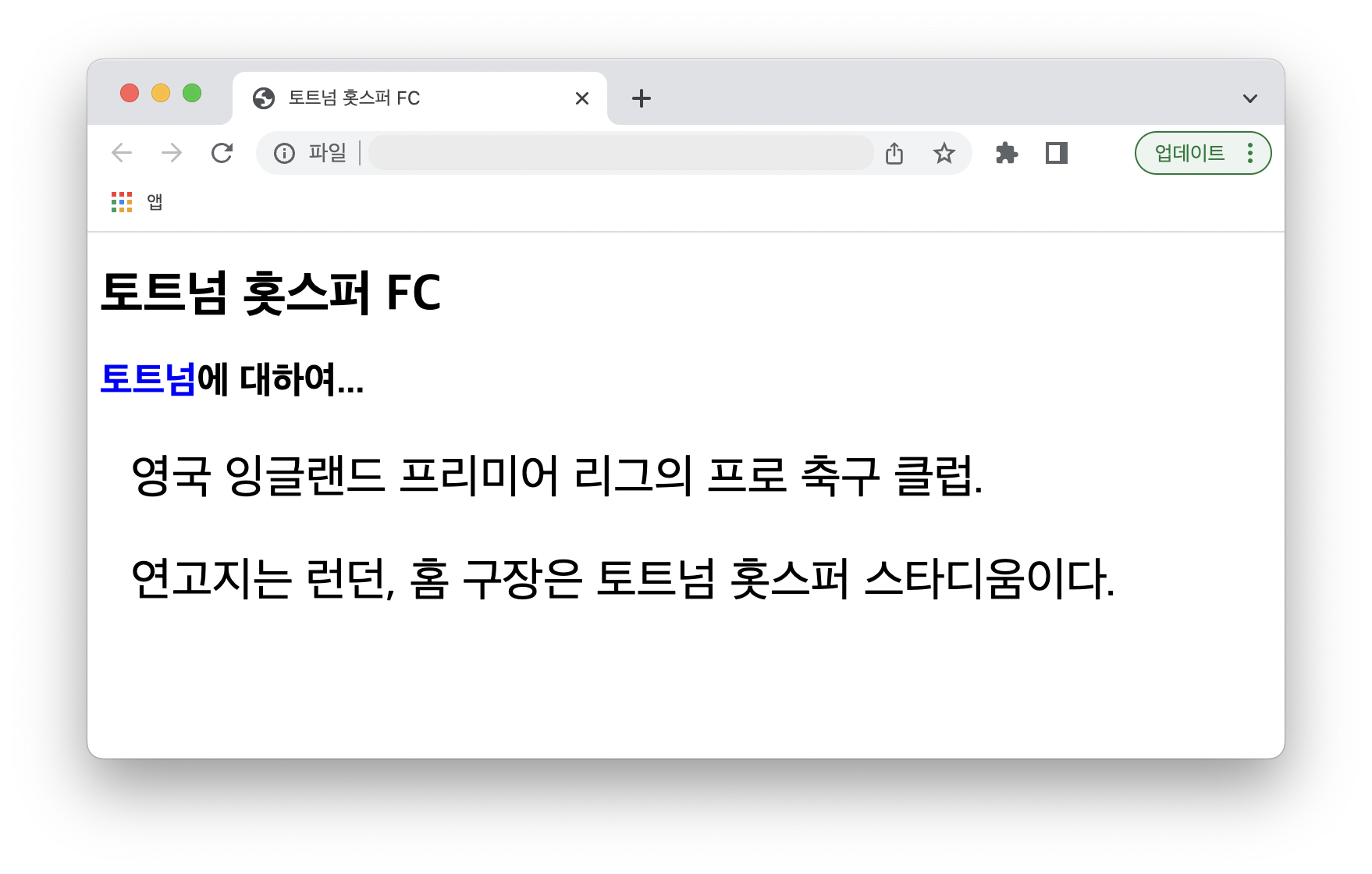
<!DOCTYPE html> <html lang="ko"> <head> <title>토트넘 홋스퍼 FC</title> <style> strong { color:blue; } p{ font-size:30px; margin-left:20px; } </style> </head> <body> <h1>토트넘 홋스퍼 FC</h1> <h2><strong>토트넘</strong>에 대하여...</h2> <p>영국 잉글랜드 프리미어 리그의 프로 축구 클럽.</p> <p>연고지는 런던, 홈 구장은 토트넘 홋스퍼 스타디움이다.</p> </body> </html>
(3) 클래스 선택자 - 특정 부분에 스타일 적용하기
- 특정 부분에만 스타일을 적용할 때 사용합니다.
- 문서 안에서 여러 번 반복해서 적용할 수 있습니다.
- 기본형 : .클래스이름 {
- 속성: 속성 값;
- 속성: 속성 값;
- ...
- }
(3) 예제
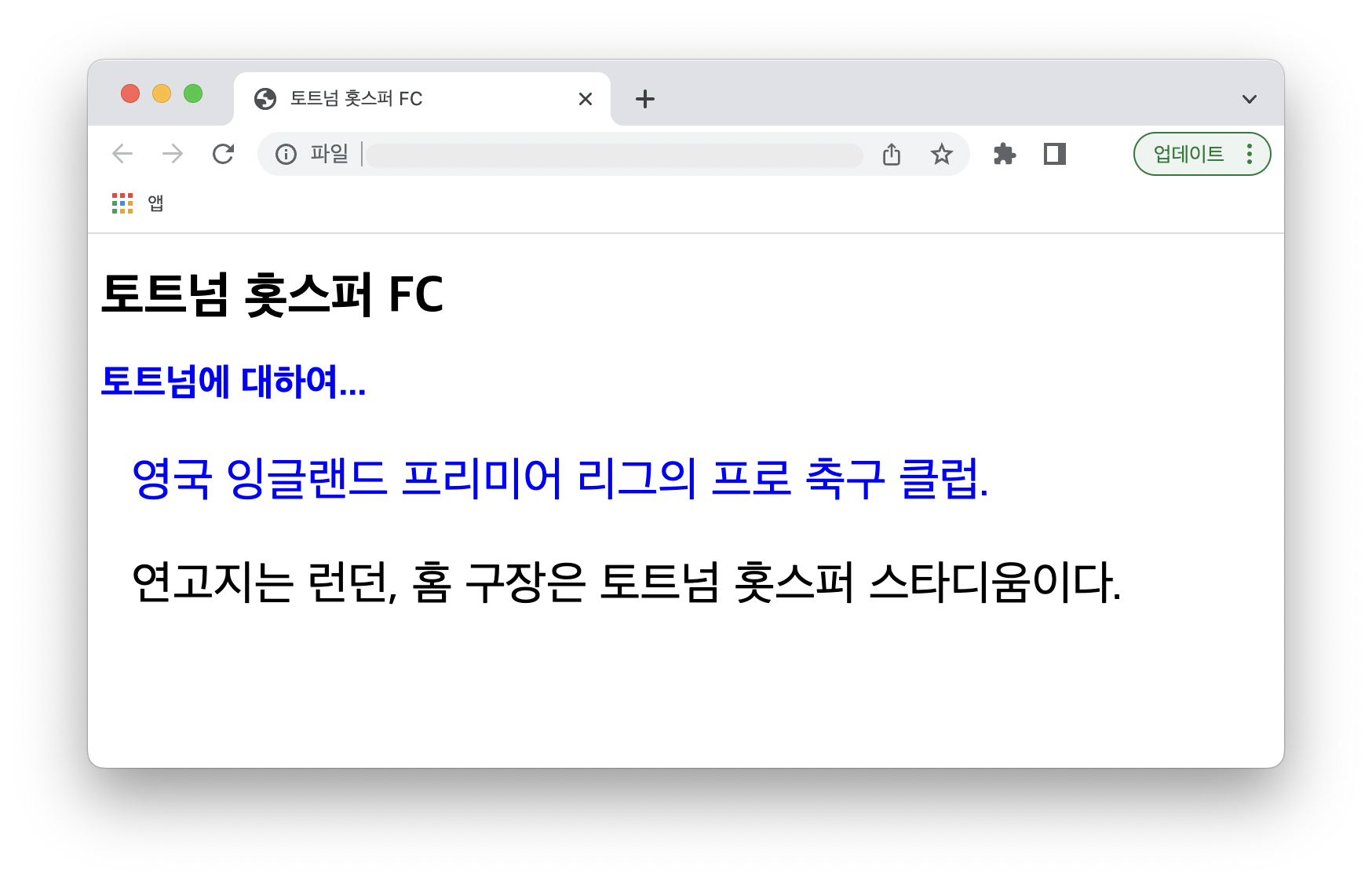
<!DOCTYPE html> <html lang="ko"> <head> <title>토트넘 홋스퍼 FC</title> <style> .bluetext { color:blue; } p{ font-size:30px; margin-left:20px; } </style> </head> <body> <h1>토트넘 홋스퍼 FC</h1> <h2 class="bluetext">토트넘에 대하여...</h2> <p class="bluetext">영국 잉글랜드 프리미어 리그의 프로 축구 클럽.</p> <p>연고지는 런던, 홈 구장은 토트넘 홋스퍼 스타디움이다.</p> </body> </html>
(4) id 선택자 - 특정 부분에 스타일 적용하기
- 클래스 선택자와 달리 문서 안에서 한 번만 적용합니다.
- 기본형 : #id 이름 {
- 속성: 속성 값;
- 속성: 속성 값;
- ...
- }
(4) 예제
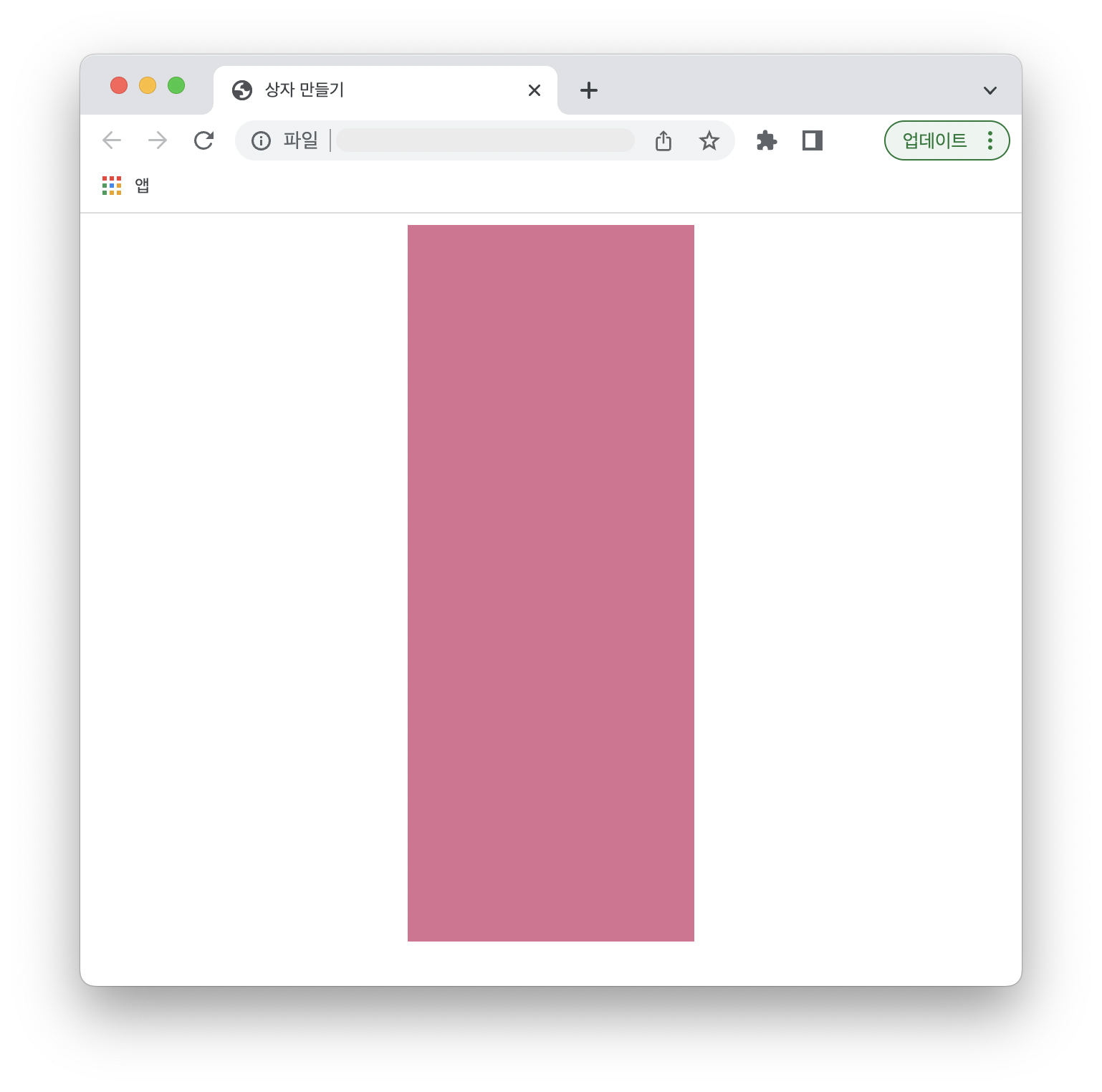
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>상자 만들기</title> <style> #container { background: palevioletred; /* 배경색 */ width: 200px; /* 너비 */ height: 500px; /* 높이 */ margin: 0 auto; /* 가로로 중앙에 배치 */ } </style> </head> <body> <div id="container"></div> </body> </html>
(5) 그룹 선택자 – 둘 이상 요소에 같은 스타일 적용하기
- 여러 선택자에 같은 속성을 적용할 수 있습니다.
- 기본형 : 요소1, 요소2, ... {
- 속성: 속성 값;
- }
- 예) a, p {
- color: #ffffff;
- }
3. 캐스케이딩 스타일 시트
(1) 캐스케이딩 (Cascading) 의 의미
- CSS (Cascading Style Sheet) 의 의미를 살펴보면 '위에서 아래로 흐르는 스타일 시트'를 뜻합니다.
- 즉, 단계적으로 스타일이 적용된다는 것을 알려주고 있습니다.
(2) 스타일 우선순위
- 스타일 규칙의 중요도와 적용 범위에 따라 우선순위가 결정되고, 그 우선순위에 따라 위에서 아래로 스타일이 적용됩니다.
- 얼마나 중요한가 - 중요도 (Importance)
- 1순위) 사용자 스타일 시트
- 2순위) 중요 스타일 !important
- 3순위) 기본 브라우저 스타일 시트
- 얼마나 한정적인가 - 명시도 (Specificity) : 적용 범위가 좁을수록 우선순위가 높아집니다.
- 1순위) 인라인 스타일 : 태그 안에 직접 style 속성을 사용해 해당 태그에만 스타일을 적용합니다.
- 2순위) id 스타일 : 지정한 부분에만 적용되는 스타일이지만 한 문서 안에서 한 번만 적용합니다.
- 3순위) 클래스 스타일 : 지정한 부분에만 적용되는 스타일이지만 한 문서 안에서 여러 번 적용합니다.
- 4순위) 태그 스타일 : 웹 문서에 사용된 특정 태그에 모두 똑같이 적용합니다.
- 소스에서의 순서 (Source Order)
- 같은 요소에 여러가지 스타일이 겹쳐질 때 가장 나중에 정의된 스타일을 적용합니다.
최종적으로 스타일 우선순위는 다음과 같습니다.
1순위. 속성값 뒤에 !important 가 있는 경우
2순위. 직접 인라인으로 style 속성을 지정한 경우
3순위. 선택자가 #id 인 경우
4순위. 선택자가 .클래스 인 경우
5순위. 선택자가 태그 인 경우(2) 예제
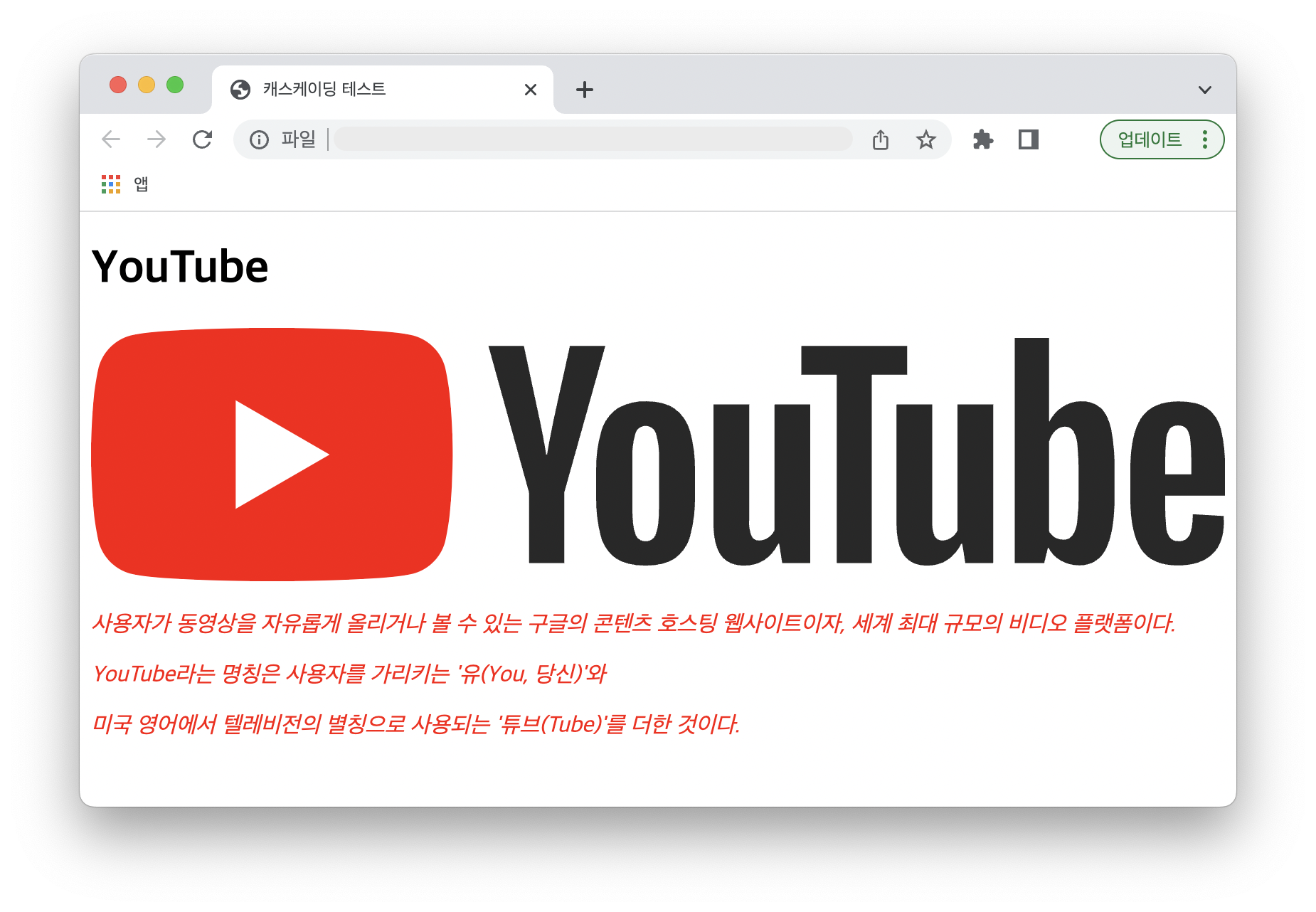
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>캐스케이딩 테스트</title> <style> p { font-style: italic; /* 글자 스타일 */ color:blue; /* 글자색 */ } p { color:red !important; /* 글자색, 우선 적용 */ } </style> </head> <body> <h1>YouTube</h1> <img src="images/youtube.svg" alt="유튜브"> <p>사용자가 동영상을 자유롭게 올리거나 볼 수 있는 구글의 콘텐츠 호스팅 웹사이트이자, 세계 최대 규모의 비디오 플랫폼이다.</p> <p>YouTube라는 명칭은 사용자를 가리키는 '유(You, 당신)'와</p> <p>미국 영어에서 텔레비전의 별칭으로 사용되는 '튜브(Tube)'를 더한 것이다.</p> </body> </html>
속성 값 뒤에 !important 를 붙여준 스타일이 우선적으로 적용된 것을 확인 할 수 있습니다.
(3) 스타일 상속
- 자식 요소에서 별도로 스타일을 지정하지 않으면, 부모 요소에 있는 스타일 속성들이 자식 요소로 전달됩니다.
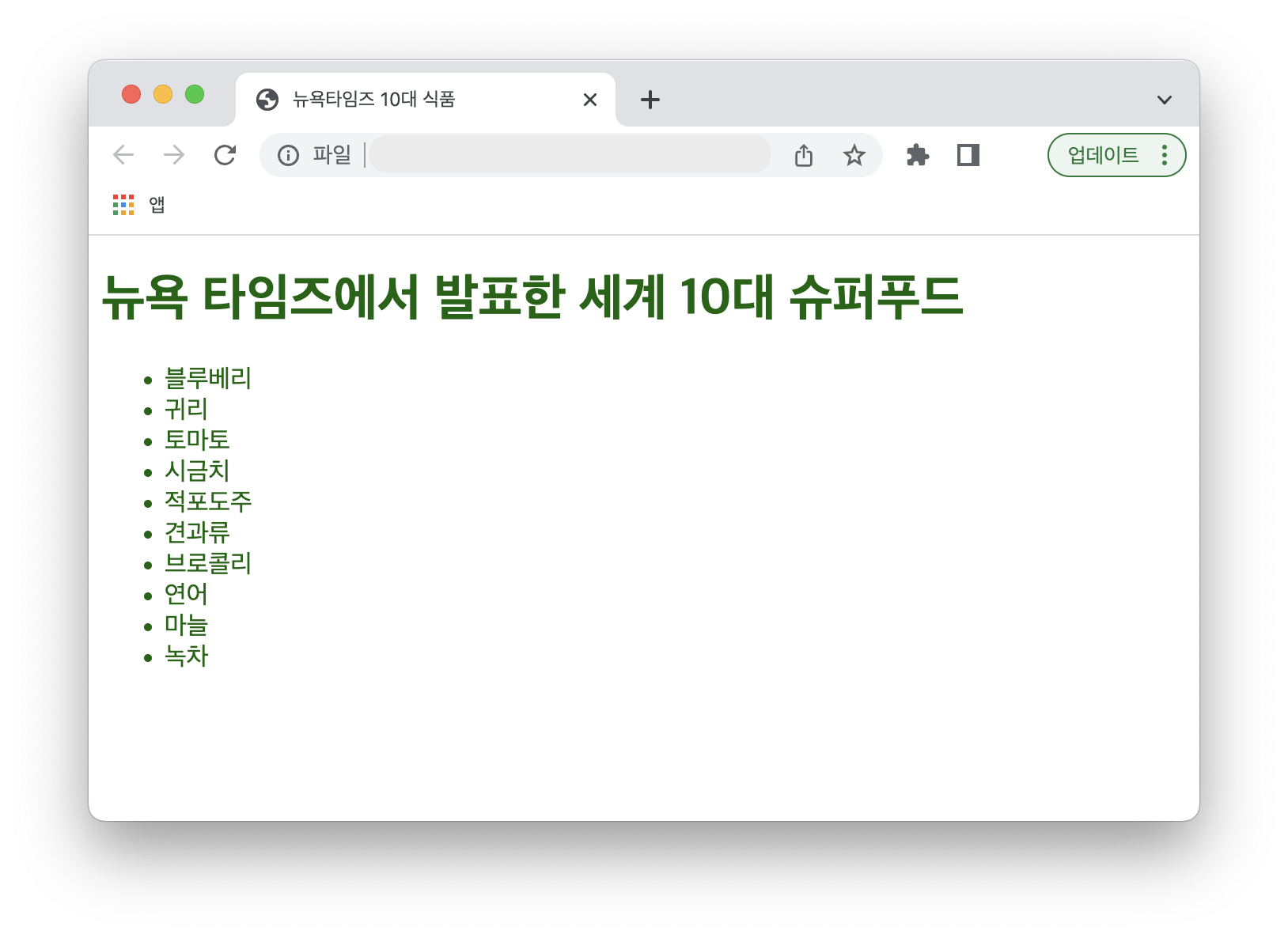
(3) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>뉴욕타임즈 10대 식품</title> <style> body { font-family:"돋움"; /* 글꼴 */ color:darkgreen; /* 글자색 */ } </style> </head> <body> <h1>뉴욕 타임즈에서 발표한 세계 10대 슈퍼푸드</h1> <ul> <li>블루베리</li> <li>귀리</li> <li>토마토</li> <li>시금치</li> <li>적포도주</li> <li>견과류</li> <li>브로콜리</li> <li>연어</li> <li>마늘</li> <li>녹차</li> </ul> </body> </html>
4. CSS3 와 CSS 모듈
- 애니메이션이나 이미지 편집처럼 다른 프로그램의 도움을 받아야 했던 효과들을 CSS3 소스코드만으로 해결할 수 있습니다.
- 이러한 이유로 CSS3 는 웹 표준 기술에서 중요한 위치를 차지하고 있습니다.
(1) CSS3 란?
- 모듈 기반으로 개발중인 CSS 입니다.
- CSS2 나 CSS1 에 비해 정교하고 화려한 화면을 구성할 수 있고, 애니메이션도 지원합니다.
(2) CSS3 와 브라우저 접두사(prefix)
- CSS3 속성을 사용하기 위해선 속성 이름 앞에 브라우저를 식별할 수 있는 접두사(prefix)를 붙여서 사용해야 합니다.
-webkit- 웹키트(Webkit) 방식의 브라우저용 (예. 사파리, 크롬 등) -moz- 게코(Gecko) 방식의 브라우저용 (예. 모질라, 파이어폭스 등) -o- 오페라 브라우저 -ms- 마이크로소프트 인터넷 익스플로러 (2) 예제
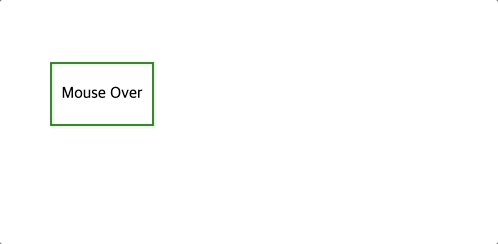
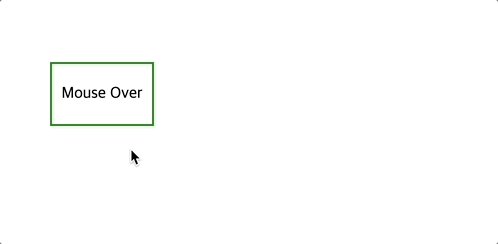
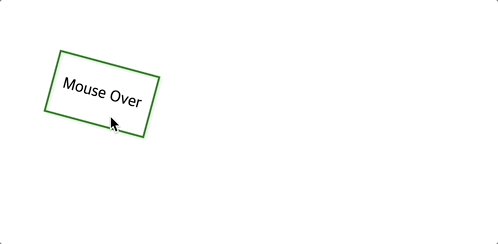
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Transform</title> <style> .box{ position:absolute; left:50px; top:70px; width:100px; height:60px; background:#fff; border:2px solid green; text-align:center; line-height:60px; } .box:hover { -webkit-transform: rotate(15deg); -moz-transform: rotate(15deg); -o-transform: rotate(15deg); -ms-transform: rotate(15deg); transform: rotate(15deg); } </style> </head> <body> <div class="box">Mouse Over</div> </body> </html>
마무리하며
CSS 의 기초를 예제와 함께 익혀보았습니다.
웹 페이지가 아름다워지기 시작합니다. 아직 시작단계지만 벌써 나만의 웹 미술관을 상상하고 있습니다.
댓글과 공감은 항상 환영입니다!
'🌐 FrontEnd > HTML & CSS' 카테고리의 다른 글
[CSS] 텍스트 관련 스타일과 예제 - 2 (0) 2022.05.20 [CSS] 텍스트 관련 스타일과 예제 - 1 (0) 2022.05.17 [HTML & CSS] 주석 다는 법 (0) 2022.05.16 [HTML] 폼 관련 태그와 예제 - 2 (0) 2022.05.16 [HTML] 폼 관련 태그와 예제 - 1 (0) 2022.05.15 - 웹 문서의 내용과 상관 없이 디자인만 바꿀 수 있습니다.