-
[HTML] 폼 관련 태그와 예제 - 1🌐 FrontEnd/HTML & CSS 2022. 5. 15. 16:10

폼 관련 태그들
폼과 관련된 태그들을 공부해봅시다.
1. 폼
(1) 폼(form)이란?
- 사용자가 웹 페이지에 어떤 정보(값) 을 입력했을 때 그 정보를 서버에 전달하고자 할 때 폼을 이용합니다.
- 즉 사용자의 값을 서버에 전달해주는 일을 합니다.
(2) <form> 태그 - 폼 만들기
- 사용할 수 있는 속성
- method : 폼을 전송할 방식 선택
- name : 폼을 식별하기 위한 폼의 이름
- action : 폼을 전송할 서버 쪽의 스크립트 파일
- target : action 에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에 열도록 지정
- autocomplete 속성 : 사용자가 입력했던 내용을 기억했다가 비슷한 내용을 입력할 경우, 이전에 입력했던 내용을 힌트로 보여주는 속성입니다.
- 기본형 : <form [속성="속성 값"]> 폼 요소 </form>
(2) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>form</title> </head> <body> <form action="serch.php" method="post"> <input type="text" title="검색"> <input type="submit" value="검색"> </form> </body> </html>
(3) <label> 태그 - 폼 요소에 레이블 붙이기
- 폼 요소에 레이블(텍스트)을 붙이는 태그입니다.
- 라디오 버튼이나 체크 박스에서 레이블 부분을 클릭해도 라디오 버튼과 체크 박스 버튼이 선택됩니다.
- 라디오 버튼이나 체크 박스와 연결해 두었다면 텍스트만 터치해도 선택되기 때문에, 사용이 훨씬 편리해집니다.
- 기본형 : <label [속성="속성 값"]> 레이블 <input ...> </label>
- <label for="id 이름"> 레이블 </label>
- <input id="id 이름 [속성="속성 값"]>
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>아이돌 만들기</title> <style> ul { list-style: none; } li { margin: 20px; } </style> </head> <body> <form> <h3>아이돌 컨셉 정하기 (중복 선택 가능)</h3> <ul> <li><input type="checkbox" value="fresh">상큼</li> <li><input type="checkbox" value="sexy">섹시</li> <li><input type="checkbox" value="hip">힙합</li> </ul> <h3>아이돌 능력 정하기 (한 가지만 선택 가능)</h3> <ul> <li><label><input type="radio" name="ability" value="voice">타팬들도 인정하는 라이브 실력</label></li> <li><label><input type="radio" name="ablility" value="dance">넋을 놓게 만드는 칼군무</label></li> <li><label><input type="radio" name="ability" value="concept">그 누구와도 다른 상상치도 못한 컨셉</label></li> </ul> </form> </body> </html>
(4) <fieldset>, <legend> 태그 - 폼 요소 그룹으로 묶기
- <fieldset> 태그 : 폼 요소를 그룹으로 묶는 태그입니다.
- <legend> 태그 : 그룹으로 묶은 구역에 제목을 붙이는 태그입니다.
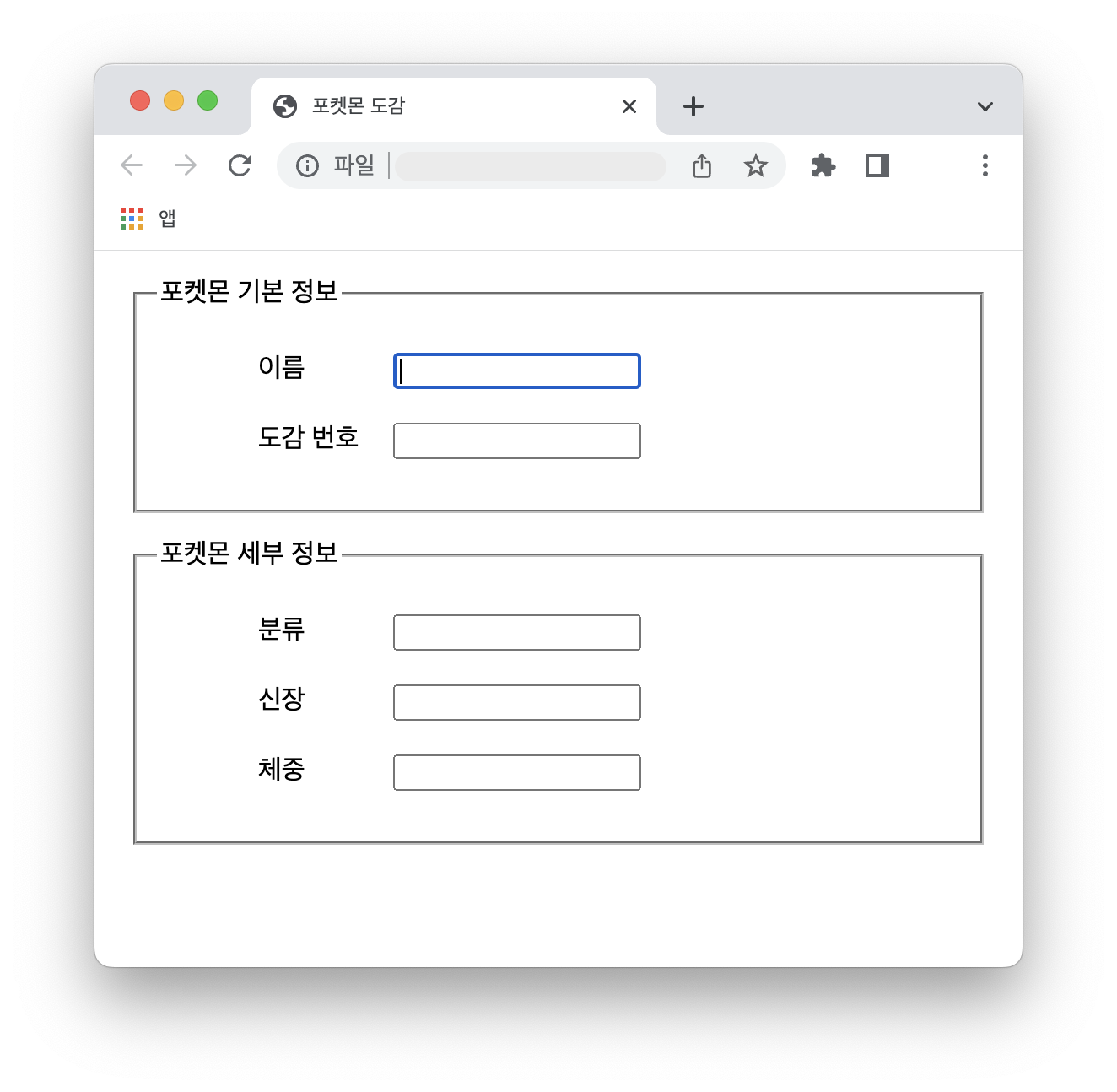
(4) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>포켓몬 도감</title> <style> ul { list-style: none; } li { margin: 20px; } li label { width: 80px; float: left; } fieldset { margin: 15px; } </style> </head> <body> <form> <fieldset> <legend>포켓몬 기본 정보</legend> <ul> <li><label for="name">이름</label><input type="text" id="name"></li> <li><label for="number">도감 번호</label><input type="text" id="number"></li> </ul> </fieldset> <fieldset> <legend>포켓몬 세부 정보</legend> <ul> <li><label for="category">분류</label><input type="text" id="category"></li> <li><label for="height">신장</label><input type="text" id="height"></li> <li><label for="weight">체중</label><input type="weight"></li> </ul> </fieldset> </form> </body> </html>
2. 사용자가 정보를 입력하는 <input> 태그
(1) <input> 태그란?
- 폼에서 사용자 입력을 받기 위해 사용하는 태그입니다.
(2) <input> 태그 - 입력 항목 만들기
- id 속성은 여러번 사용된 폼 요소를 구분하기 위해 사용됩니다.
- 예) <input type="text" id="user-id" size="1">
- <input type="text" id="user-name" size="2">
- type 속성에서 사용 가능한 유형 : hidden, text, search, tel, url 등
- 기본형 : <input type="유형" [속성="속성 값"]>
(3) type="hidden" - 히든 필드 만들기
- 화면상의 폼에는 보이지 않지만 사용자가 입력을 마치고 폼을 서버로 전송할 때 서버로 함께 전송되는 요소입니다.
- 기본형 : <input type="hidden" name="이름" value="서버로 넘길 값">
(4) type="text" - 텍스트 필드 만들기
- 한 줄짜리 일반 텍스트를 입력하는 필드입니다.
- 기본형 : <input type="text" [속성="속성 값"]
(5) type="password" - 비밀번호 입력란 만들기
- 비밀번호 입력란을 만듭니다.
- 사용자가 입력하는 내용이 화면에 표시되지 않고 '*'로 표시됩니다.
- 기본형 : <input type="password" [속성="속성 값"]>
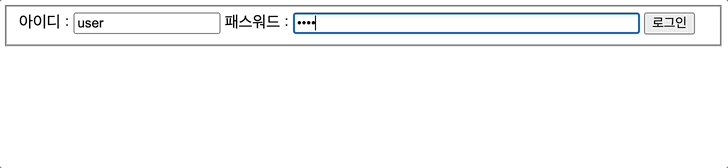
(1) ~ (5) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>아이디와 패스워드</title> <style> </style> </head> <body> <form> <fieldset> <label>아이디 : <input type="text" id="user-id" size="20"></label> <label>패스워드 : <input type="password" id="user-pw" size="50"></label> <input type="submit" value="로그인"> </fieldset> </form> </body> </html>
움직이는 이미지입니다 (6) type="serch", type="url", type="email", type="tel" - 분화된 텍스트 필드
- type="serch" 사용 시, 일부 브라우저에서는 검색 창에 검색어를 입력했을 때 오른쪽에 x가 표시되어 입력한 검색어를 손쉽게 지울 수 있습니다.
- type="url" 사용 시, 이 필드에는 반드시 'http://' 로 시작하는 사이트 주소를 입력해야 합니다.
- type="email" 사용 시, 브라우저 자체에서 사용자가 입력한 내용이 메일 주소 형식(@)에 맞는지 자동으로 체크해줍니다.
- type="tel" 사용 시, 사용자가 입력한 정보가 일반 텍스트가 아니라 전화번호라는 사실을 인식합니다.
(6) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>회원 가입 페이지 만들기</title> <style> ul{ list-style: none; } li{ margin: 15px; } li label{ width: 120px; float: left; text-align: right; padding-right: 8px; } input[type="submit"] { text-align: center; width: 100%; height: 30px; margin-top: 20px; } </style> </head> <body> <h1>회원 가입</h1> <form> <fieldset> <legend>로그인 정보 입력하기</legend> <ul> <li><label for="user-id">아이디</label><input type="text" id="user-id"></li> <li><label for="user-pw1">비밀번호</label><input type="password" id="user-pw1"></li> <li><label for="user-pw2">비밀번호 확인</label><input type="password" id="user-pw2"></li> </ul> </fieldset> <fieldset> <legend>개인 정보 입력하기</legend> <ul> <li><label for="user-name">이름</label><input type="text" id="user-name"></li> <li><label for="mail">메일 주소</label><input type="email" id="mail"></li> <li><label for="phone">연락처</label><input type="tel" id="phone"></li> </ul> </fieldset> <input type="submit" value="가입하기"> </form> </body> </html>
(7) type="number" - 숫자 입력하기
- 입력 창에 숫자를 직접 입력하는 것이 기본이지만, 일부 브라우저(파이어 폭스)에서는 스핀 박스가 표시되어 화살표를 클릭하여 숫자를 증감시킬 수 있습니다.
(8) type="range" - 슬라이드 막대로 숫자 지정하기
- 슬라이드 막대를 움직여 숫자 값을 입력하게 합니다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>make cake</title> <style> body { background-color: beige; } form legend{ font-size: 20px; font-weight: 100; } form label.reg { font-size: 15px; float: left; } form ul li { list-style: none; margin: 15px 0; } #cake, #sugar, #flavor { margin-left: 5px; width: 50px; } </style> </head> <body> <form> <fieldset> <legend>케이크 만들기</legend> <ul> <li> <label class="reg" for="cake">만들 케이크 갯수<small>(최대 20개)</small></label> <input type="number" id="cake" value="1" min="0" max="20" step="1"> </li> <li> <label class="reg" for="sugar">당도 설정<small>(0 ~ 100)</small></label> <input type="number" id="sugar" value="0" min="0" max="100" step="20"> </li> <li> <label class="reg" for="flavor">맛 설정<small>(1 : 초코 / 2 : 딸기 / 3 : 바닐라)</small></label> <input type="range" id="flavor" value="1" min="1" max="3"> </li> </ul> </fieldset> </form> </body> </html>
움직이는 이미지입니다 (9) type="radio", type="checkbox" - 라디오 버튼과 체크박스 넣기
- 원하는 항목을 선택할 때 사용하는 폼 요소입니다.
- 한 개만 선택하도록 할 경우에는 라디오 버튼을 사용합니다.
- 두 개 이상 여러 가지를 선택해도 될 경우에는 체크박스를 사용합니다.
- 기본형 : <input type="radio" [속성="속성 값"]>
- <input type="checkbox" [속성="속성 값"]>
(9) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>radio 하면 radio gaga</title> <style> body { background-color: rgb(164, 200, 223); } form fieldset{ margin-bottom: 30px; } form legend{ font-size: 20px; font-weight: 700; } form label.r{ font-size: 17px; color: white; font-weight: bold; width: 110px; text-align: right; margin-right: 10px; } form ul li { list-style: none; margin: 20px; font-size: 15px; } </style> </head> <body> <form> <fieldset> <legend>퀸</legend> <p>퀸의 최애 멤버를 선택해주세요 (1명)</p> <label class="r"><input type="radio" name="queen" value="drum">로저 테일러</label> <label class="r"><input type="radio" name="queen" value="guitar">브라이언 메이</label> <label class="r"><input type="radio" name="queen" value="sing and piano">프레디 머큐리</label> <label class="r"><input type="radio" name="queen" value="base">존 디콘</label> </fieldset> <fieldset> <legend>노래</legend> <p>퀸의 명곡은 바로... (복수 선택 가능!)</p> <label><input type="checkbox" name="music1" value="bo">Bohemian Rhapsody</label> <label><input type="checkbox" name="music2" value="ra">Radio Ga Ga</label> <label><input type="checkbox" name="music3" value="we">We Will Rock You</label> <label><input type="checkbox" name="music4" value="do">Don't Stop Me Now</label> </fieldset> </form> </body> </html>
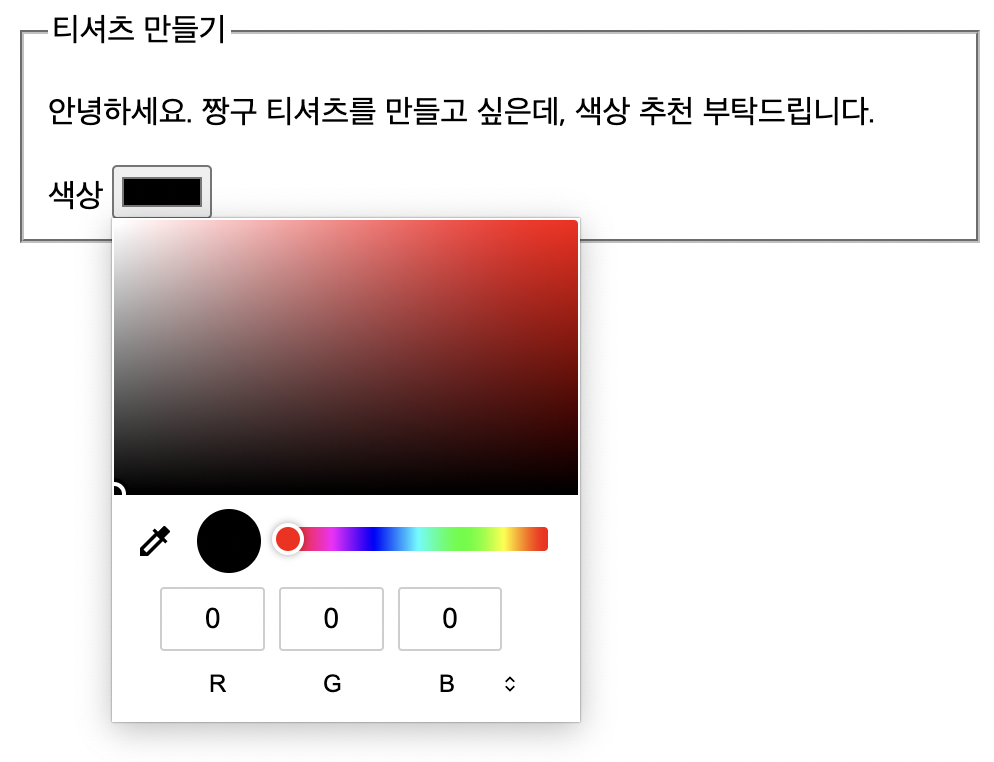
(10) type="color" – 색상 선택 상자 표시하기
- 색상표에서 사용자가 색상을 선택할 수 있게 해준다.
- 기본형 : <input type="color" value="기본 색">
(10) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>색상 선택하기</title> </head> <body> <form> <fieldset> <legend>티셔츠 만들기</legend> <p>안녕하세요. 짱구 티셔츠를 만들고 싶은데, 색상 추천 부탁드립니다.</p> <label>색상 <input type="color" value="black"></label> </fieldset> </form> </body> </html>
(11) type="date", type="month", type="week" – 날짜 표시하기
- type="date"로 지정하면 달력에서 날짜를 선택했을 때 필드에 "yyyy-mm-dd" 형식으로 연도와 월, 일이 표시됩니다.
(11) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>날짜</title> </head> <body> <form> <h1>기간 선택하기</h1> <label> <input type="date" id="start"> </label> <label> <input type="date" id="end"> </label> </form> </body> </html>
(12) type="time", type="datetime", type="datetime-local" – 시간 지정하기
- 시간도 지정할 수 있습니다.
(12) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>시간 설정</title> </head> <body> <form> <h3>대여 시간을 선택하세요</h3> <p>선택 대여 제품 - 닌텐도 스위치</p> <label>시작 시간 <input type="time" value="10:00" id="start"></label> <label>종료 시간 <input type="time" value="18:00" id="end"></label> <h3>대여 시간을 선택하세요</h3> <p>선택 대여 제품 - 플스 5</p> <label>시작 시간 <input type="datetime-local" value="2022-05-01T10:00" id="start"></label> <label>종료 시간 <input type="datetime-local" value="2022-05-01T18:00" id="end"></label> </form> </body> </html>
(13) type="submit", type="reset" – 서버 전송, 리셋 버튼 넣기
- type="reset"은 <input> 요소에 입력된 모든 정보를 지울 수 있습니다.
- type="submit"은 사용자가 폼에 입력한 정보를 서버로 전송하는 submit 버튼을 넣는 기능입니다.
(13) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>submit & reset</title> </head> <body> <h3>전송과 리셋</h3> <form action="info.php" method="post"> <label>이름 입력 <input type="text"></label> <input type="submit" value="전송"> <input type="reset" value="다시입력"> </form> </body> </html>
(14) type="image" – 이미지 버튼 넣기
- submit 버튼 대신 전송 이미지를 넣을 수 있습니다.
- 기본형: <input type="image" src="경로" alt="대체 텍스트">
(14) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>이미지 버튼</title> </head> <body> <form> <label>아이디 <input type="text"></label> <label>비밀번호 <input type="password"></label> <input type="image" id="button" src="images/login.jpg" alt="login"> </form> </body> </html>
(15) type="button" – 버튼 넣기
- 폼 안에 버튼 형태를 만드는 기능입니다.
- 이 버튼은 submit이나 reset 같은 자체 기능이 없고 오직 버튼 형태이기 때문에 스크립트 함수 등을 연결해 사용합니다.
(15) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>버튼 만들기</title> </head> <body> <form> <input type="button" value="새 탭 열기" onclick="window.open()"> </form> </body> </html>
(16) type="file" – 파일 첨부하기
- 웹 브라우저 화면에 [파일 선택]이나 [찾아보기] 등이 표시되는데, 이 버튼을 클릭하여 파일을 선택하면 파일이 첨부됩니다.
- 기본형 : <input type="file" [속성="속성 값"]
마무리하며
폼 관련 태그 1탄을 공부해 보았습니다.
2탄에서도 폼과 관련된 더 다양한 태그들을 공부해보는 시간을 가져보도록 하겠습니다.
댓글과 공감은 항상 환영입니다!
'🌐 FrontEnd > HTML & CSS' 카테고리의 다른 글
[HTML & CSS] 주석 다는 법 (0) 2022.05.16 [HTML] 폼 관련 태그와 예제 - 2 (0) 2022.05.16 [HTML] 이미지와 하이퍼링크 관련 태그와 예제 (0) 2022.05.09 [HTML] 텍스트 관련 태그와 예제 - 2 (0) 2022.05.08 [HTML] HTML 특수문자 사용법 (0) 2022.05.07