-
[HTML] 폼 관련 태그와 예제 - 2🌐 FrontEnd/HTML & CSS 2022. 5. 16. 20:13

폼 관련 태그들
폼과 관련된 태그들을 공부해봅시다.
3. <input> 태그의 다양한 속성
(1) autofocus 속성 - 입력 커서 표시하기
- 페이지를 불러오자마자 원하는 요소에 마우스 커서가 표시되도록 하는 것입니다.
- 이전에는 자바스크립트를 이용했지만, HTML5 에서 autofocus 속성으로 쉽게 해결할 수 있게 되었습니다.
(2) placeholder 속성 - 힌트 표시하기
- <input> 요소의 필드 안에 적당한 힌트 내용을 표시하고 있다가 그 필드를 클릭하면 내용이 사라지도록 하는 것입니다.
- 텍스트 필드 앞에 레이블을 사용하지 않고도 어떤 내용을 입력해야 할 지 알려줄 수 있습니다.
(3) readonly 속성 - 읽기 전용 필드 만들기
- readonly 속성은 해당 필드를 읽기 전용으로 바꿉니다.
- 필드 안에 내용이 있으면서 사용자에게 내용을 보여주기만 하고 사용자가 입력은 할 수 없게 합니다.
- 읽기 전용으로 하려면 readonly="true" 또는 readonly 를 하면 됩니다.
(4) required 속성 - 필수 필드 지정하기
- [submit] 단추를 클릭해서 서버로 폼을 전송할 때 필수 필드에 필요한 내용이 모두 채워졌는지 검사합니다.
- 이전에는 자바스크립트를 이용했지만, HTML5 에서 required 속성으로 쉽게 해결할 수 있게 되었습니다.
(5) min, max, step 속성
- min 속성과 max 속성은 각각 해당 필드의 최솟값과 최댓값을 지정합니다.
- step 속성은 허용된 범위 내의 숫자의 일정한 간격을 가리킵니다.
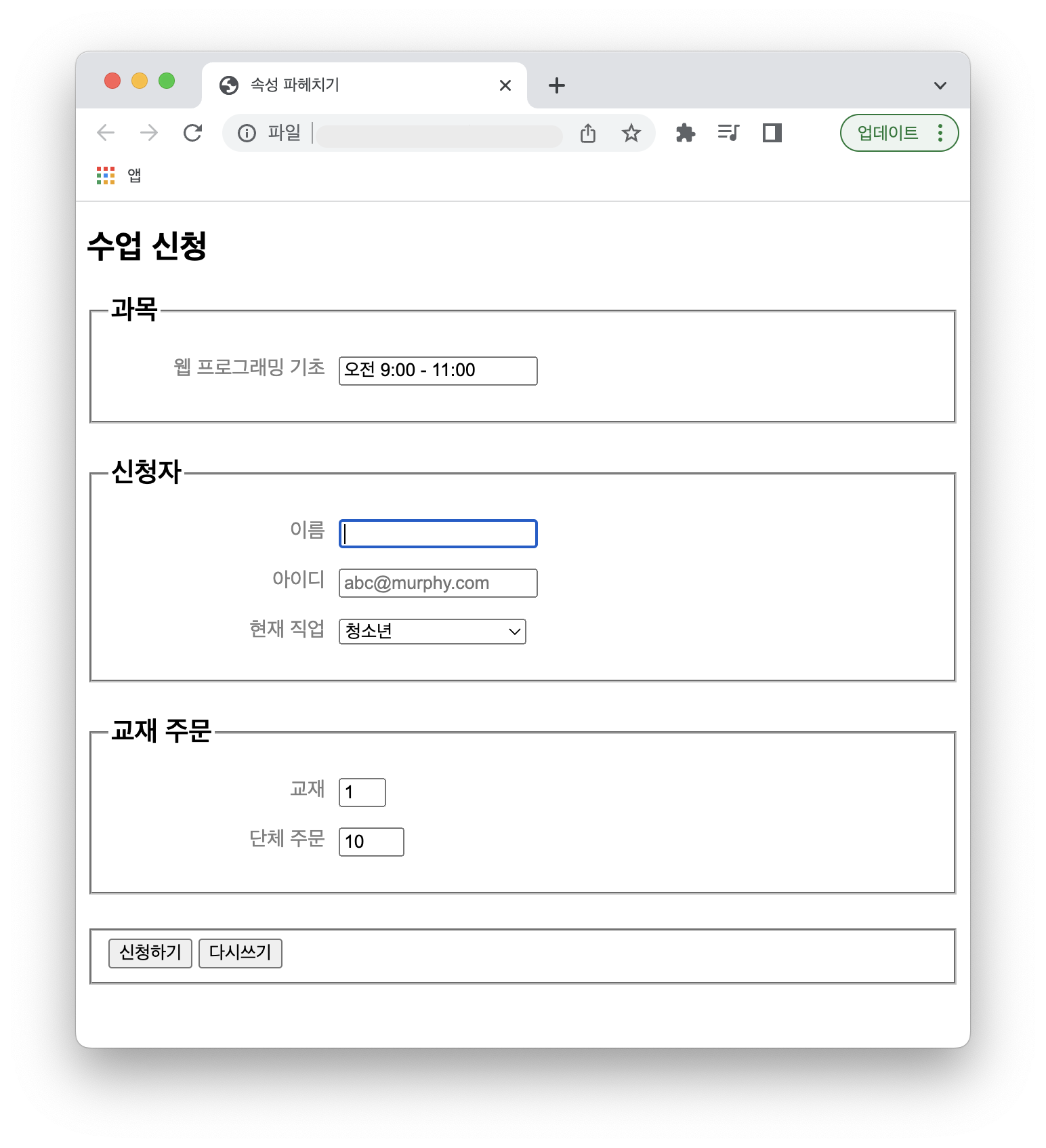
(1) ~ (5) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>속성 파헤치기</title> <style> form fieldset { margin-bottom: 25px; } form legend { font-size: 20px; font-weight: 600; } form label.reg { font-size: 15px; width: 120px; color: gray; float: left; text-align: right; margin-right: 10px; } form ul li { list-style: none; margin: 15px 0; } </style> </head> <body> <h2>수업 신청</h2> <form> <fieldset id="subject"> <legend>과목</legend> <ul> <li> <label class="reg" for="subj">웹 프로그래밍 기초</label> <input type="text" id="subj" value="오전 9:00 - 11:00" readonly> </li> </ul> </fieldset> <fieldset id="register"> <legend>신청자</legend> <ul> <li> <label class="reg" for="uname">이름</label> <input type="text" id="uname" autofocus required> </li> <li> <label class="reg" for="uid">아이디</label> <input type="text" id="uid" placeholder="abc@murphy.com" maxlength="20" required> </li> <li> <label class="reg" for="state">현재 직업</label> <select id="state"> <option value="adolescent">청소년</option> <option value="university">대학생(대학원생 포함)</option> <option value="adult">성인 취준생</option> <option value="workers">직장인</option> </select> </li> </ul> </fieldset> <fieldset> <legend>교재 주문</legend> <ul> <li> <label class="reg" for="book">교재</label> <input type="number" id="book" value="1" min="1" max="5"> </li> <li> <label class="reg" for="groupbook">단체 주문</label> <input type="number" id="groupbook" value="10" min="1" max="100" step="10"> </li> </ul> </fieldset> <fieldset> <button type="submit" value="submit">신청하기</button> <button type="reset" value="reset">다시쓰기</button> </fieldset> </form> </body> </html>
(6) size, minlength, maxlength 속성 - 길이, 최소 길이, 최대 길이 속성
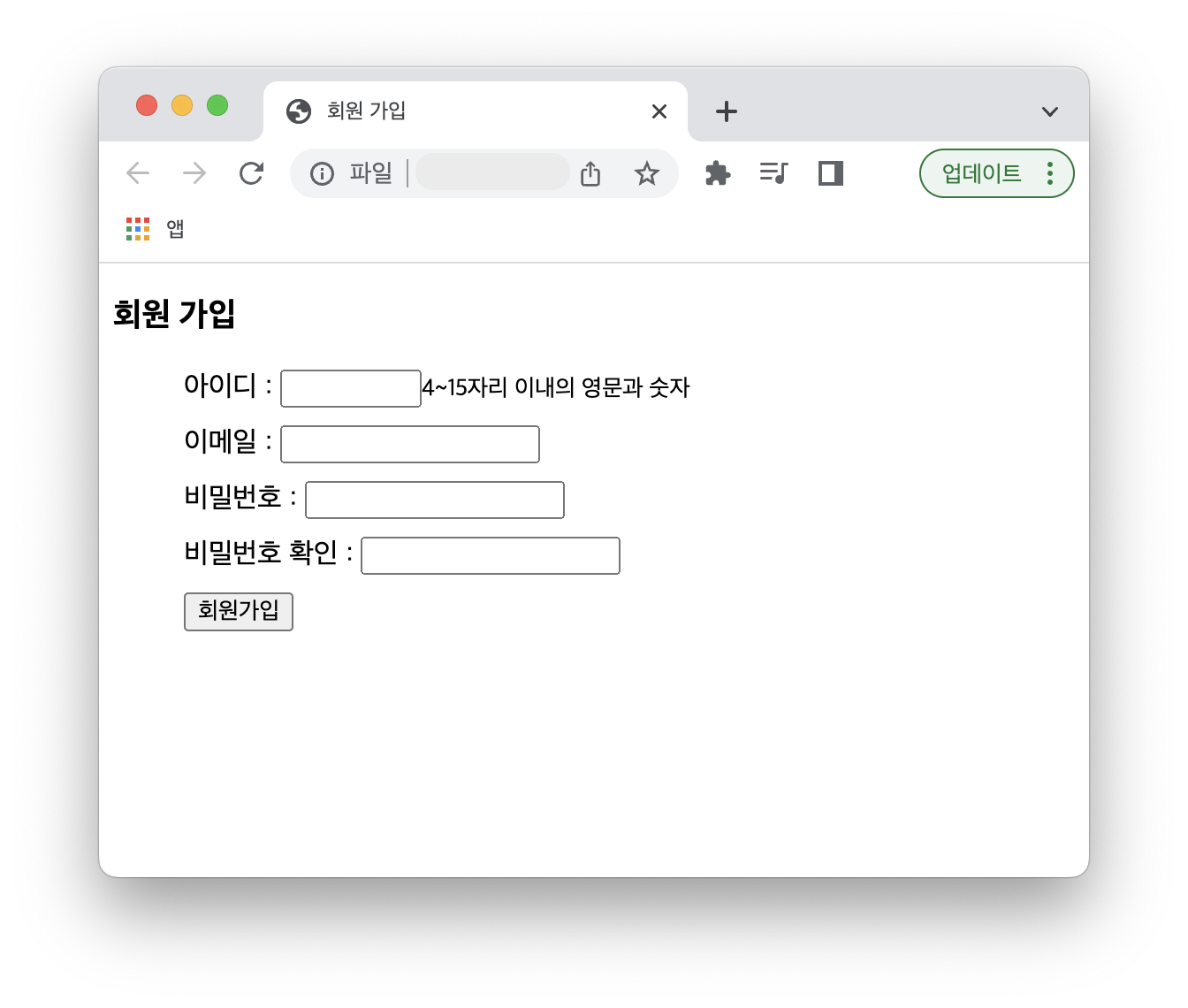
(6) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>회원 가입</title> <style> ul li { list-style: none; margin-bottom: 10px; } </style> </head> <body> <h3>회원 가입</h3> <form> <ul> <li><label>아이디 : <input type="text" id="user_id" size="10" minlength="4" maxlength="15"></label><small>4~15자리 이내의 영문과 숫자</small></li> <li><label>이메일 : <input type="email" id="user_email"></label></li> <li><label>비밀번호 : <input type="password" id="user_pwd"></label></li> <li><label>비밀번호 확인 : <input type="password" id="check_pwd"></label></li> <li><input type="submit" value="회원가입"></li> </ul> </form> </body> </html>
4. 여러가지 데이터를 나열해서 보여주기
(1) <select>, <optgroup>, <option> 태그 - 드롭다운 목록 만들기
- 공간을 최대한 적게 사용하면서 여러 가지 옵션을 표시하는 드롭다운 목록을 만듭니다.
- <select> 태그의 속성 : size 속성이나 multiple 속성을 이용하면 드롭다운 목록의 크기나 선택할 항목의 개수를 조절할 수 있습니다.
- <option> 태그의 속성 : value 속성, selected 속성 입니다.
- <optgroupt> 태그 : 옵션끼리 묶어주는 속성입니다.
- 기본형 : <select 속성="속성 값">
- <option value="값" [속성="속성 값"]> 내용1 </option>
- <option value="값" [속성="속성 값"]> 내용2 </option>
- <option value="값" [속성="속성 값"]> 내용3 </option>
- </select>
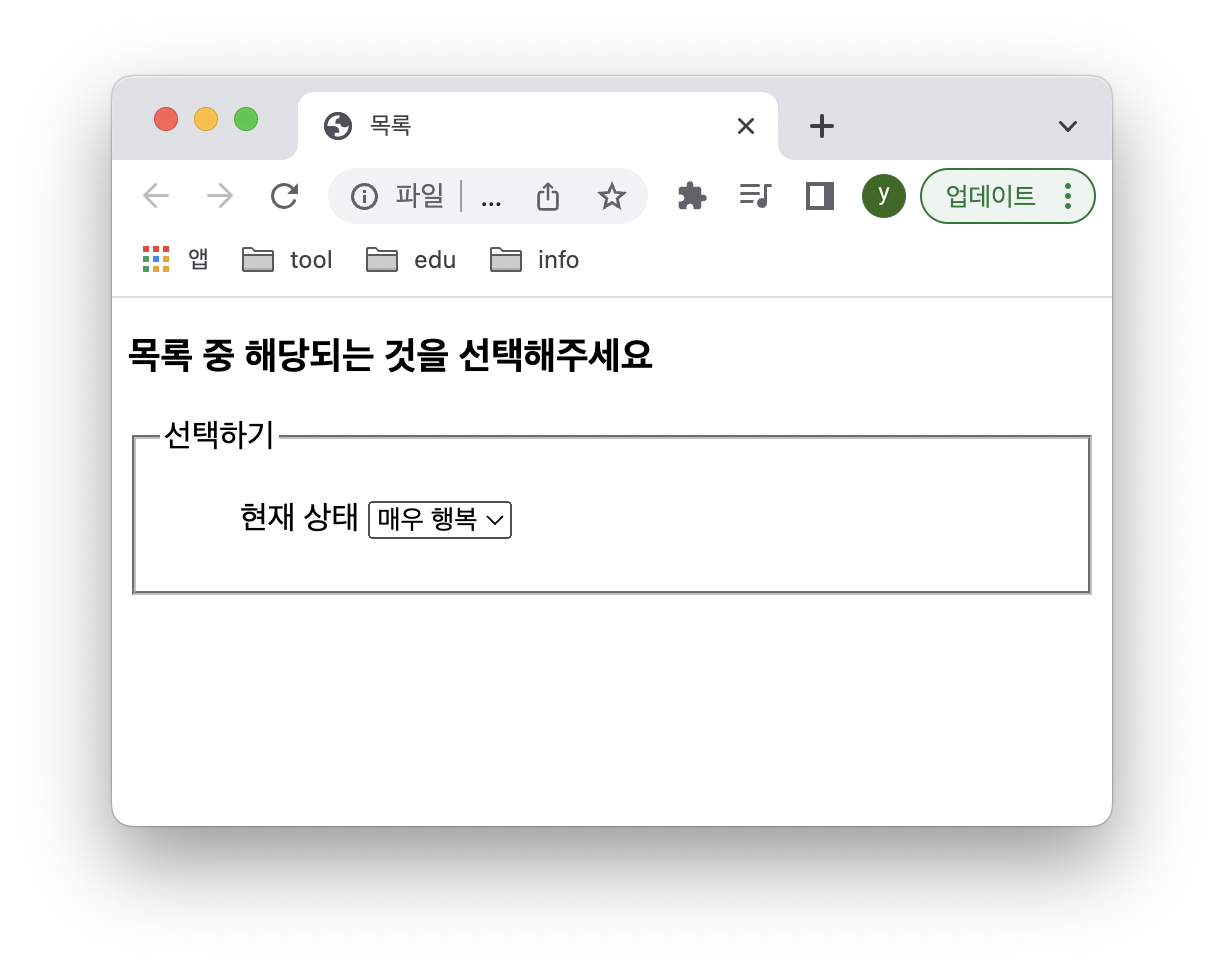
(1) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>목록</title> <style> ul li { list-style: none; margin-bottom: 10px; } </style> </head> <body> <h3>목록 중 해당되는 것을 선택해주세요</h3> <form> <fieldset> <legend>선택하기</legend> <ul> <li> <label for="state">현재 상태</label> <select id="state"> <option value="very_happy">매우 행복</option> <option value="happy">행복</option> <option value="soso">보통</option> <option value="sad">슬픔</option> <option value="very_sad">매우 슬픔</option> </select> </li> </ul> </fieldset> </form> </body> </html>
(2) <datalist>, <option> 태그
- 텍스트 필드에 입력할 수 있는 값들을 목록 형태로 제시합니다.
- 텍스트 필드에 직접 값을 입력하는 것이 아니라 제시한 값 중에서 선택하면 자동으로 입력됩니다.
- 기본형 : <input type="text" list="데이터 목록 id">
- <datalist id="데이터 목록 id">
- <option> ... </option>
- <option> ... </option>
- ...
- </datalist>
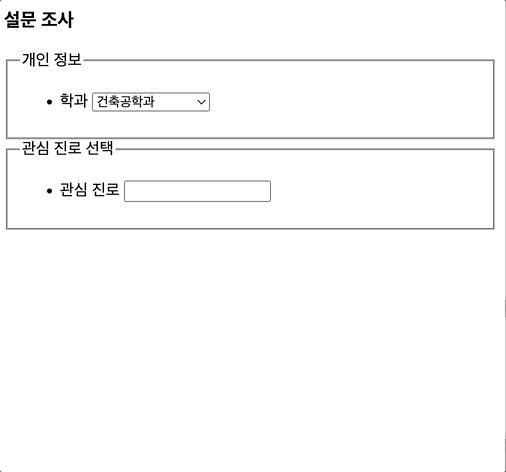
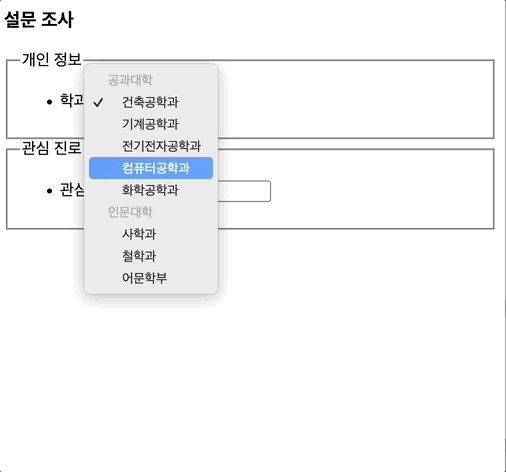
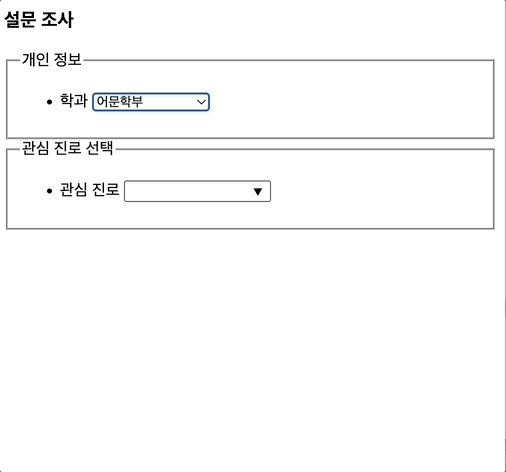
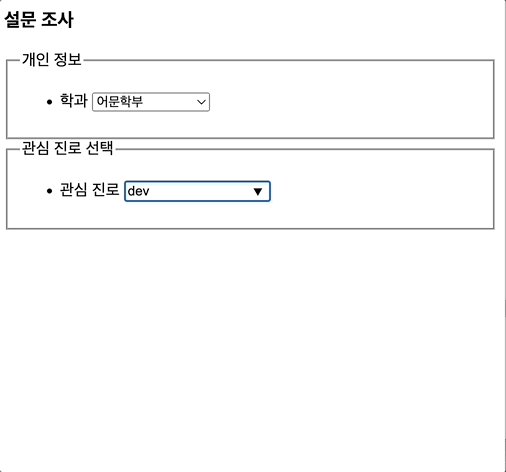
(2) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>설문 조사</title> </head> <body> <h3>설문 조사</h3> <fieldset> <legend>개인 정보</legend> <ul> <li> <label for="class">학과</label> <select id="class"> <optgroup label="공과대학"> <option value="archi">건축공학과</option> <option value="mechanic">기계공학과</option> <option value="elec">전기전자공학과</option> <option value="computer">컴퓨터공학과</option> <option value="chemical">화학공학과</option> </optgroup> <optgroup label="인문대학"> <option value="history">사학과</option> <option value="philo">철학과</option> <option value="lang">어문학부</option> </optgroup> </select> </li> </ul> </fieldset> <fieldset> <legend>관심 진로 선택</legend> <ul> <li> <span>관심 진로</span> <label for="interest"></label> <input type="text" id="interest" list="choices"> <datalist id="choices"> <option value="marketing" label="마케팅"></option> <option value="ec" label="경영"></option> <option value="prof" label="교수"></option> <option value="dev" label="개발자"></option> </datalist> </li> </ul> </fieldset> </body> </html>
움직이는 이미지입니다 (3) <textarea> 태그 – 여러 줄 입력하는 텍스트 영역 만들기
- 한 줄 이상의 문장을 입력할 때 사용하는 폼입니다.
- 기본형 : <textarea [속성="속성 값"]> 내용 </textarea>
(3) 예제
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>텍스트 에어리아 연습</title> </head> <body> <form> <fieldset> <legend>안녕하세요</legend> <textarea name="intro" cols="60" rows="10"> 안녕하세요 텍스트 에어리아 연습 중 이랄까요? </textarea> </fieldset> </form> </body> </html>
5. 다양한 폼 요소들
(1) <button> 태그 - 버튼 넣기
- 문서에 버튼을 넣고 폼을 전송하거나 리셋할 수 있습니다.
- 기본형 : <button [type="submit | reset | button"]> 내용 </button>
(1) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>버튼</title> </head> <body> <form> <button type="submit" class="subm"> <img src="images/tick.png" alt=" "> 전송하기 </button> </form> </body> </html>
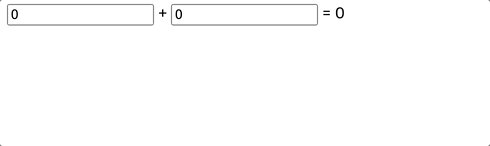
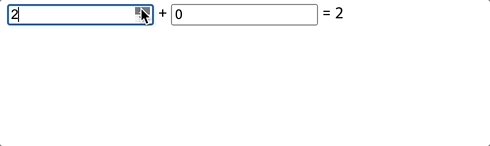
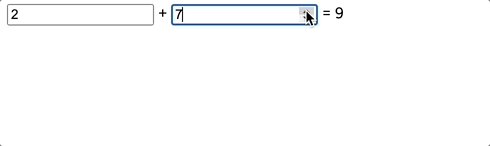
(2) <output> 태그 - 결과 출력하기
- 계산 결과를 표시하는 태그 입니다.
- 기본형 : <output [속성="속성 값"]> 내용 </output>
(2) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>계산 결과를 출력</title> </head> <body> <form oninput="result.value=parseInt(num1.value)+parseInt(num2.value)"> <input type="number" name="num1" value="0"> + <input type="number" name="num2" value="0"> = <output name="result" for="num"></output> </form> </body> </html>
움직이는 이미지입니다 (3) <progress> 태그 - 진행 상태 보여주기
- 작업의 진행 상태를 나타내주는 태그입니다.
- 단위는 없습니다.
(3) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>진행 상태</title> </head> <body> <script> function dwn() { var bar = document.getElementById("bar"), progress = document .getElementById("progress"), loaded = 0; var load = function() { loaded += 5; bar.value = loaded; if (loaded == 100) { clearInterval(dummyLoad); } }; var dummyLoad = setInterval(function() { load() }, 500); } </script> <input type="button" value="다운로드 시작" onclick="dwn()"> <progress id="bar" value="0" max="100"> <span id="progress"> </span> </progress> </body> </html>
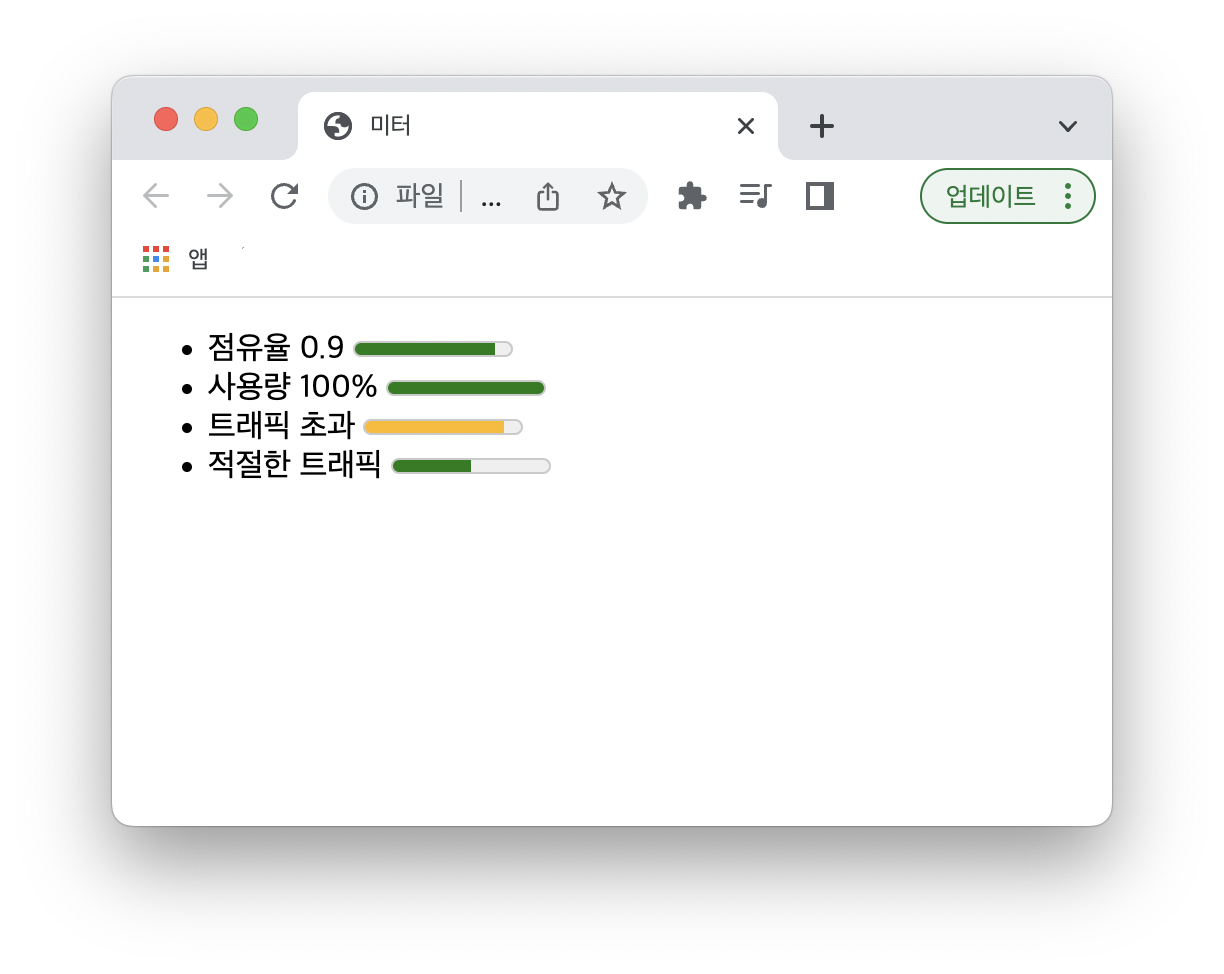
움직이는 이미지입니다 (4) <meter> 태그 - 값이 차지하는 크기 표시하기
- 지정된 범위 안에서 해당 값이 어느 정도 차지하는지 표현합니다.
(4) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>미터</title> </head> <body> <ul> <li> <label>점유율 0.9</label> <!-- 전체 크기 1을 기준으로 0.9만큼 차지합니다 --> <meter value="0.9"></meter> </li> <li> <label>사용량 100%</label> <!-- 전체 100 중에서 100을 차지합니다 --> <meter min="0" max="100" value="100"></meter> </li> <li> <label>트래픽 초과</label> <!-- 전체 크기는 1024~10240까지인데 높다고 설정한 8192보다 현재 값이 더 큽니다 --> <meter min="1024" max="10240" low="2048" high="8192" value="9216"></meter> </li> <li> <label>적절한 트래픽</label> <!-- 전체 1 중에서 현재 0.5를 차지하고 있으며, 적정도를 0.8로 설정했습니다 --> <meter value="0.5" optimum="0.8"></meter></li> </li> </ul> </body> </html>
마무리하며
지금까지 HTML 과 관련된 태그를 공부해 보았습니다.
수업에서 배운 내용을 하나하나 공부하며 짧게짧게 포스팅 하자 마음먹었었는데, 이렇게 HTML 부분을 완료하게 되어 기쁘고 뿌듯합니다.
다음엔 CSS 겠죠? 달려 봅시다!
'🌐 FrontEnd > HTML & CSS' 카테고리의 다른 글
[CSS] CSS 기초 (0) 2022.05.17 [HTML & CSS] 주석 다는 법 (0) 2022.05.16 [HTML] 폼 관련 태그와 예제 - 1 (0) 2022.05.15 [HTML] 이미지와 하이퍼링크 관련 태그와 예제 (0) 2022.05.09 [HTML] 텍스트 관련 태그와 예제 - 2 (0) 2022.05.08