-
[HTML] 이미지와 하이퍼링크 관련 태그와 예제🌐 FrontEnd/HTML & CSS 2022. 5. 9. 16:32

시작하면서
이미지와 하이퍼링크와 관련된 태그들을 예제와 함께 공부해봅시다.
이미지와 하이퍼링크 관련 태그와 예제
1. 이미지
(1) 웹에서 사용하는 이미지 형식
- 웹 페이지에서 사용할 수 있는 이미지 파일은 파일 크기가 크지 않으면서도 화질은 좋게 유지해야 합니다.
- 이러한 이유로 몇 가지 파일 형식만 사용할 수 있습니다.
- 웹에서 사용할 수 있는 이미지 파일 형식 표
GIF
(Graphic Interchange Form)JPG 나 PNG 형식에 비해 파일 크기가 작지만 표시할 수 있는 색상 수가 최대 256가지뿐으로, 웹 페이지에서 아이콘이나 불릿 등 작은 이미지에 주로 사용합니다.
투명한 배경이나 움직이는 이미지를 만들 수 있습니다.JPG 또는 JPEG
(Joint Photographic Experts Group)사진을 웹 페이지에 넣기 위해 개발된 형식이기 때문에 GIF 에 비해 다양한 색상과 명암을 표현할 수 있습니다.
디지털 카메라에서 저장하는 사진 파일은 대부분 JPG 형식입니다.PNG
(Portable Network Graphics)투명 배경을 만들 수도 있고, 사물이 가진 색상도 최대한 그대로 유지되기 때문에 최근에 많이 사용되는 이미지 파일 형식입니다. (2) <img> 태그 - 이미지 삽입하기
- 기본형 : <img src="경로" [속성="속성 값"]>
(2) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>북촌의 고즈넉한 한옥</title> </head> <body> <h1>북촌의 한옥입니다</h1> <img src="images/북촌.jpeg" alt=" "> </body> </html>
(3) alt 속성 - 이미지를 설명해 주는 대체 텍스트
- 연결 속도가 느리거나 이미지를 제대로 표시할 수 없는 상황에서 이미지 자리에 내용이 표시됩니다.
- 기본형 : <img src="cake.jpg" alt="케이크">
(4) width, height 속성 - 이미지 크기 조정하기
- width - 너비를 조정할 수 있습니다.
- height - 높이를 조정할 수 있습니다.
(3) ~ (4) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>북촌의 고즈넉한 한옥</title> </head> <body> <h1>북촌의 한옥입니다</h1> <img src="images/북촌.jpeg" width="250" height="90" alt="북촌 한옥"> </body> </html>
(5) <figure>, <figcaption> 태그 – 이미지에 설명 글 붙이기
- <figure> 태그는 캡션을 붙일 대상을 지정합니다.
- 예) 이미지, 동영상 등
- 여러 개의 미디어를 하나의 <figure> 태그로 묶을 수도 있습니다.
- <figcaption> 태그는 <figure> 태그로 묶은 미디어에 캡션을 붙입니다.
(5) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>미키 마우스</title> </head> <body> <h1>미키 마우스</h1> <p>미키 마우스 계열 작품들의 주인공. 그리고 월트 디즈니 컴퍼니의 상징이자 마스코트.</p> <figure> <img src="images/미키마우스.jpeg" width="500" alt="미키 마우스"> <figcaption>피아노 위에 올라 앉아 있는 미키마우스</figcaption> </figure> </body> </html>
2. 링크 만들기
(1) <a> 태그, href 속성 - 링크 만들기
- 링크를 만드는 태그는 <a> 태그 입니다.
- 반드시 href 속성을 함께 사용해서 어떤 대상으로 연결하는지 알려주어야 합니다.
- 텍스트 링크의 밑줄과 글자 색 바꾸기 : CSS를 이용해 텍스트 링크의 색을 바꾸고 밑줄을 없앨 수 있습니다.
- 예) <style>
- a {
- text-decoration:none;
- color:black;
- }
- </style>
- 기본형 : <a href="연결할 문서나 사이트 경로"> 텍스트 </a>
(1) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>링크</title> </head> <body> <h1>텍스트 링크</h1> <p>여러분 젤다의 전설의 주인공 이름은 젤다가 아닙니다.</p> <a href="https://www.nintendo.co.kr/software/switch/aaaaa/background.html">"링크" 입니다.</a> <h1>이미지 링크</h1> <a href="https://www.nintendo.co.kr/software/switch/aaaaa/background.html"> <img src="images/link.webp" width="300" art="젤다의 전설 주인공 링크"> </a> </body> </html>
(2) target 속성 - 새 탭에서 링크 열기
- 다른 사이트로 링크하거나 현재 페이지를 유지한 상태에서 링크 페이지를 표시할 때 사용합니다.
- 현재 페이지는 그대로 유지하되, 새 창이나 새 탭에 링크 페이지를 표시합니다.
- <a> 태그의 target 속성 : _blank, _self, _parent, _top
- 기본형 : <a href="링크할 경로" target="_blank">
(2) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>타겟 속성</title> <style> a { text-decoration: none; color: aqua; } </style> </head> <body> <h1>타겟 속성 사용해보기</h1> <p>여러분 젤다의 전설의 주인공 이름은 젤다가 아닙니다.</p> <p> <a href="https://www.nintendo.co.kr/software/switch/aaaaa/background.html">"링크" 입니다. (현재 화면)</a> </p> <p> <a href="https://www.nintendo.co.kr/software/switch/aaaaa/background.html" target="_blank">"링크" 랍니다. (새 창 또는 새 탭)</a> </p> </body> </html>
(3) 한 페이지 안에서 점프하는 앵커 만들기
- 웹 문서가 너무 길 경우 문서 안에 팻말을 달아놓고 그 위치로 이동할 수 있는 기능을 앵커(anchor) 라고 합니다.
- 한 페이지의 내용이 너무 길 경우, 그리고 서로 구분될 수 있는 내용으로 구성되어 있을 경우 사용하면 편리합니다.
- 기본형 : <태그 id="앵커 이름"> 텍스트 또는 이미지 </a>
- <a href="#앵커 이름"> 앵커로 이동 </a>
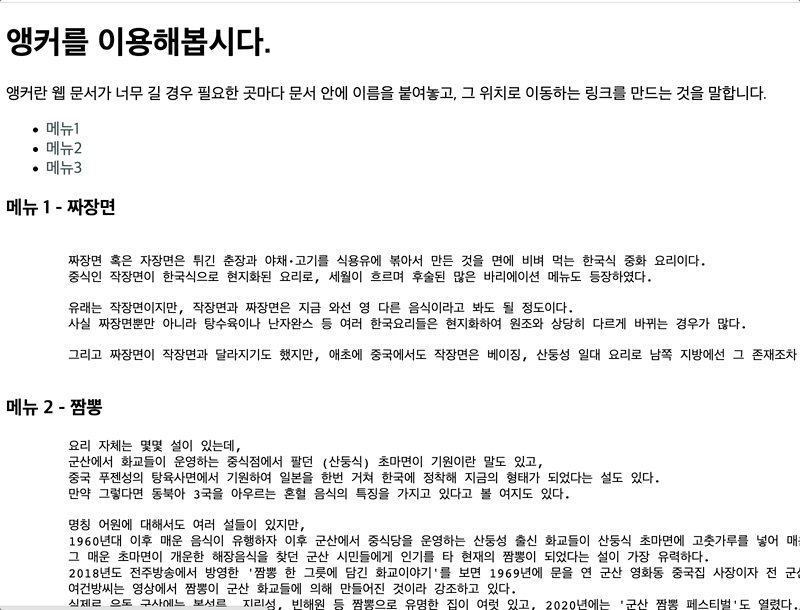
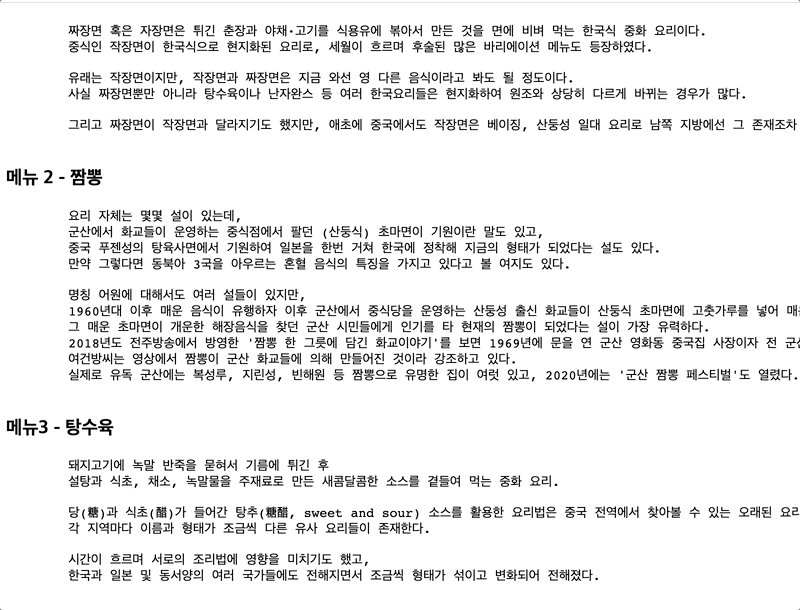
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>앵커 사용하기</title> <style> a { text-decoration: none; color: darkslategray; } </style> </head> <body> <h1>앵커를 이용해봅시다.</h1> <p>앵커란 웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고, 그 위치로 이동하는 링크를 만드는 것을 말합니다.</p> <ul id="menu"> <li><a href="#content1">메뉴1</a></li> <li><a href="#content2">메뉴2</a></li> <li><a href="#content3">메뉴3</a></li> </ul> <h3 id="content1">메뉴 1 - 짜장면</h3> <pre> 짜장면 혹은 자장면은 튀긴 춘장과 야채·고기를 식용유에 볶아서 만든 것을 면에 비벼 먹는 한국식 중화 요리이다. 중식인 작장면이 한국식으로 현지화된 요리로, 세월이 흐르며 후술된 많은 바리에이션 메뉴도 등장하였다. 유래는 작장면이지만, 작장면과 짜장면은 지금 와선 영 다른 음식이라고 봐도 될 정도이다. 사실 짜장면뿐만 아니라 탕수육이나 난자완스 등 여러 한국요리들은 현지화하여 원조와 상당히 다르게 바뀌는 경우가 많다. 그리고 짜장면이 작장면과 달라지기도 했지만, 애초에 중국에서도 작장면은 베이징, 산둥성 일대 요리로 남쪽 지방에선 그 존재조차 잘 모를 정도로 엄청 대중적인 요리는 아니다. </pre> <h3 id="content2">메뉴 2 - 짬뽕</h3> <pre> 요리 자체는 몇몇 설이 있는데, 군산에서 화교들이 운영하는 중식점에서 팔던 (산둥식) 초마면이 기원이란 말도 있고, 중국 푸젠성의 탕육사면에서 기원하여 일본을 한번 거쳐 한국에 정착해 지금의 형태가 되었다는 설도 있다. 만약 그렇다면 동북아 3국을 아우르는 혼혈 음식의 특징을 가지고 있다고 볼 여지도 있다. 명칭 어원에 대해서도 여러 설들이 있지만, 1960년대 이후 매운 음식이 유행하자 이후 군산에서 중식당을 운영하는 산둥성 출신 화교들이 산둥식 초마면에 고춧가루를 넣어 매운 초마면을 만들었는데, 그 매운 초마면이 개운한 해장음식을 찾던 군산 시민들에게 인기를 타 현재의 짬뽕이 되었다는 설이 가장 유력하다. 2018년도 전주방송에서 방영한 '짬뽕 한 그릇에 담긴 화교이야기'를 보면 1969년에 문을 연 군산 영화동 중국집 사장이자 전 군산화교소학교 교장 여건방씨가 나온다. 여건방씨는 영상에서 짬뽕이 군산 화교들에 의해 만들어진 것이라 강조하고 있다. 실제로 유독 군산에는 복성루, 지린성, 빈해원 등 짬뽕으로 유명한 집이 여럿 있고, 2020년에는 '군산 짬뽕 페스티벌'도 열렸다. </pre> <h3 id="content3">메뉴3 - 탕수육</h3> <pre> 돼지고기에 녹말 반죽을 묻혀서 기름에 튀긴 후 설탕과 식초, 채소, 녹말물을 주재료로 만든 새콤달콤한 소스를 곁들여 먹는 중화 요리. 당(糖)과 식초(醋)가 들어간 탕추(糖醋, sweet and sour) 소스를 활용한 요리법은 중국 전역에서 찾아볼 수 있는 오래된 요리법이며, 각 지역마다 이름과 형태가 조금씩 다른 유사 요리들이 존재한다. 시간이 흐르며 서로의 조리법에 영향을 미치기도 했고, 한국과 일본 및 동서양의 여러 국가들에도 전해지면서 조금씩 형태가 섞이고 변화되어 전해졌다. </pre> </body> </html>
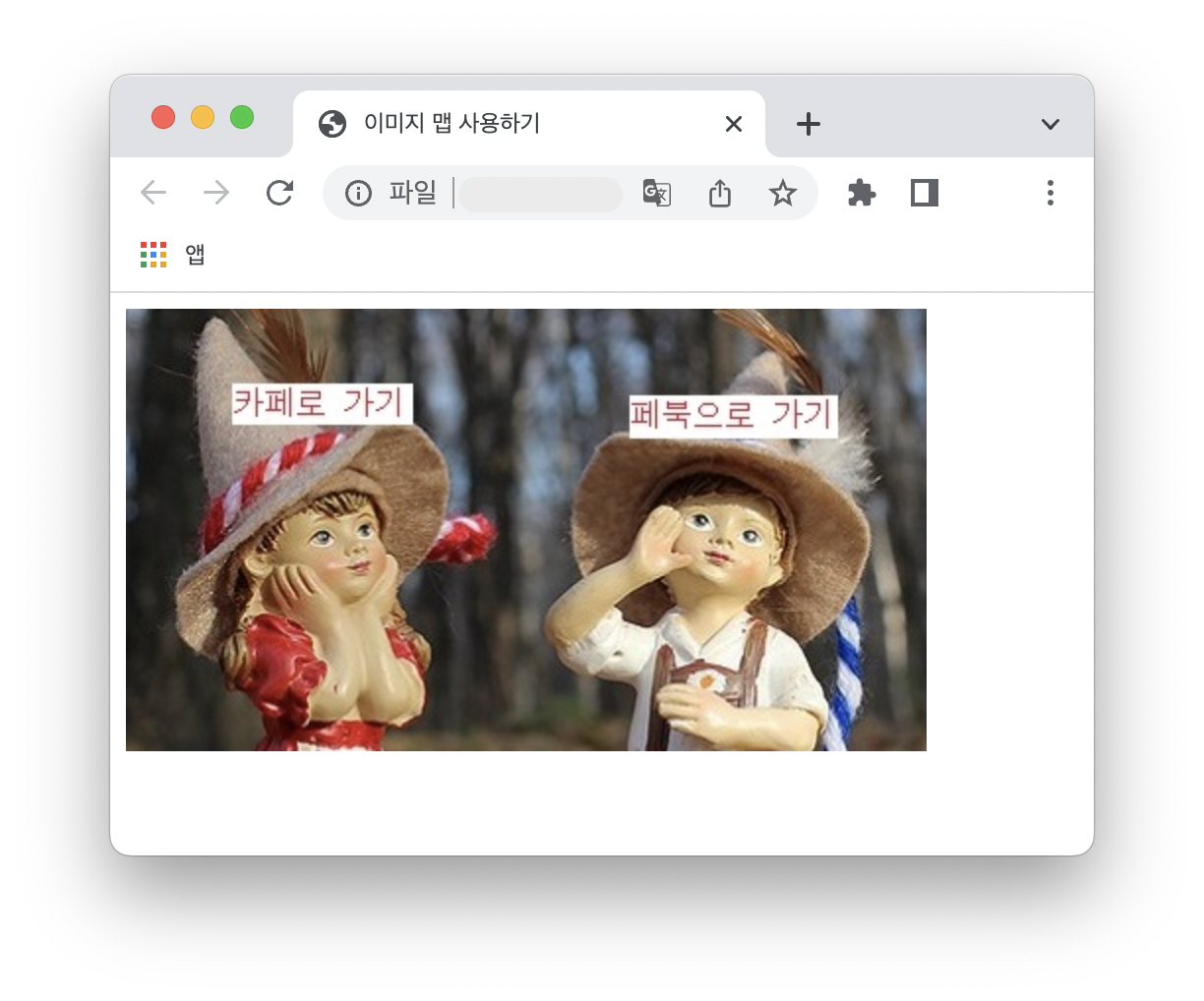
움직이는 이미지 입니다! (4) <map> 태그, <area> 태그, usemap 속성 – 이미지 맵 지정하기
- 하나의 이미지에 여러 개의 링크를 걸 수도 있습니다.
- 즉, 한 이미지상에서 클릭 위치에 다라 서로 다른 링크가 열리게 할 수 있습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>이미지 맵 사용하기</title> <style> a { text-decoration: none; } </style> </head> <body> <img src="images/kids.jpg" alt="" usemap="#favorites"> <map name="favorites"> <area shape="rect" coords="10,10,160,200" href="https://section.cafe.naver.com/ca-fe/" target="_blank" alt="네이버 카페 가기"> <area shape="rect" coords="220,10,380,200" href="https://www.facebook.com/" target="_blank" alt="페이스북 가기"> </map> </body> </html>
3. SVG 이미지
(1) SVG 파일 형식이란?
- 비트맵 이미지(bitmap image)는 확대하면 이미지 테두리 부분이 깨져 보입니다. (jpg, png)
- 벡터 이미지(vector image)는 아무리 확대하거나 축소해도 원래의 깨끗한 상태 그대로 유지됩니다.
- SVG(Scalable Vector Graphics) 파일 형식은 자연스럽게 크기 조절이 가능합니다.
- SVG는 이미지이면서도 소스 코딩을 통해 만들고 편집할 수 있습니다.
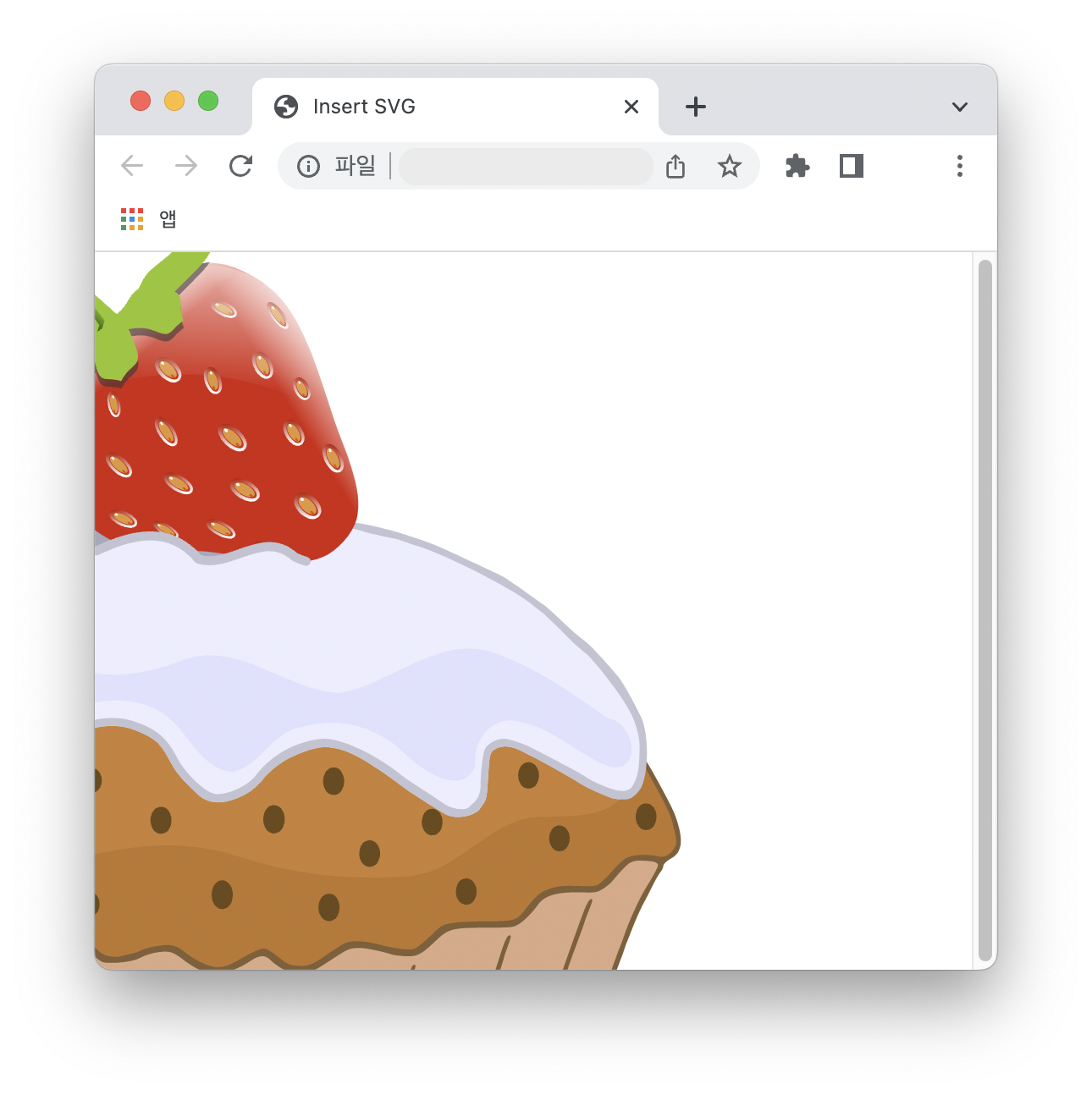
(2) SVG 이미지 삽입하기
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>Insert SVG</title> </head> <body> <h1>SVG 이미지 삽입하기</h1> <img src="images/muffin.svg"> </body> </html>
확대한 모습입니다 (3) SVG 파일을 지원하지 않는 브라우저
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>check svg</title> <script src="modernizr-custom.js"></script> </head> <body> <h1>SVG 체크</h1> <img src="images/muffin.svg"> <!-- svg 적용 안될 시 png 파일로 --> <script> if (!modernizr.svg) { $("img").attr("src", "images/muffin.png") } </script> </body> </html>- SVG 이미지 파일 대신 PNG 파일을 사용해야합니다.
- 사용자의 브라우저가 SVG 파일을 지원하는지 테스트 해보아야 합니다.
마무리하며
지금까지 이미지와 하이퍼링크 태그에 대해 공부해 보았습니다.
태그 하나로 다양한 이미지를 불러오기도, 다른 공간으로 이동하기도 할 수 있다는 점이 대단하다고 느껴집니다.
댓글과 공감은 항상 환영입니다!
'🌐 FrontEnd > HTML & CSS' 카테고리의 다른 글
[HTML] 폼 관련 태그와 예제 - 2 (0) 2022.05.16 [HTML] 폼 관련 태그와 예제 - 1 (0) 2022.05.15 [HTML] 텍스트 관련 태그와 예제 - 2 (0) 2022.05.08 [HTML] HTML 특수문자 사용법 (0) 2022.05.07 [HTML] 텍스트 관련 태그와 예제 - 1 (0) 2022.05.07