-
[HTML] 텍스트 관련 태그와 예제 - 1🌐 FrontEnd/HTML & CSS 2022. 5. 7. 00:09

텍스트와 관련된 태그들
HTML 에서 텍스트와 관련된 태그들을 공부해봅시다.
1. 텍스트를 덩어리로 묶어 주는 태그
(1) <hn> 태그 - 제목 표시하기
- 각 웹 콘텐츠 영역에서 제목을 표시할 때 사용하는 태그입니다.
- <h1> ~ <h6> 까지 여섯 단계로 나누어져 있고, 숫자가 클수록 그 크기가 작아집니다.
- <hn> 태그는 문서 안에서 여러 번 사용할 수 있으며, 같은 <hn> 태그라도 스타일을 사용해서 서로 다른 형태로 표시할 수 있습니다.
- <p> 태그를 사용한 후 글자 크기를 크게 하거나 진하게 하는 식으로 스타일을 적용해 제목 텍스트를 만들기도 하는데, 이는 웹 표준에 맞지 않습니다.
- 기본형 : <hn> 텍스트 </hn>
(2) <p> 태그 - 단락 만들기
- 텍스트 단락을 만듭니다.
- <p> 태그로 표시하는 텍스트 앞 뒤에서 줄바꿈이 일어납니다.
- 기본형 : <p> 내용 </p>
(3) <br> 태그 - 줄 바꾸기
- <br> 태그가 삽입한 위치에서 줄이 바뀝니다. 닫는 태그는 없습니다.
- 기본형 : <br>
(4) <hr> 태그 - 수평 줄 넣기
- 수평 줄을 삽입할 때 사용합니다.
- 기본형 : <hr>
(5) <blockquote> 태그 - 인용문 넣기
- 다른 블로그나 사이트에서 인용할 경우 인용 내용을 표시합니다.
- cite 속성을 이용해 인용 사이트 주소를 표시할 수 있습니다.
- 기본형 : <blockquote> 인용 내용 </blockquote>
(1) ~ (5) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>경복궁</title> </head> <body> <h1>경복궁을 소개합니다</h1> <h2>조선을 상징하는 경복궁</h2> <p>경복궁은 조선 왕조 제일의 법궁입니다. 북으로 북악산을 기대어 자리 잡았고 정문인 광화문 앞으로는 넓은 육조거리(지금의 세종로)가 펼쳐져, 왕도인 한양(서울) 도시 계획의 중심이기도 합니다.</p> <p>1395년 태조 이성계가 창건하였고, 1592년 임진 왜란으로 불타 없어졌다가,<br> 고종 때인 1867년 중건 되었습니다. </p> <hr> <blockquote> 경복궁의 명칭 : 경복궁은 조선 왕조가 세워지고 3년 지난 후 완공되었다. 완공된 지 며칠 후에 개국공신 정도전은 태조의명에 따라 경복궁이라는 궁궐 이름을 비롯해 강녕전, 교태전, 연생전, 경성전, 사정전, 근정전 등 주요 전각의 이름을 지었다. 경복궁이라는 이름에는 ‘새 왕조가 큰 복을 누려 번영할 것’이라는 의미가 담겨 있다. (출처 : 국가문화유산포탈) </blockquote> </body> </html>
(6) <pre> 태그 - 입력하는 그대로 화면에 표시하기
- <pre> 태그를 사용할 경우 소스에 표시한 공백이 브라우저에 그대로 표시됩니다.
- 주로 프로그램 소스를 표시할 때 사용합니다.
- 기본형 : <pre> 내용 </pre>
(6) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>자바스크립트 별찍기 예제</title> </head> <body> <h3>기본 별찍기 : </h3> <pre> for (var i = 1; i <= 5; i++){ console.log("*".repeat(i)); } </pre> <h3>거꾸로 별찍기 : </h3> <pre> for (var i = 5; i >= 1; i--){ console.log("*".repeat(i)); } </pre> <h3>별찍기 예제 1 과 2 의 차이점</h3> <pre>증가와 감소를 확인해라! -> 예제 1은 증가, 예제 2는 감소이다. </pre> </body> </html>
2. 텍스트를 한 줄로 표시하는 태그
(1) <strong> 태그, <b> 태그 - 굵게 표시하기
- 눈으로 보기에는 차이가 느껴지지 않는 두 태그를 구분하는 이유는 화면 낭독기(Text To Speech)에서의 기능 때문입니다.
- 기본형 : <strong> 굵게 강조할 텍스트 </strong>
- <b> 굵게 표시할 텍스트 </b>
(2) <em> 태그, <i> 태그 - 이탤릭체로 표시하기
- 중요한 내용을 담고 있는 것이 <em> 태그이고, 단순히 이텔릭체로 표시하는 것이 <i> 태그입니다.
- 기본형 : <em> 이탤릭체로 강조할 텍스트 </em>
- <i> 이탤릭체로 표시할 텍스트 </i>
(1) ~ (2) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>HTTP HTTPS 차이</title> <style> p{ font-size:10px; /* 글자 크기 */ line-height:25px; /* 줄 간격 */ } </style> </head> <body> <h2>HTTP 와 HTTPS 의 차이는 무엇일까?</h2> <p><strong>HTTP</strong>는 <b>'HyperText Transfer Protocol'</b>의 약자로, 웹 상에서 데이터를 주고받을 수 있도록 해주는 <i>프로토콜</i>입니다.</p> <p>전세계의 클라이언트와 서버가 서로 데이터를 주고받을 수 있는 것은, 미리 약속한 <em>HTTP 명세</em>에 따라 통신하기 때문입니다.</p> <p><strong>HTTPS</strong>는 HTTP에 <em>보안성을 강화</em>한 <i>프로토콜</i>입니다.<br> HTTPS에서는 HTTP 레이어 바로 밑단에 <b>SSL</b>을 추가해서, HTTP 메세지를 <b>TCP</b>로 보내기 전에 먼저 <b>SSL</b>에서 모든 데이터를 <em>암호화</em>해줍니다. <br> 이로써 주고받는 데이터를 암호화하지 않아 공격에 취약한 HTTP와 달리, 데이터의 송수신 과정에서 데이터를 가로채려는 공격 등으로부터 대응할 수 있게 됩니다.</p> <blockquote> 출처 : 개발의 정석 테디 </blockquote> </body> </html>
(3) <q> 태그 – 인용 내용 표시하기
- 인라인 레벨 태그로 줄바꿈 없이 다른 내용과 함께 한 줄로 표시됩니다.
- 인용 내용에 따옴표를 붙여 표시합니다.
- <blockquote> 태그는 <q> 태그와 달리 블록 레벨 태그이기 때문에 인용 내용이 줄바꿈 처리되어 나타나고, 다른 내용과 구별되도록 안으로 들여써집니다.
- 기본형 : <q> 인용 내용 </q>
(3) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>웹 접근성</title> </head> <body> <h1>웹 접근성(Web Accessibility)</h1> <p>웹의 창시자인 팀 버너스 리 (Tim Berners-Lee)의 <q cite="http://www.w3.org/standards/webdesign/accessibility">웹의 힘은 보편성에 있다. 장애에 구애없이 모든 사람이 접근할 수 있는 것이 필수적인 요소이다.</q> 라는 말로 웹 접근성을 설명한다. </p> <blockquote> 출처 : w3c </blockquote> </body> </html>
(4) <mark> 태그 - 형광펜 효과 내기
- 선택한 부분에 형관펜을 그어놓은 듯한 효과입니다.
- 배경색이 노란색으로 표시되는 것이 기본입니다.
- 기본형 : <mark> 내용 </mark>
(5) <span> 태그 - 줄바꿈 없이 영역 묶기
- 텍스트 단락 안에서 줄바꿈 없이 일부 텍스트만 묶어서 스타일을 적용할 때 주로 사용합니다.
- 기본형 : <span> 내용 </span>
(4) ~ (5) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>아이유-blueming</title> </head> <body> <h2>아이유<mark>"blueming"</mark></h2> <p>우리의 색은 <span style="color:gray;">gray</span> and <span style="color:blue;">blue</span><br> 엄지손가락으로 말풍선을 띄워<br> 금세 터질 것 같아 우<br> 호흡이 가빠져 어지러워<br> <span style="color:blue;">I feel blue, I feel blue, I feel blue</span><br> 너에게 가득히 채워</p> </body> </html>
(6) <ruby> 태그 - 동아시아 글자 표시하기
- 동아시아 국가들 글자에 주석을 함께 표시하기 위해 사용합니다.
- 기본형 : <ruby> 내용 <rt> 주석 </rt> </ruby>
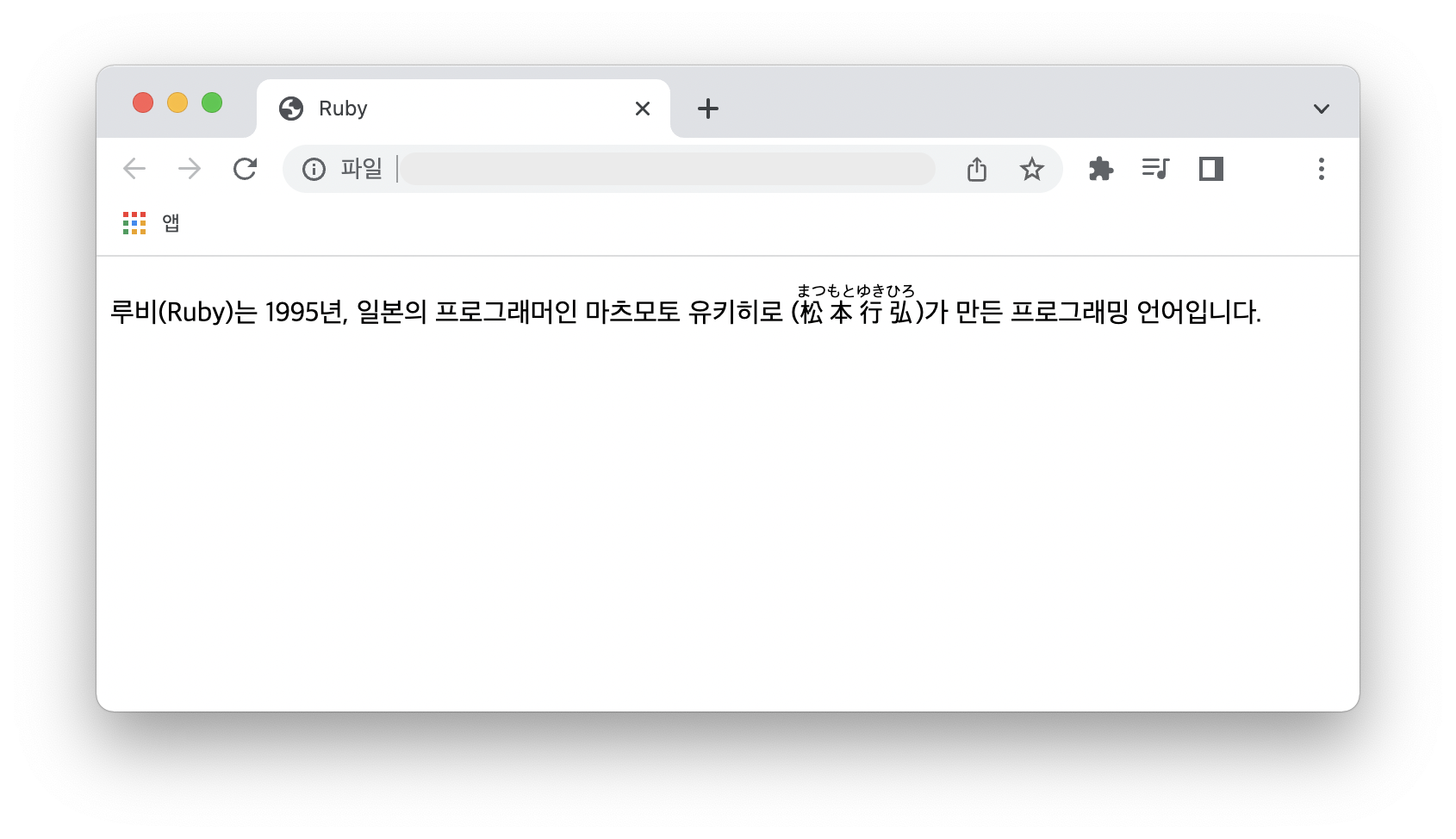
(6) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>Ruby</title> </head> <body> <p>루비(Ruby)는 1995년, 일본의 프로그래머인 마츠모토 유키히로 (<ruby>松本行弘<rt>まつもとゆきひろ</rt>)</ruby>가 만든 프로그래밍 언어입니다.</p> </body> </html>
그 밖의 다양한 태그들
- <code> : 파일 이름이나, 컴퓨터 프로그램 등 컴퓨터가 인식할 수 있는 소스를 표시해주는 태그입니다.
- <s> : 문서에서 특정 텍스트를 제거한다는 의미의 취소선 태그입니다.
- <small> : 부가 정보처럼 작게 표시해도 되는 텍스트에 달아주는 태그입니다.
- <u> : 밑줄 태그입니다.
'🌐 FrontEnd > HTML & CSS' 카테고리의 다른 글
[HTML] 폼 관련 태그와 예제 - 1 (0) 2022.05.15 [HTML] 이미지와 하이퍼링크 관련 태그와 예제 (0) 2022.05.09 [HTML] 텍스트 관련 태그와 예제 - 2 (0) 2022.05.08 [HTML] HTML 특수문자 사용법 (0) 2022.05.07 [HTML] HTML 기본 문서 구조 (0) 2022.05.06