-
[CSS] 색상/배경 관련 스타일과 예제🌐 FrontEnd/HTML & CSS 2022. 5. 20. 22:20

시작하면서
색상, 배경과 관련된 스타일을 예제와 함께 공부합니다.
1. 웹에서 색상 표현하기
(1) 16진수 표기법
- #ffffff 처럼 #과 함께 6자리의 16진수로 표시합니다.
- 앞에서부터 두 자리씩 빨강, 초록, 파랑의 양입니다.
- 하나도 섞이지 않았을 때는 00, 가득 섞였을 때는 ff로 표시합니다.
- 사용할 수 있는 값은 000000(검은색)에서부터 ffffff(흰색)까지입니다.
/* 예 */ p { color: #000000; /* 글자색 검정 */ } .accent { color: #ff0000; /* accent 클래스 스타일의 색 빨강 */ }(2) rgb와 rgba 표기법
- color: rgb(255, 0, 0) 처럼 세 자리의 숫자로 표시합니다.
- 앞 숫자부터 빨강, 초록, 파랑의 양입니다.
- 하나도 섞이지 않았을 때는 0, 가득 섞였을 때는 255로 표시합니다.
- 투명도를 조절할 때는 color: rgb(255, 0, 0, .3) 처럼 마지막에 알파 값을 추가합니다.
- 알파 값은 불투명도를 나타내는 값으로 0~1 값 중에서 사용합니다.
- (1은 불투명, 0은 완전 투명)
/* 예 */ #box1 { background-color: rgb(255, 0, 0); /* box1 이라는 스타일의 배경색은 빨강 계열 */ }/* 기본형 */ rgba(red 값, green 값, blue 값, alpha 값); hsla(hue 값, saturation 값, lightness 값, alpha 값);- 투명도를 조절할 때는 마지막에 알파값을 추가합니다.
- 알파값은 불투명도를 나타내는 값으로 0~1 값 중에서 사용합니다. (1은 불투명, 0은 완전 투명)
/* 예 : 반투명한 빨간색 */ rgba(255,0,0,0.5) /* 또는 */ rgba(255,0,0,.5) /* 또는 */ hsla(360,100%,50%,0.5)(3) hsl과 hsla 표기법
- color: hsl(240, 100%, 50%) 처럼 세 자리의 숫자로 표시합니다.
- 앞의 숫자부터 색상(hue), 채도(saturation), 밝기(light)의 양 입니다.
/* 예 */ #area2 { background: hsl(360, 100%, 75%); /* 색상은 빨강, 채도 100%, 밝기 75%인 색 */ }(4) 색상 이름 표기법
- red나 yellow, black 처럼 잘 알려진 색상 이름으로 표시합니다.
(1) ~ (4) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>Color in Web</title> <style> body { background: hsl(240, 1000%, 75%); } .text1 { color: #ffffff; } .text2 { color: rgb(255,255,255); } .text3 { color: rgba(255,255,255,0.2); } .text4 { color: white; } </style> </head> <body> <h1 class="text1">색상</h1> <h1 class="text2">색상</h1> <h1 class="text3">색상</h1> <h1 class="text4">색상</h1> </body> </html>
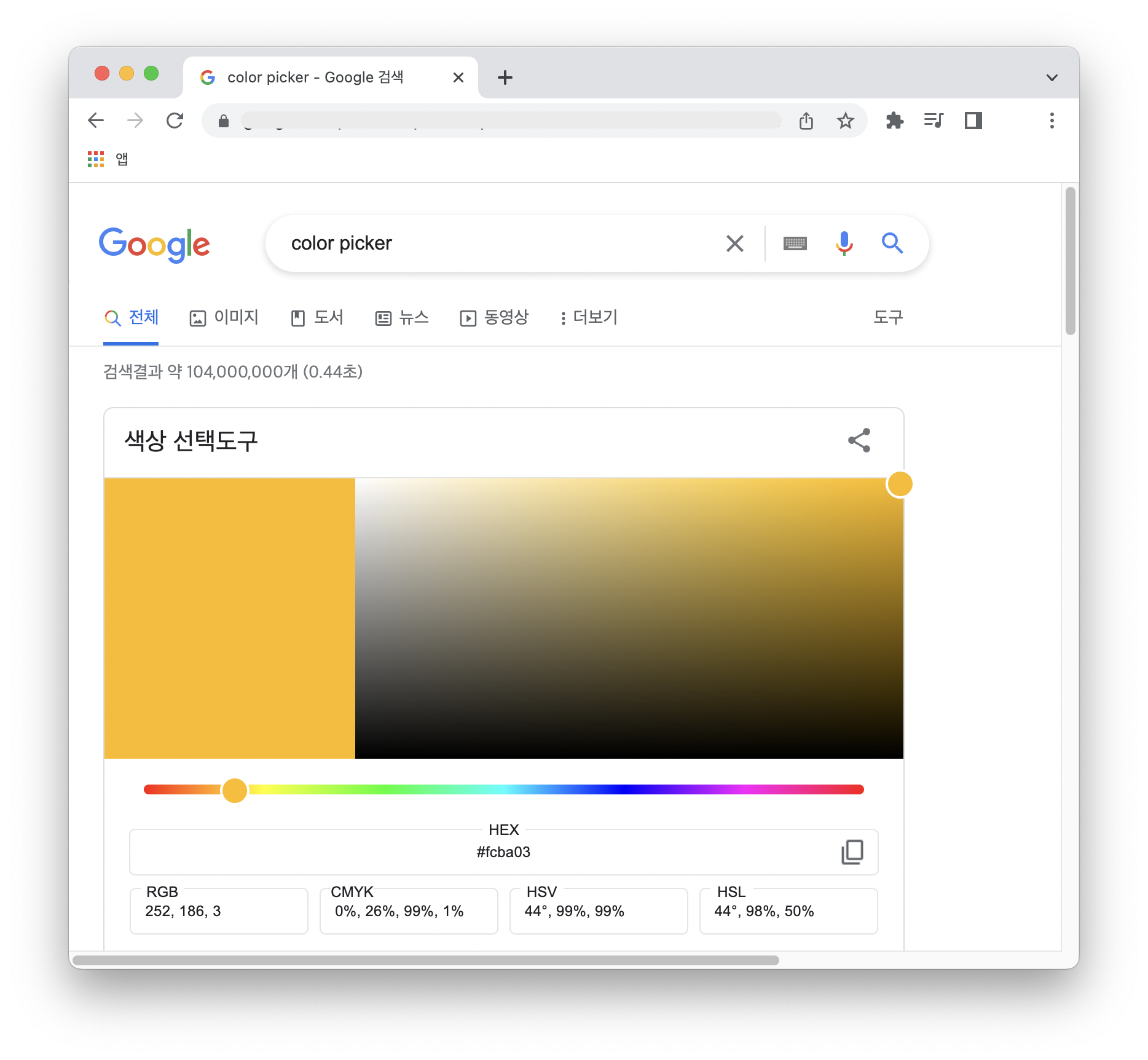
+ 색상 추출 사이트 이용하기
- Color Picker 사이트를 이용해서 원하는 색상을 추출합니다.
- 구글에 Color Picker 을 검색해도 제공합니다.

2. 배경색과 배경 이미지
(1) background-color 속성 - 배경색 지정하기
- 16진수나 rgb 값, rgba 값 또는 색상 이름을 사용합니다.
- background-color 값은 상속되지 않습니다.
/* 기본형 */ background-color: <색상>(1) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>초코 배경색</title> <style> body { background-color:rgb(78, 16, 0); /* 문서 전체 배경색 */ } div { background-color:white; /* div 영역 배경색 */ width:90%; /* 너비 */ padding:15px; /* 패딩 */ border:1px solid black; /* 테두리 */ } p { line-height:30px; } </style> </head> <body> <div> <h1>초콜릿(Chocolate)</h1> <p> 초콜릿은 카카오 콩을 재료로 가공한 식품이다. 숙성한 카카오 콩을 볶은 뒤 이를 갈아서 만든 카카오 매스와 지방 성분만으로 만들어진 코코아 버터를 혼합하여 만드는데, 설탕 등의 다른 재료를 더 넣어 만들기도 한다. 카카오 매스의 함량에 따라 다크 초콜릿, 밀크 초콜릿, 화이트 초콜릿으로 구분한다. </p> </div> </body> </html>
(2) background-clip 속성 – 배경 적용 범위 조절하기
- 배경 이미지나 배경색을 어디까지 적용할지 범위를 지정합니다.
- border-box : 테두리 부분까지 적용합니다.
- padding-box : 패딩 부분까지 적용합니다.
- content-box : 마진 부분까지 적용합니다.
/* 기본형 */ background-clip : border-box | padding-box | content-box(2) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>배경 적용</title> <style> div { width: 300px; padding: 20px; border: 5px dotted #00ff; background: skyblue; margin-bottom: 20px; } .bg1 { background-clip: border-box; } .bg2 { background-clip: padding-box; } .bg3 { background-clip: content-box; } </style> </head> <body> <div class="bg1"> <p><strong>배경 : </strong> 뒤 쪽의 경치. 좁은 의미로는 특정한 물체, 인물, 사건, 환경 따위를 둘러싼 주위의 정경을 뜻한다. 또는 앞에 나서지 않고 뒤에서 돌보아 주는 힘을 뜻하기도 한다. 이때는 뒷배경이라고도 한다. </p> </div> <div class="bg2"> <p> <strong>배경 : </strong> 뒤 쪽의 경치. 좁은 의미로는 특정한 물체, 인물, 사건, 환경 따위를 둘러싼 주위의 정경을 뜻한다. 또는 앞에 나서지 않고 뒤에서 돌보아 주는 힘을 뜻하기도 한다. 이때는 뒷배경이라고도 한다. </p> </div> <div class="bg3"> <p> <strong>배경 : </strong> 뒤 쪽의 경치. 좁은 의미로는 특정한 물체, 인물, 사건, 환경 따위를 둘러싼 주위의 정경을 뜻한다. 또는 앞에 나서지 않고 뒤에서 돌보아 주는 힘을 뜻하기도 한다. 이때는 뒷배경이라고도 한다. </p> </div> </body> </html>
(3) background-image 속성 – 웹 요소에 이미지 넣기
- 배경 이미지를 지정합니다.
- 배경 이미지 파일 경로는 상대 경로 또는 절대 경로를 사용합니다.
/* 예 */ body { background-image: url("bg1.png"); } #area { background-image: url("bg2.png"); }(4) background-repeat 속성 – 배경 이미지 반복하기
- 배경 이미지 반복 여부와 반복 방향을 지정합니다.
(5) background-size 속성 - 배경 이미지 크기 조절하기
- 요소 크기에 따라 배경 이미지를 여러가지 크기로 사용합니다.
/* 기본형 */ background-size: auto | contain | cover | <크기 값> | <백분율>(3) ~ (5) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>배경 이미지</title> <style> div{ width:100px; height:100px; border:2px double gray; margin-bottom:20px; float: left; } .bg1{ background: url('images/bg4.jpg') no-repeat left top; background-size:auto; } .bg2 { background: url('images/bg4.jpg') no-repeat left top; background-size:200px 150px; } .bg3 { background: url('images/bg4.jpg') no-repeat left top; background-size:60% 40%; } .bg4 { background: url('images/bg4.jpg') no-repeat left top; background-size:contain; } .bg5 { background: url('images/bg4.jpg') no-repeat left top; background-size:cover; } .bg6{ background: url('images/bg4.jpg') no-repeat left top; background-size:100% 100%; } </style> </head> <body> <div class="bg1"></div> <div class="bg2"></div> <div class="bg3"></div> <div class="bg4"></div> <div class="bg5"></div> <div class="bg6"></div> </body> </html>
(6) background-position 속성 – 배경 이미지 위치 조절하기
- 배경 이미지를 반복하지 않고 한번만 표시할 경우에 특정한 위치에 배경 이미지를 배치할 수 있습니다.
- 백분율(%) 표기법 : 이미지의 가로 위치와 세로 위치를 %로 나타냅니다.
/* 예 */ background-postion: 0% 0% background-position: 20% 60%- 길이(px) 표기법 : 배경 이미지의 위치를 직접 길이로 지정합니다.
/* 예 */ background-position: 30px 20px;- 키워드 표기법 :
- 가로 배치는 left와 center, right 중에서 선택합니다.
- 세로 배치는 top과 center, bottom 중에서 선택합니다.
/* 예 */ background-position: center bottom(6) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>배경 이미지 위치</title> <style> div { position: relative; left: 20%; width: 80%; height: auto; border: 1px gray solid; padding: 10px; margin-bottom: 20px; } #bg1 { background-image: url('images/bg2.jpg'); background-repeat: no-repeat; background-position: left top; padding-top: 150px; } #bg2 { background-image: url('images/bg2.jpg'); background-repeat: no-repeat; background-position: center; } </style> </head> <body> <div id="bg1"> <h1>초콜릿(Chocolate) 음식들</h1> <ul> <li>초콜릿 아이스크림</li> <li>초콜릿 케이크</li> <li>초콜릿 쉐이크</li> </ul> </div> <div id="bg2"> <h1>초콜릿(Chocolate) 음식들</h1> <ul> <li>초콜릿 아이스크림</li> <li>초콜릿 케이크</li> <li>초콜릿 쉐이크</li> </ul> </div> </body> </html>
(7) background-origin 속성 – 배경 이미지 위치 기준 조절하기
- 배경 이미지 위치의 기준을 어디로 할지 지정할 수 있다.
- border-box : 박스 모델의 가장 외곽인 테두리(border)까지 포함해서 기준입니다.
- padding-box : 테두리를 빼고 패딩 (padding) 범위 안에서 기준입니다.
- content-box : 내용 부분만 기준입니다.
/* 기본형 */ background-origin: border-box | padding-box | content-box(7) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>배경 이미지</title> <style> div { width: 300px; padding: 10px; border: 10px solid #eee; background: url('images/bg5.png') no-repeat; margin-bottom: 20px; } .bg1 { background-origin: border-box; } .bg2 { background-origin: padding-box; } .bg3 { background-origin: content-box; } </style> </head> <body> <div class="bg1"> <p> <strong>“모히또 가서 몰디브나 한잔 할까?”</strong> 모히또는 칵테일의 일종이고, 몰디브는 인도양의 섬나라이다. 따라서 “몰디브에 가서 모히또나 한잔 할까?”가 바른 표현이다. 그런데 모히또에 가서 몰디브를 마신다고 했다. </p> </div> <div class="bg2"> <p> <strong>“모히또 가서 몰디브나 한잔 할까?”</strong> 모히또는 칵테일의 일종이고, 몰디브는 인도양의 섬나라이다. 따라서 “몰디브에 가서 모히또나 한잔 할까?”가 바른 표현이다. 그런데 모히또에 가서 몰디브를 마신다고 했다. </p> </div> <div class="bg3"> <p> <strong>“모히또 가서 몰디브나 한잔 할까?”</strong> 모히또는 칵테일의 일종이고, 몰디브는 인도양의 섬나라이다. 따라서 “몰디브에 가서 모히또나 한잔 할까?”가 바른 표현이다. 그런데 모히또에 가서 몰디브를 마신다고 했다. </p> </div> </body> </html>
(8) background-attachment 속성 – 배경 이미지 고정하기
- 배경 이미지를 고정합니다 -> 스크롤 막대를 움직이더라도 내용만 스크롤되므로 마치 배경 이미지 위에 내용이 떠 있는 것처럼 보입니다.
- scroll : 배경 이미지도 내용 따라서 스크롤 됩니다. (기본 값)
- fixed : 배경 이미지가 고정되어 스크롤 되지 않습니다.
/* 기본형 */ background-attachment: scroll | fixed(8) 예제 (베놈 사진 주의)
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>베놈 스크롤</title> <style> body { background-image:url('images/venom.jpeg'); background-repeat: no-repeat; background-position: center; background-attachment: fixed; } div { background:rgba(255,255,255,0.6); width:80%; height:auto; margin-left:10%; } </style> </head> <body> <div> <h2>베놈(Venom)</h2> <p> 1984년에 첫 등장한 스파이더맨의 주요 슈퍼빌런 중 하나. 검은 스파이더맨 슈트를 바탕으로 한 형태의 모습에 심비오트 특유의 야만적인 포스가 어우러져 스파이더맨의 빌런 중 가장 인기가 많은 빌런으로 유명하다. 근본적으로 입장이 다른 경우를 제외한다면 닥터 옥토퍼스와 함께 순수 양대 스파이더맨의 숙적이라고 할 수 있으며, 닥터 옥토퍼스는 스파이더맨과 동질성을 지니고 투쟁하는 거울의 양면같은 관계라면, 베놈은 피터에게서 나서 피터로 끝나 본질적으로 마주해야 하는 굴레와 같다고 할 수 있다. 그 탄생부터 스파이더맨에서 시작한, 그야말로 스파이더맨의 아치 에너미. </p> <h2>설명</h2> <p> 스파이더맨에게서 떨어져나간 심비오트가 생존을 위해 다른 숙주를 찾아 탄생한 빌런으로, 1대 에디 브록, 2대 안젤로 포츄나토, 3대 맥 가간, 4대 플래시 톰슨, 5대 리 프라이스, 6대 딜런 브록 이렇게 여섯 명의 숙주가 나왔고, 번외로 에디의 옛 약혼자 '앤 웨잉'에게 붙은 쉬 베놈이 있다. 앞에서도 언급하다시피 닥터 옥토퍼스와 더불어 순수 스파이더맨 최악의 아치 에너미이다. </p> <h2>후손들</h2> <ul> <li>카니지 - 초대 베놈 심비오트의 자식.</li> <li>스크림 - 베놈 심비오트 복제품.</li> </ul> </div> </body> </html>
움직이는 이미지입니다 (9) background 속성 – 속성 하나로 사용하기
- 배경과 관련된 속성을 한꺼번에 줄여서 표현합니다.
/* 예 */ body { background: url(bg.jpg) center no-repeat fixed; }3. 그라데이션 효과로 배경 꾸미기
(1) 그러데이션 브라우저 접두사
- 현재의 표준화된 구문 외에도 지원하지 않는 브라우저를 위해 접두사를 붙여 입력해야 합니다.
(1) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>그라데이션</title> <style> div { width: 700px; height: 300px; border-radius: 10px; } .grad { background: blue; /* css3 미지원 브라우저 */ background: -webkit-linear-gradient(left top, blue, white); /* 초기 모던 브라우저 */ background: -moz-linear-gradient(right bottom, blue, white); /* 초기 모던 브라우저 */ background: -o-linear-gradient(right bottom, blue, white); /* 초기 모던 브라우저 */ background: linear-gradient(to right bottom, blue, white); /* 최신 모던 브라우저 */ } </style> </head> <body> <div class="grad"></div> </body> </html>
(2) 선형 그라데이션
- 수직 방향이나 수평 방향으로, 혹은 대각선 방향으로 색상이 일정하게 변하는 그라데이션을 "선형 그라데이션"이라고 합니다.
- 선형 그라데이션을 지정할 때는 방향과 색상이 필요합니다.
- 위치:
- to 와 함께 사용해서 끝나는 위치를 지정합니다.
- to left : 오른쪽에서 왼쪽으로, to right : 왼쪽에서 오른쪽으로,
- to bottom : 위에서 아래로, to top : 아래에서 위로
- 각도:
- 그라데이션의 각도는 선형 그라데이션의 방향을 지정합니다.
- 맨 윗부분이 0deg이고, 시계 방향으로 회전하면서 90deg, 180deg가 됩니다.
- 270deg는 –90deg와 같습니다.
/* 기본형 */ linear-gradient (각도 또는 위치, color-stop, [color-stop,...]);(2) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>선형 그라데이션</title> <style> div { width: 200px; height: 200px; border-radius: 10px; float: left; margin-left: 10px; } .line1 { background: linear-gradient(90deg, red, white); /* 90도, 빨간색, 흰색 */ } .line2 { background: linear-gradient(-90deg, blue, white); /* 270도, 파란색, 흰색 */ } .line3 { background: linear-gradient(to bottom, yellow, white); /* 위에서 아래로, 노란색에서 흰색으로 */ } .line4 { background: linear-gradient(to top, black, white 50%, black); /* 아래에서 위로, 검정색, 50% 위치에서 흰색으로 바뀌고 다시 검정색으로 */ } </style> </head> <body> <div class="line1"></div> <div class="line2"></div> <div class="line3"></div> <div class="line4"></div> </body> </html>
(3) 원형 그라데이션
- 원 또는 타원의 중심에서부터 동심원을 그리며 바깥 방향으로 색상이 바뀌는 그라데이션을 "원형 그라데이션"이라고 합니다.
- 위치:
- 시작 원(또는 타원)의 중심과 끝나는 원(또는 타원)의 크기를 지정합니다.
- 키워드(가로:left, center, right, 세로: top, center, bottom) 또는 백분율을 이용합니다.
- 생략하면 center center로 인식합니다.
- 모양:
- 그라데이션의 모양을 원(circle)과 타원(ellipse) 중에서 지정합니다.
- 크기:
- closest-side : 그라데이션 가장자리가 그라데이션 중심에서 가장 가까운 요소의 모서리와 만납니다.
- closest-corner : 그라데이션 가장자리가 그라데이션 중심에서 가장 가까운 요소의 코너에 닿도록 합니다.
- farthest-side : 그라데이션 가장자리가 그라데이션 중심에서 가장 멀리 떨어져 있는 모서리와 만날 때까지 그립니다.
- farthest-corner : 그라데이션의 가장자리가 그라데이션의 중심에서 가장 멀리 떨어져있는 코너에 닿도록 합니다. (기본 값)
(3) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>원형 그라데이션</title> <style> div { width: 200px; height: 200px; float: left; margin-left: 10px; margin-bottom: 10px; } .rad1 { background: -webkit-radial-gradient(10% 10%, ellipse, white, red); /* 10% 10%에서 시작하여 빨간색에서 흰색으로 번지는 타원형 그라데이션 */ } .rad2 { background: radial-gradient(circle closest-side at 30% 40%, white, yellow, green); } .rad3 { background: radial-gradient(circle closest-corner at 30% 40%, white, yellow, green); } .rad4 { background: radial-gradient(circle farthest-side at 30% 40%, white, yellow, green); } .rad5 { background: radial-gradient(circle farthest-corner at 30% 40%, white, yellow, green); } </style> </head> <body> <div class="rad1"></div> <div class="rad2"></div> <div class="rad3"></div> <div class="rad4"></div> <div class="rad5"></div> </body> </html>
예제 진행 중 크롬 기준 radial-gradient(10% 10%, ellipse, white, red) 부분이 적용되지 않는 경우가 있었습니다.
webkit prefix (접두사) 를 달아주면 제대로 기능합니다. 다양한 브라우저 환경을 위해 꼭 접두사를 달아주어야 할 필요성을 느꼈습니다.(4) 그라데이션 반복
- repeating-linear-gradient: 선형 그라데이션을 반복합니다.
- repeating-radial-gradient: 원형 그라데이션을 반복합니다.
(4) 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>선형 원형 그라데이션 반복</title> <style> div { width:300px; height:300px; border-radius:10px; margin:10px; } .grad1 { background: red; /* css3 미지원 브라우저 */ background: -webkit-repeating-linear-gradient(yellow, yellow 20px, red 20px, red 40px); /* 초기 모던 브라우저 */ background: -moz-repeating-linear-gradient(yellow, yellow 20px, red 20px, red 40px); /* 초기 모던 브라우저 */ background: -o-repeating-linear-gradient(yellow, yellow 20px, red 20px, red 40px); /* 초기 모던 브라우저 */ background: repeating-linear-gradient(yellow, yellow 20px, red 20px, red 40px); /* 최신 모던 브라우저 */ } .grad2 { background: #ccc; /* css3 미지원 브라우저 */ background: -webkit-repeating-radial-gradient(circle, white, white 10%, #ccc 10%, #ccc 30%); /* 초기 모던 브라우저 */ background: -moz-repeating-radial-gradient(circle, white, white 10%, #ccc 10%, #ccc 30%); /* 초기 모던 브라우저 */ background: -o-repeating-radial-gradient(circle, white, white 10%, #ccc 10%, #ccc 30%); /* 초기 모던 브라우저 */ background: repeating-radial-gradient(circle, white, white 10%, #ccc 10%, #ccc 30%); /* 최신 모던 브라우저 */ } </style> </head> <body> <div class="grad1"></div> <div class="grad2"></div> </body> </html>
마무리하며
색상 그리고 배경과 관련된 스타일을 예제와 함께 공부해 보았습니다.
다음편도 스타일을 공부합니다.
댓글과 공감은 항상 환영입니다!
'🌐 FrontEnd > HTML & CSS' 카테고리의 다른 글
[CSS] 레이아웃을 위한 스타일과 예제 (0) 2022.05.23 [CSS] 텍스트 관련 스타일과 예제 - 2 (0) 2022.05.20 [CSS] 텍스트 관련 스타일과 예제 - 1 (0) 2022.05.17 [CSS] CSS 기초 (0) 2022.05.17 [HTML & CSS] 주석 다는 법 (0) 2022.05.16