-
[CSS] 레이아웃을 위한 스타일과 예제🌐 FrontEnd/HTML & CSS 2022. 5. 23. 18:30

시작하면서
레이아웃을 위한 스타일을 예제와 함께 공부합니다.
1. CSS 와 박스 모델
- CSS 의 박스 모델 (box model) 은 그림이나 텍스트처럼 사각 영역을 갖는 요소를 통칭합니다.
- 박스 모델 스타일을 이용하면 여백이나 테두리 등을 자세히 설정할 수 있습니다.
- 웹 문서에서 다양하게 활용할 수 있습니다.
(1) 블록 레벨 요소와 인라인 레벨 요소
- 블록 레벨 (block-level) 요소
- 요소를 삽입했을 때 혼자서 한 줄을 차지하는 요소입니다.
- 해당 요소의 왼쪽이나 오른쪽에 다른 요소가 올 수 없습니다.
- 예) <p>, <h1>~<h6>, <ul>, <ol>, <div>, <blockquote>, <form>, <hr>, <table>, <fieldset>, <address>
- 인라인 레벨 (inline-level) 요소
- 줄을 차지하지 않는 요소입니다.
- 화면에 표시되는 콘텐츠만큼만 영역을 차지하고, 그 외의 공간에는 다른 요소가 와도 상관 없습니다.
- 한 줄에 여러 요소를 표시할 수 있습니다.
- 예) <img>, <object>, <br>, <sup>, <span>, <input>, <textarea>, <label>, <button>


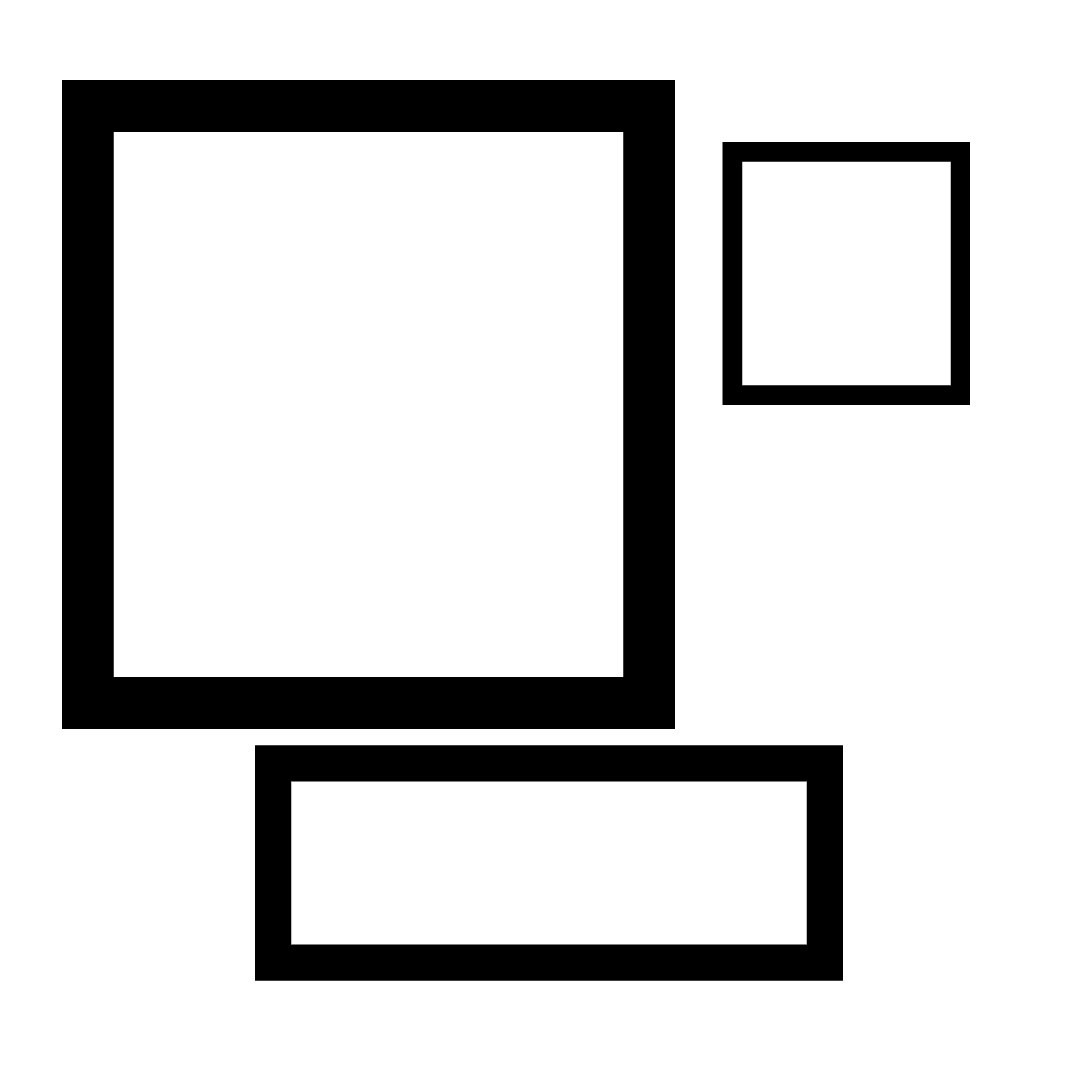
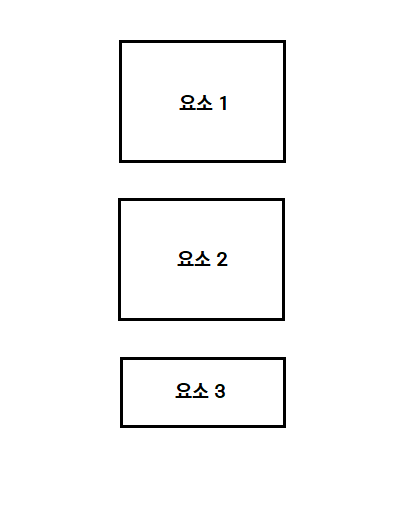
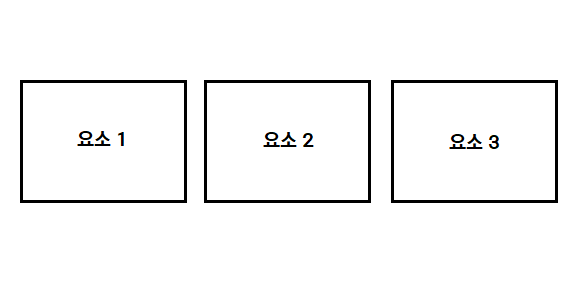
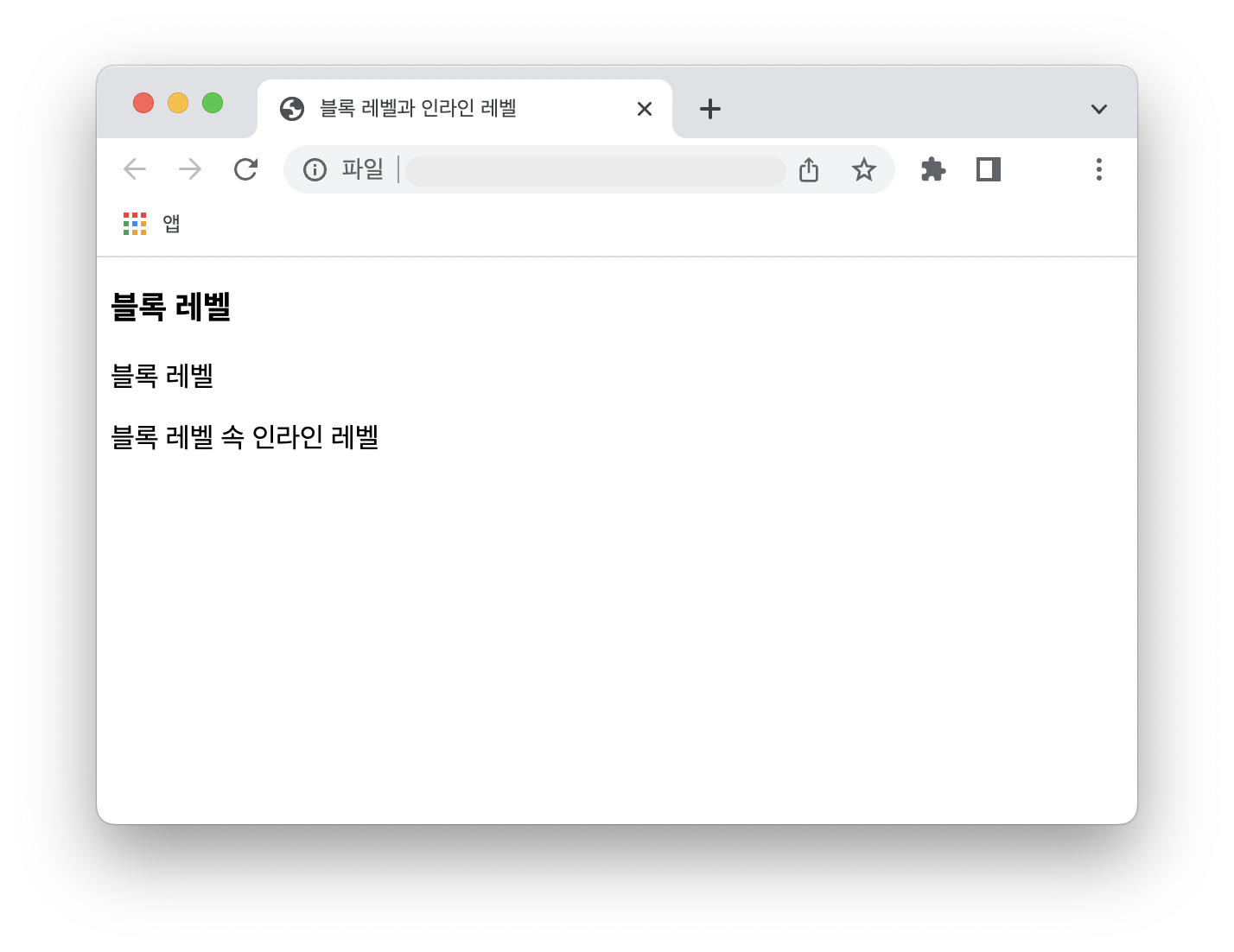
왼쪽 - 블록 레벨 요소 / 오른쪽 - 인라인 레벨 요소 (1) 예제
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>블록 레벨과 인라인 레벨</title> </head> <body> <h3>블록 레벨</h3> <p>블록 레벨</p> <p>블록 레벨 속 <span>인라인 레벨</span></p> </body> </html>
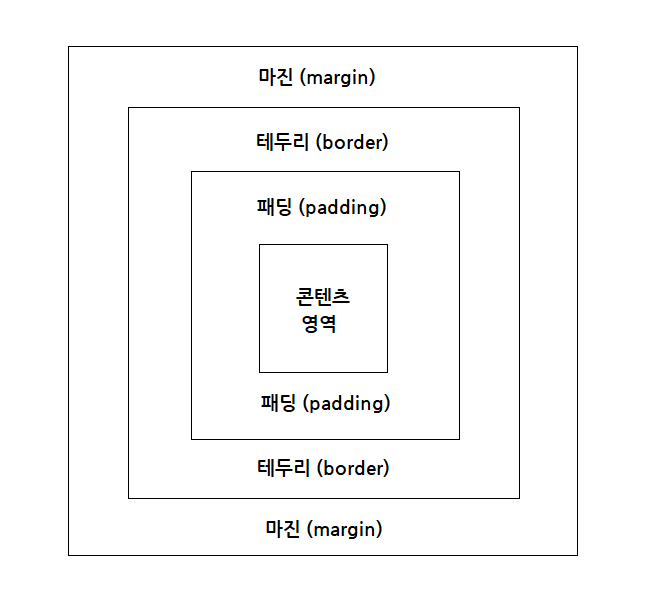
(2) 박스 모델(box model) - 박스 형태의 콘텐츠
- 웹 문서의 블록 레벨 요소들은 모두 박스 형태입니다.

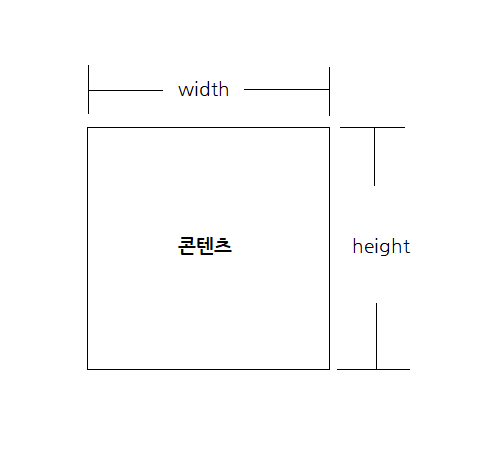
(3) width, height 속성 – 콘텐츠 영역의 크기
- 박스 모델은 마진이나 패딩을 이용해 적절한 크기를 만듭니다.
- 필요하면 width 속성 / height 속성을 사용해 크기를 정할 수 있습니다.
- 사용할 수 있는 값은 길이 값이나 백분율(%)을 이용합니다.
- 따로 값을 지정하지 않으면 auto 가 기본 값입니다. (내용에 따라 너비를 자동으로 계산합니다)
/* 기본형 */ width: 가로 값; height: 세로 값;
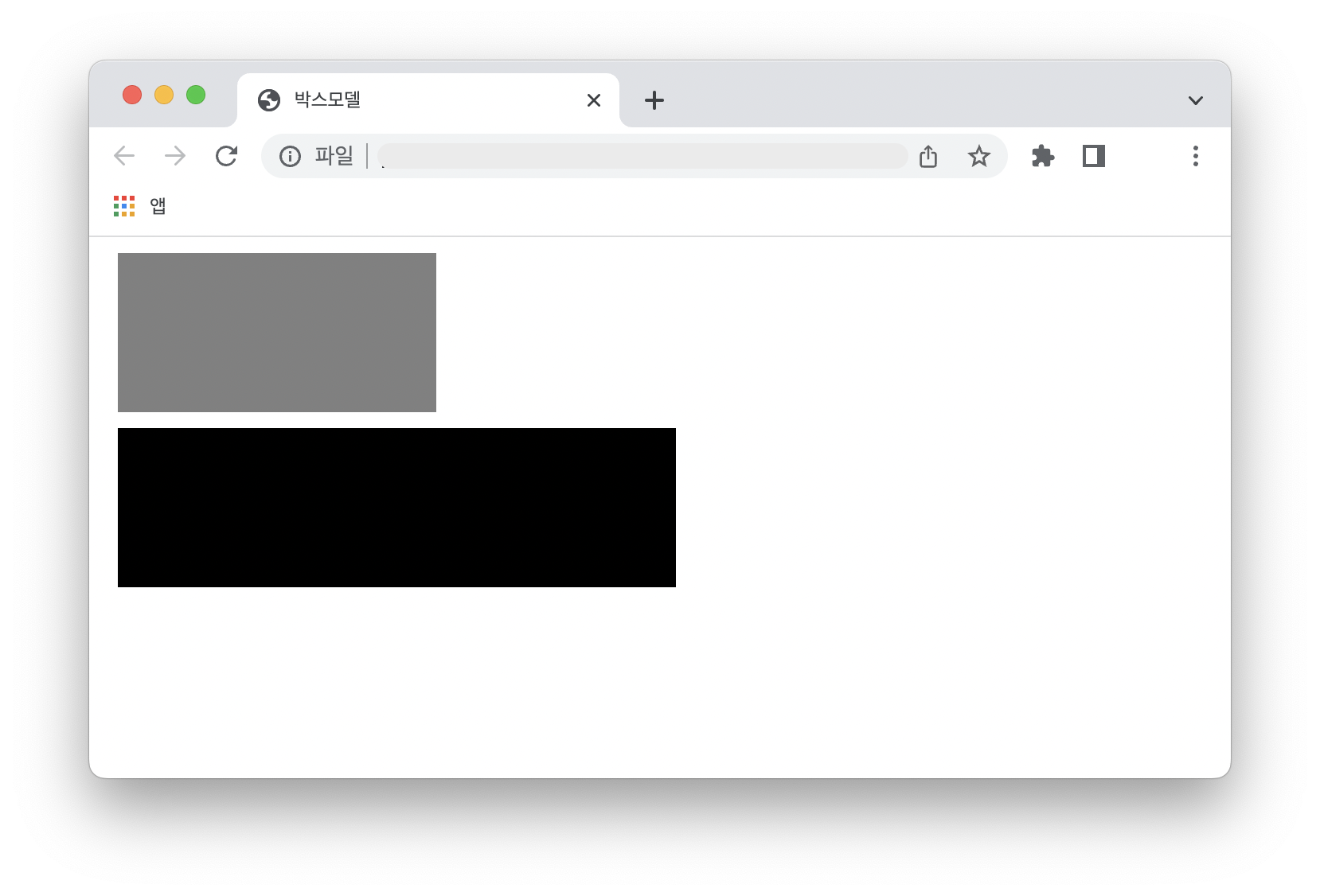
(3) 예제
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>박스모델</title> <style> .box1{ width: 200px; /* 고정 너비 */ height: 100px; /* 높이 */ background: gray; /* 배경색 */ } .box2{ width: 50%; /* 가변 너비 - 브라우저 창 너비의 50% */ height: 100px; /* 높이 */ background: black; /* 배경색 */ } div { margin: 10px; /* div 간의 여백 */ } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
(4) display 속성 – 화면 배치 방법 결정하기
- 해당 요소가 화면에 어떻게 보여질 것인지 지정합니다.
- block 속성 값 : 해당 요소를 블록 레벨로 지정합니다. <img> 태그 같은 인라인 레벨 요소도 블록 레벨 요소로 바꿀 수 있습니다.
- inline 속성 값 : 블록 레벨 요소를 인라인 레벨로 바꿀 수 있습니다.
- inline-block 속성 값 : 요소를 인라인 레벨로 배치하면서 내용에는 블록 레벨 속성을 지정합니다.
- none 속성 값 : 해당 요소를 화면에 아예 표시하지 않습니다.
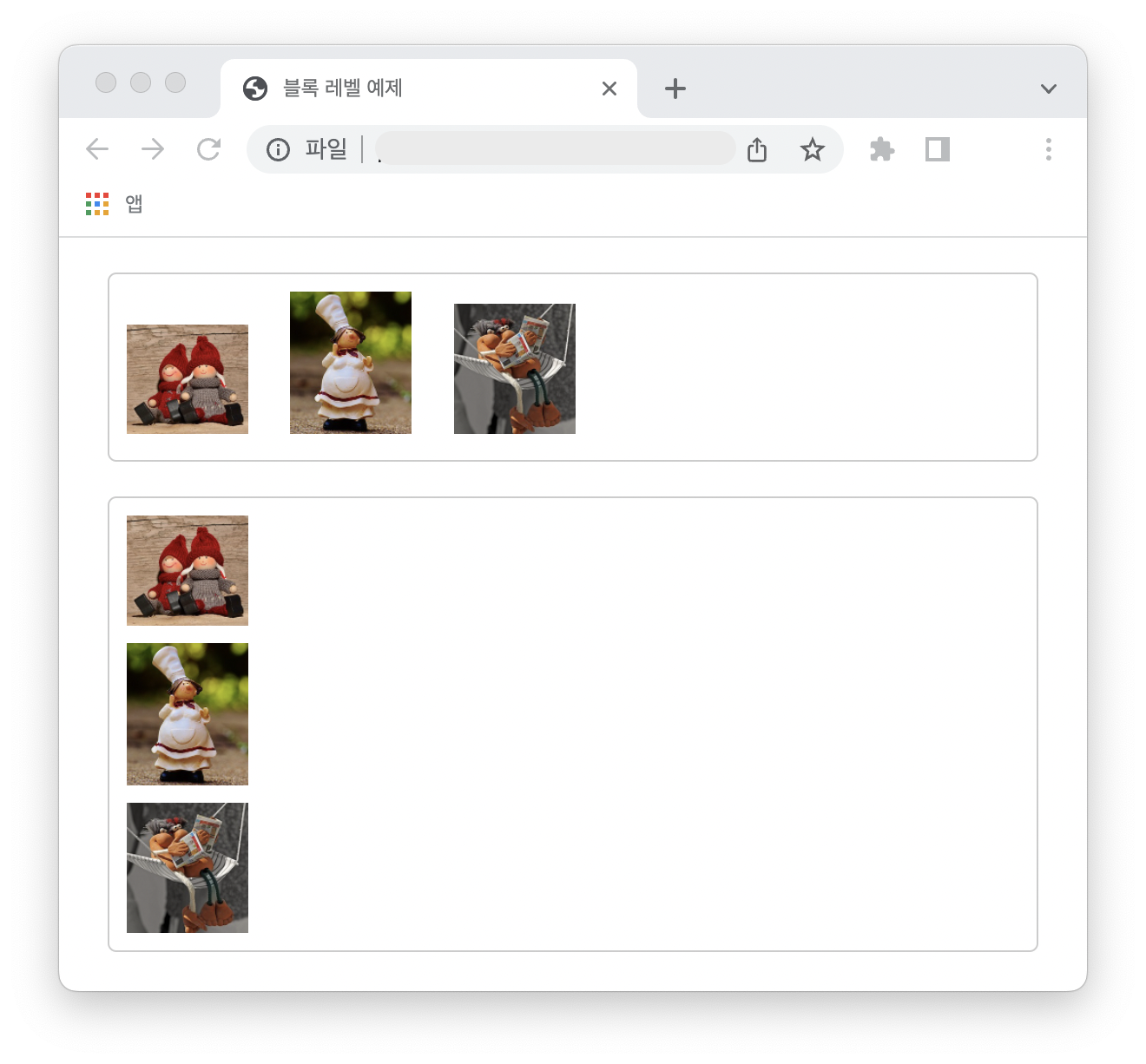
/* 기본형 */ display: none | contents | block | inline | inline-block | table | table-cell/* 예 */ ul li { display: inline; /* 항목을 가로로 배치 */ float: left; /* 왼쪽부터 배치 */ }(4) 예제 - 블록 레벨
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>블록 레벨 예제</title> <style> div { margin: 20px; border: 1px solid #ccc; border-radius: 5px; } #inline img { width: 70px; margin: 10px; } #block img { width: 70px; display: block; margin: 10px; } </style> </head> <body> <div id="inline"> <img src="images/pic1.jpg"> <img src="images/pic2.jpg"> <img src="images/pic3.jpg"> </div> <div id="block"> <img class="displayed" src="images/pic1.jpg"> <img src="images/pic2.jpg"> <img src="images/pic3.jpg"> </div> </body> </html>
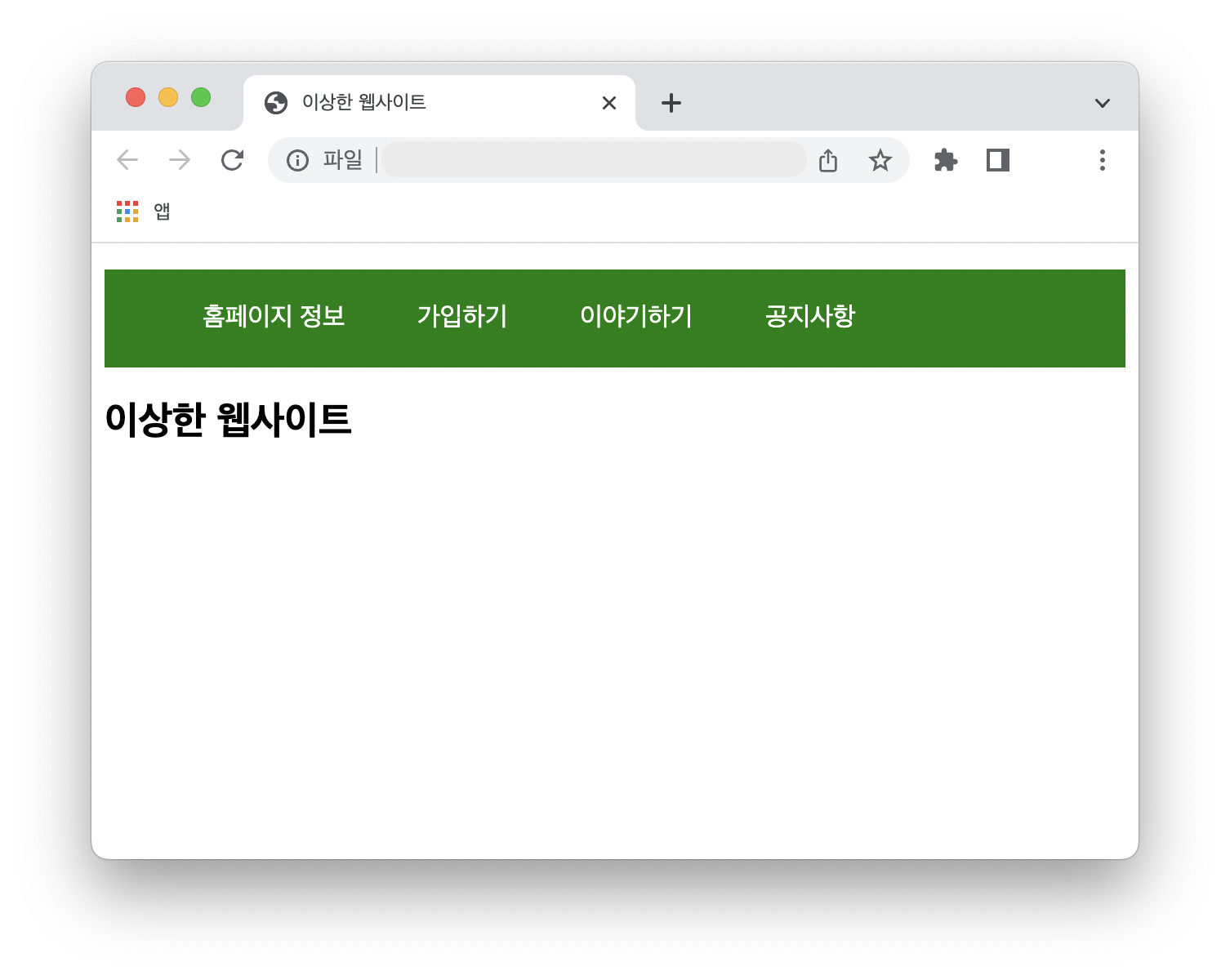
(4) 예제 - 인라인 레벨
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>이상한 웹사이트</title> <style> nav { width: 100%; height: 60px; background-color: green; } nav ul { list-style-type: none; } nav ul li { display: inline-block; margin: 20px; } nav ul li a { color: white; text-decoration: none; } </style> </head> <body> <nav> <ul> <li><a href="#">홈페이지 정보</a></li> <li><a href="#">가입하기</a></li> <li><a href="#">이야기하기</a></li> <li><a href="#">공지사항</a></li> </ul> <h2>이상한 웹사이트</h2> </nav> </body> </html>
2. 테두리 관련 속성들
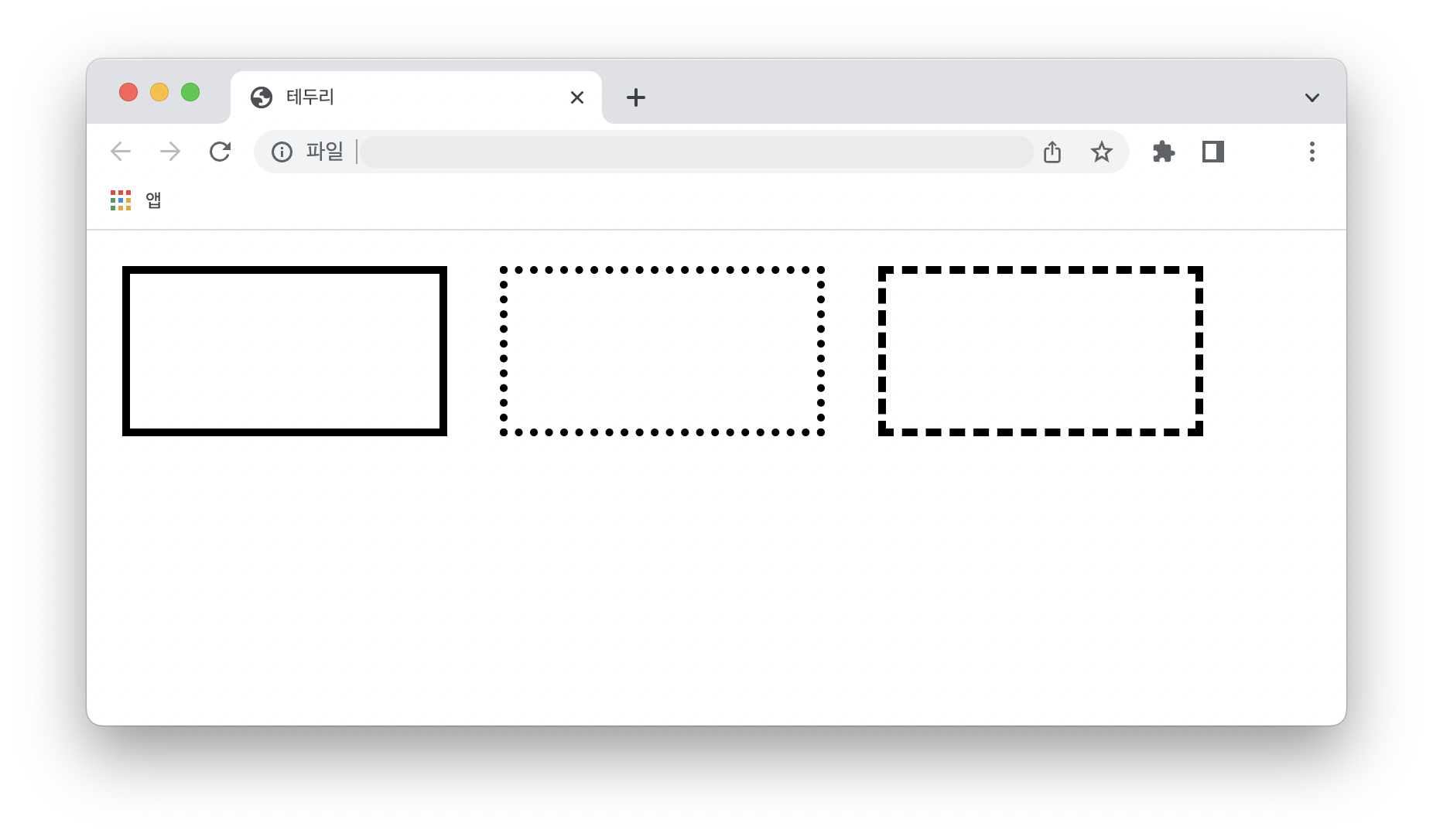
(1) border-style 속성 – 테두리선 스타일 지정하기
/* 기본형 */ border-style: 속성 값;/* 예 */ border-style: dotted;(1) 예제
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>테두리</title> <style> div { width: 200px; height: 100px; display: inline-block; margin: 15px; border-width: 5px; /* 테두리 굵기 */ } .box1 { border-style: solid; /* 실선 */ } .box2 { border-style: dotted; /* 점선 */ } .box3 { border-style: dashed; /* 선으로 된 점선 */ } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
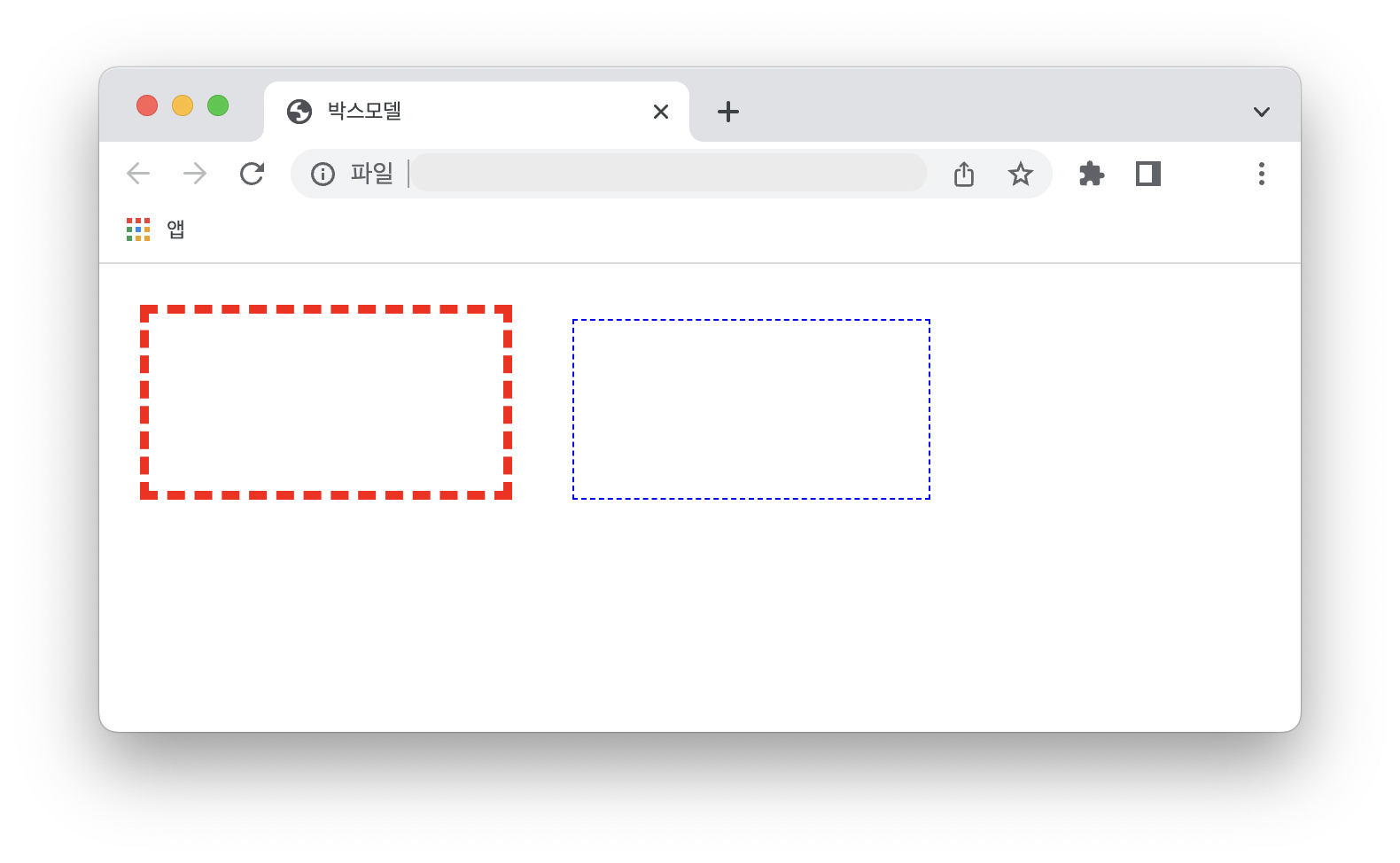
(2) border-width 속성 – 테두리 두께 지정하기
/* 기본형 */ border-width: 키워드 | 크기 값;/* 예 */ border-width: thin thin thin 5px;(3) border-color 속성 - 테두리 색상 지정하기
/* 기본형 */ border-color: 속성 값;(2) ~ (3) 예제
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>박스모델</title> <style> div { width: 200px; height: 100px; display: inline-block; margin: 15px; border-style: dashed; /* 테두리 스타일 - 선으로 된 점선 */ } .box1 { border-width: 5px; /* 테두리 굵기 - 5px */ border-color: red; /* 색상 - 빨강 */ } .box2 { border-width: 1px; /* 테두리 굵기 - 1px */ border-color: blue; /* 색상 - 파랑 */ } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
(4) border 속성 – 테두리 스타일 묶어서 지정하기
- 방향에 따라서 두께와 색상, 스타일을 한꺼번에 묶어서 지정합니다.
- (border-top, border-right, border-bottom, border-left, border)
- 두께와 색상, 스타일의 순서는 상관없습니다.
- 특정 방향에만 테두리를 표시하려고 할 때 편리합니다.
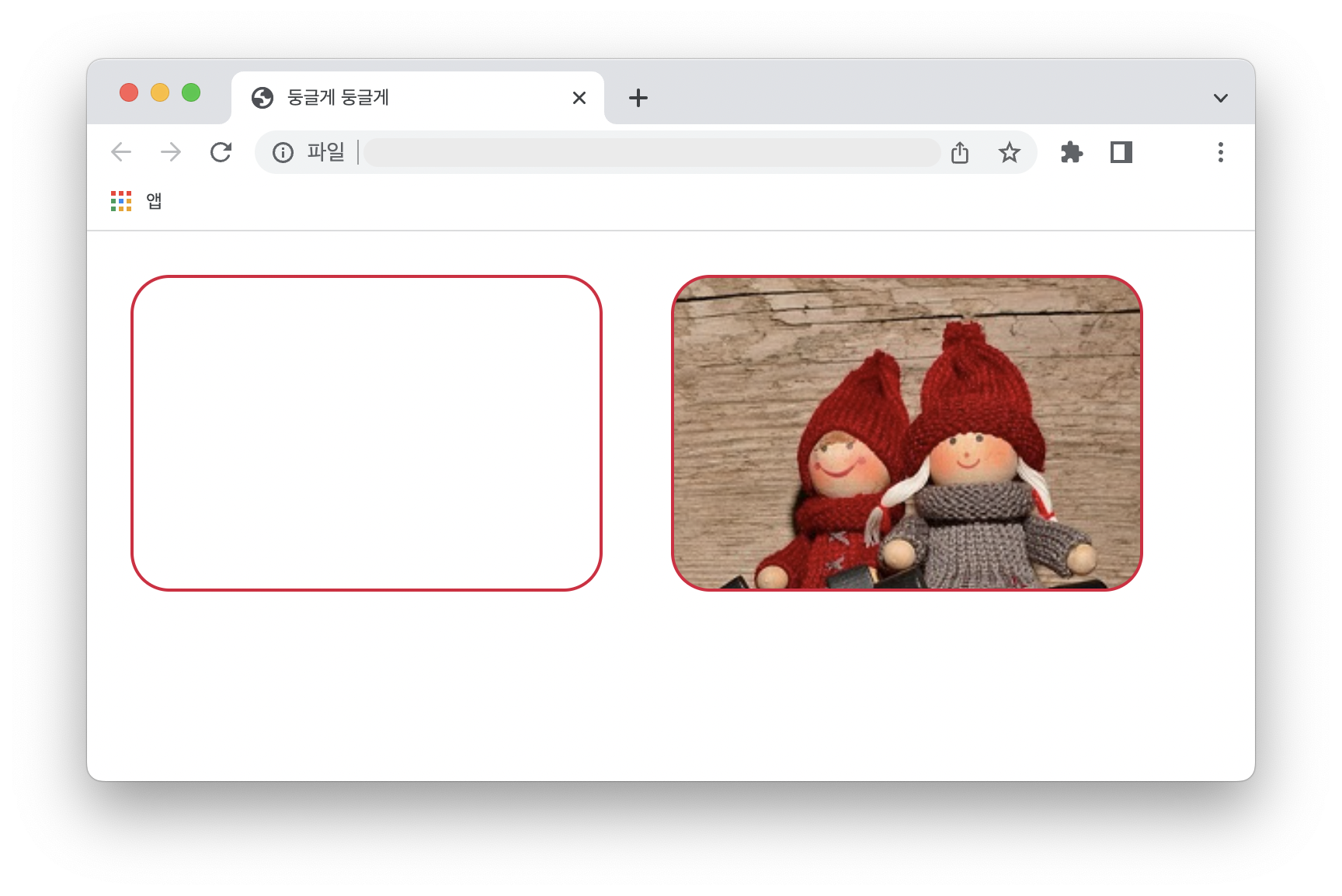
(5) border-radius 속성 - 박스 모서리 둥글게 만들기
/* 기본형 */ border-radius: 속성 값;/* 예 */ div { border-radius: 20px; /* 모서리 부분 반지름 20px */ border: 3px solid red; /* 테두리 3px 두께의 빨간색 실선 */ }(5) 예제
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>둥글게 둥글게</title> <style> div { width: 300px; /* 너비 */ height: 200px; /* 높이 */ margin : 20px; /* 영역간 마진 */ display: inline-block; /* 가로로 배치 */ } .round { border: 2px solid crimson; /* 2px짜리 빨강 실선 */ border-radius: 25px; /* 모서리 25px 만큼 라운딩 */ } #bg { background: url(images/pic1.jpg) no-repeat; /* 배경 이미지 */ background-size: cover; /* 영역을 다 채우게*/ } </style> </head> <body> <div class="round"></div> <div class="round" id="bg"></div> </body> </html>
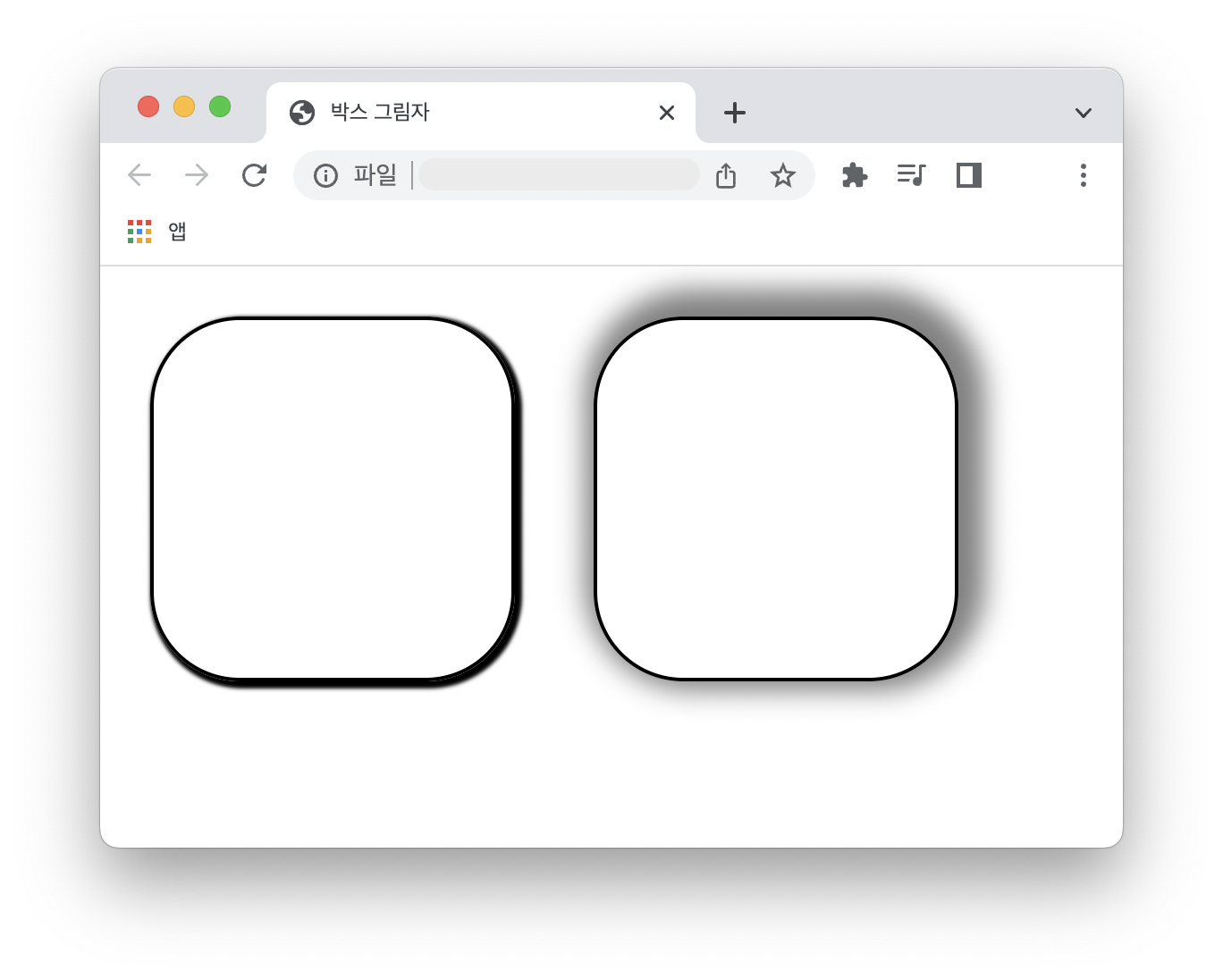
(6) box-shadow 속성 – 선택한 요소에 그림자 효과 내기
/* 기본형 */ box-shadow: 수평거리 값 | 수직거리 값 | blur 값 | 확장거리 값 | 색상 값 | inset;/* 예 */ div { box-shadow: 2px 2px 5px 0 black; }(6) 예제
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>박스 그림자</title> <style> div { width: 200px; height: 200px; display: inline-block; margin: 20px; border: 2px solid; border-radius: 50px; } .box1{ box-shadow: 2px 2px 2px 2px black; } .box2{ box-shadow: 5px -5px 15px 10px gray; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
3. 여백을 조절하는 속성들
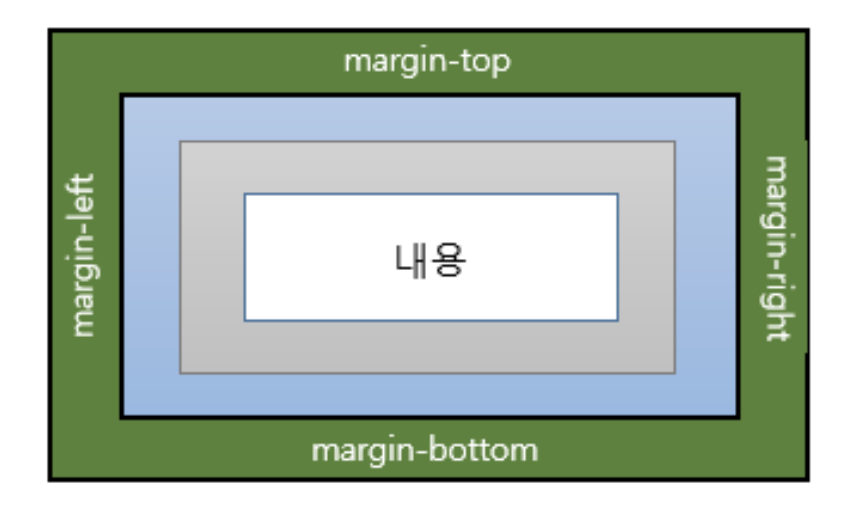
(1) margin 속성 – 요소 주변 여백 설정하기
- 요소 주변 여백을 설정합니다.
- margin-top, margin-right, margin-bottom, margin-left (요소의 바깥 위쪽 마진, 오른쪽 마진, 아래쪽 마진, 왼쪽 마진 )
- margin 값이 4개라면 그 순서는 top -> right -> bottom -> left (시계방향) 입니다.

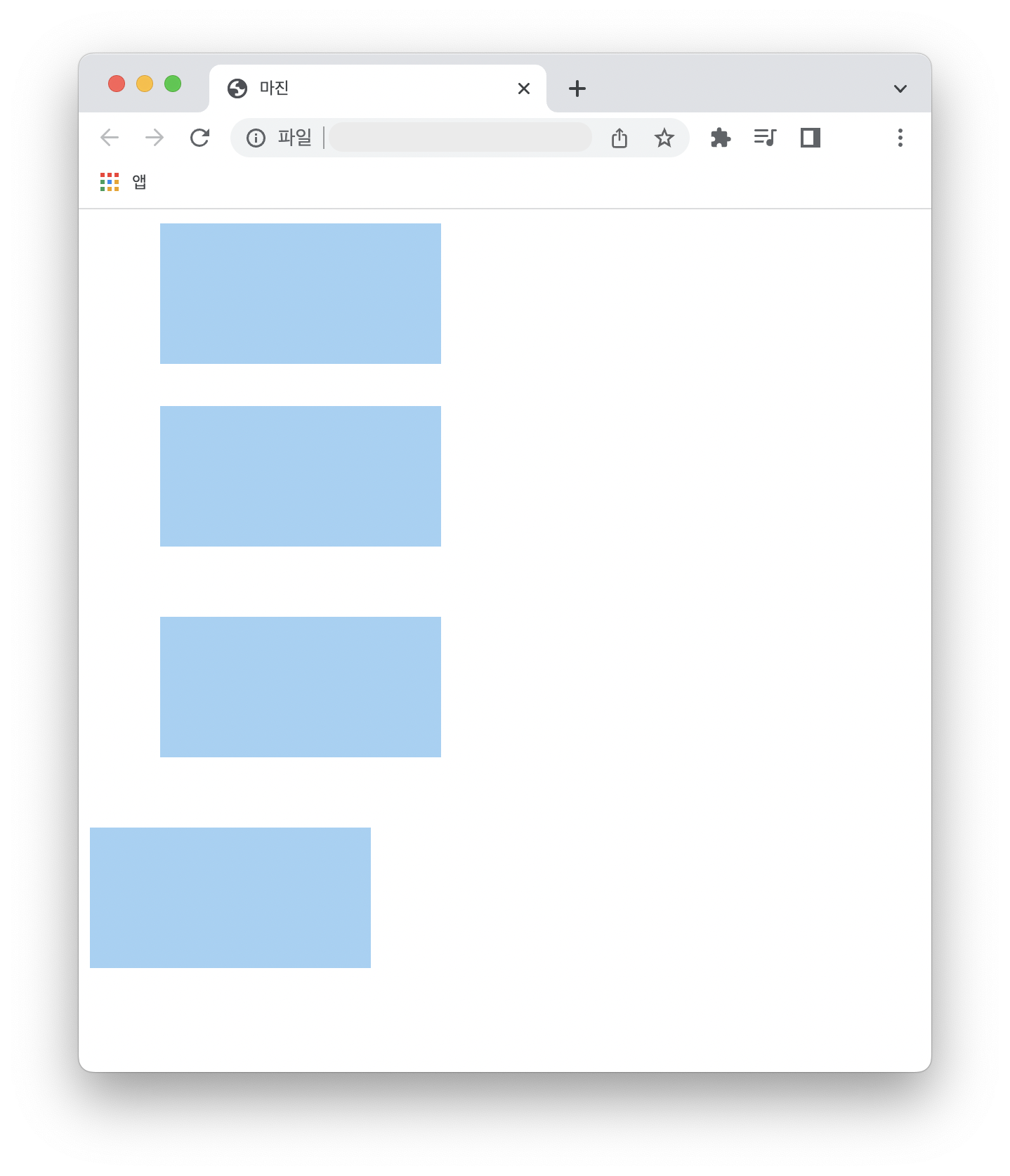
/* 예 */ p { margin: 30px 50px 30px 50px; /* 위아래 마진-30px, 좌우마진-50px */ }(1) 예제
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>마진</title> <style> div { width: 200px; /* 너비 */ height: 100px; /* 높이 */ background: #9fd1f5; /* 배경색 */ } /* 마진 - (시계방향) 위 오른쪽 아래 왼쪽 */ .box1 { margin: 10px 50px 10px 50px; /* 마진 - 10px 50px 10px 50px */ } .box2 { margin: 30px 50px; /* 마진 - 30px 50px 30px 50px */ } .box3 { margin: 50px; /* 마진 - 50px 50px 50px 50px */ } .box4 { margin: 30px 5px 10px 0px; /* 마진 - 30px 5px 10px 0px */ } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div> </body> </html>
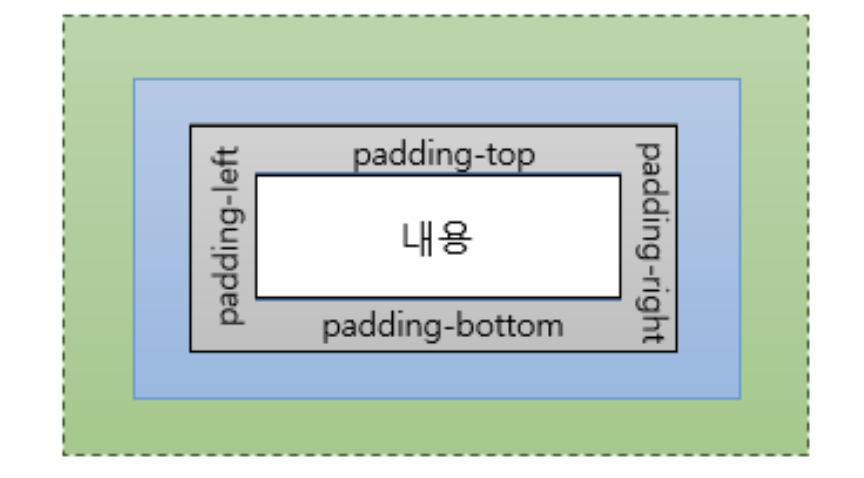
(2) padding 속성 - 콘텐츠 영역과 테두리 사이 여백 설정하기
- 콘텐츠 영역과 테두리 사이 여백
- padding-top, padding-right, padding-bottom, padding-left (박스의 위쪽 패딩과 오른쪽 패딩, 아래쪽 패딩, 왼쪽 패딩)
- padding (네 방향의 패딩을 한꺼번에 설정합니다)

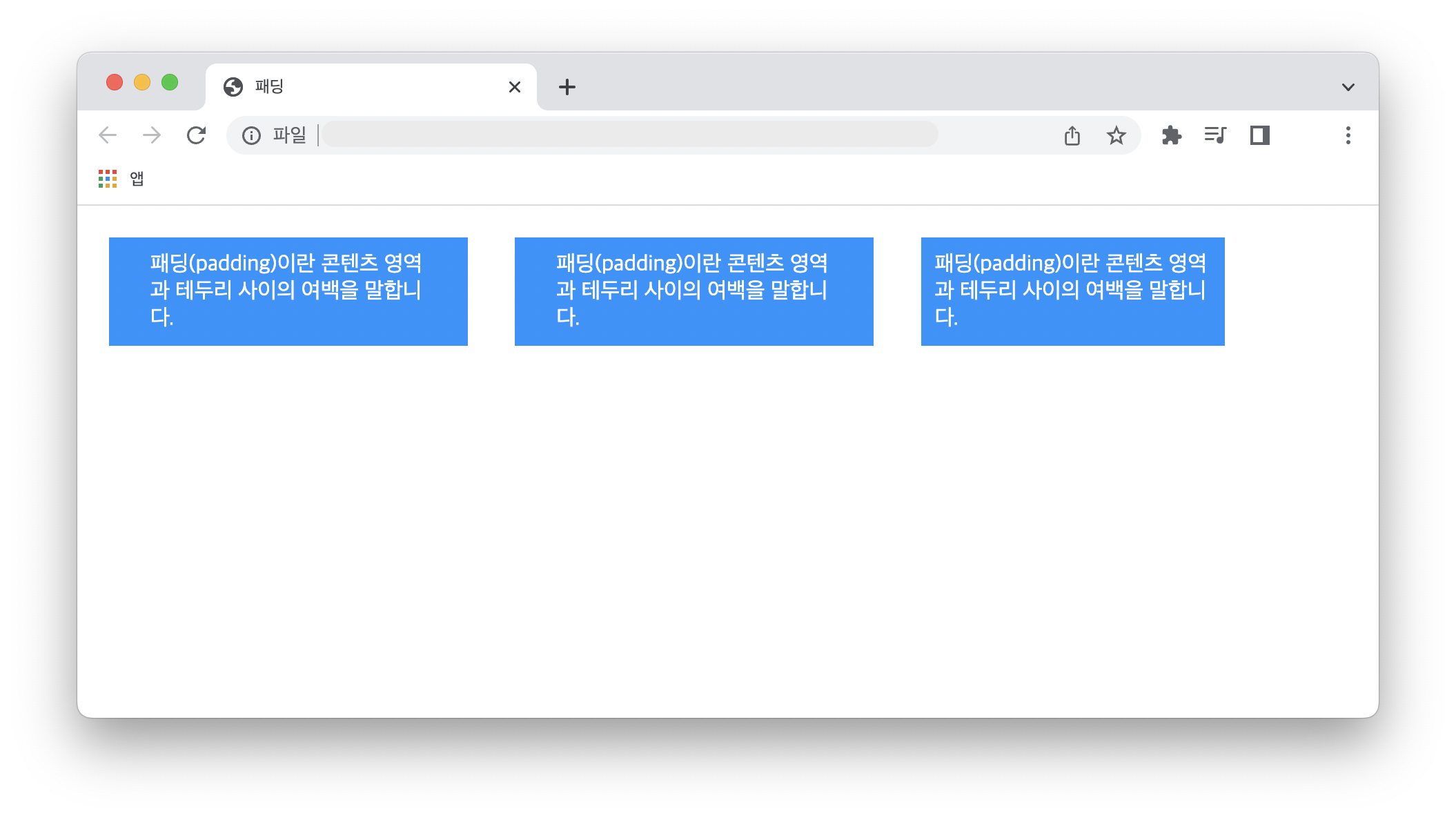
(2) 예제
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>박스모델</title> <style> div { width: 200px; /* 너비 */ height: auto; /* 높이 */ background: #0094ff; /* 배경색 */ display: inline-block; /* 가로로 배치 */ margin: 15px; /* 마진 - 15px 15px 15px 15px */ color: white; /* 글자색 */ } .box1 { padding: 10px 30px 10px 30px; } /* 패딩 - 10px 30px 10px 30px */ .box2 { padding: 10px 30px; } /* 패딩 - 10px 30px 10px 30px */ .box3 { padding: 10px; } /* 패딩 - 10px 10px 10px 10px */ </style> </head> <body> <div class="box1">패딩(padding)이란 콘텐츠 영역과 테두리 사이의 여백을 말합니다.</div> <div class="box2">패딩(padding)이란 콘텐츠 영역과 테두리 사이의 여백을 말합니다.</div> <div class="box3">패딩(padding)이란 콘텐츠 영역과 테두리 사이의 여백을 말합니다.</div> </body> </html>
마무리하며
레이아웃을 위한 스타일을 예제와 함께 공부해 보았습니다.
레이아웃은 중요합니다. 사용자에게 정보와 서비스를 제공할 때 보여지는 구조를 구성하기 때문입니다.
댓글과 공감은 항상 환영입니다!
'🌐 FrontEnd > HTML & CSS' 카테고리의 다른 글
[CSS] 색상/배경 관련 스타일과 예제 (0) 2022.05.20 [CSS] 텍스트 관련 스타일과 예제 - 2 (0) 2022.05.20 [CSS] 텍스트 관련 스타일과 예제 - 1 (0) 2022.05.17 [CSS] CSS 기초 (0) 2022.05.17 [HTML & CSS] 주석 다는 법 (0) 2022.05.16